独学でもwebデザイナーとして独立できるのか現実的に考える③【今日から始められる準備】
「独学でもwebデザイナーとして独立できるのか現実的に考える②」
“現実的に”というのがポイントかなと思います。

“具体的”でもあるんですけど、“現実的に”というのは「頑張れば夢は叶う」とか「根性だ」みたいな精神論ではない考え方になります。
会社を大きくしていきたい人向けの内容も一部含まれます。
お疲れさまです、りんです。
私はデザイン関連の学校に行かなかったんですけど独学でデザイナーになって名刺、パンフレットなどの紙媒体のデザインやWEBデザインをして生きています。今は会社を経営していて、デザイン関連の事業を複数展開しているといった感じです。
webデザイナーのお仕事に興味のある人から「独学でも大丈夫なのかな?」というお悩みを聞くことがあります。
わたしは独学ですが、実績としては有名な企業や著名な方のデザインを手掛けることも出来ました。最初から特別な人脈があったわけでもなく、特にフォロワーも多くないです。
こんな感じで特別な事は何もない中で、独学でも大きな実績を積んでこられた結果があるので独学でも問題ないかなと思っています。

独学でもwebデザイナーとして独立できるのか現実的に考える
 目 次
目 次
結論から言うと準備はほぼありません。
チート行動で準備ゼロスタートが可能なので、その部分を解説していきます。
※独立して会社を大きくしたい人向けかもです。
- チート行動で準備ゼロスタート
- 何を委託するべきか
- 今日から始められる実践的練習
独学でもwebデザイナーとして独立できるのか現実的に考える ①②はこちらからどうぞ
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
独学でもwebデザイナーとして独立できるのか現実的に考える②【システム化すれば即独立できる】
今回が「独学でもwebデザイナーとして独立できるのか現実的に考える 」最終章です。
それでは順番に解説していきます。
1.チート行動で準備ゼロスタート
普通に考えたらwebデザイナーなので構築(プログラミング・コーディング・HTML)のお勉強とか必要かもですが、わたしみたいにデザインよりにチート行動する場合は構築部分を作業分担して委託すればOKなので、準備はAdobeイラストレーターを購入するだけです。
Photoshopもあると尚良しですね。(コーディングしなくてもイラレとフォトショは使います。)
具体的な作業の流れは下記の通りです。
- ホームページ制作の注文が来る
- デザインを自分でする
- WordPressに構築していく部分を委託する
- 完成
なので自分がする事は
- ヒアリング
- デザイン(構成)
- 納品物の確認
- 責任を持つ
以上です。
少し話がそれますが、独立しよう系の情報では“責任”についてあまり語られないのですが、個人的には経営者の責任って大きいと思うので責任関係を明確にできるヒアリングの方法や実際に使っている契約書についても発信していけたらと思います。
独学、フリーランスに幸あれです。
Adobe自体は慣れれば簡単で便利なツールです。
「難しそう」「安くないソフトだからな…」と不安に思うかもですが、
何でもそうで、誰にとっても最初から簡単な事ってあまり価値がありません。
慣れるまで実践形式の練習を繰り返す、むしろ実践で覚えていくことが最速です。
「まずはイラレに似た無料ソフトで…」とかっていうのもありかもですが、個人的にはその時間あったら本番じゃ!と思っています。
なので、準備はほぼありませんが、即Adobeをいじりましょう。
2.何を委託するべきか
逆にデザインを委託して構築部分を自分がするというのも、もちろんありです。
自分が得意、好きな部分以外は委託でいいと思っています。
フリーランスですが経営者思考を忘れず、ディレクター的ポジションを取り組織的に動くのです。
個人的見解ですが、構築部分は出来てもデザインは苦手な人が多いです。
プログラミング、コーディング、HTMLには答えがあります。
答えがないのがデザインです。
答えがないから、ダサくても正解です。
そこでお洒落なデザインを作ることが出来たら圧勝できます。
同じ料金のホームページ制作で、お洒落かダサいかだったらお洒落が選ばれます。
SNSで発信して集客できる時代なのでビジュアル(見た目)が良い=強いです。
「でも最初からお洒落なもの作れるか心配…」「ホームページの構成とか難しそう…」といった不安があるかもしれません。
お洒落なデザインやより良い構成などは、既に世の中に出きっています。
たくさんのホームページを見ていくと必ず共通項を見つけられます。
それを参考に(丸パクりは×)してデザインしてみてください。
まずは自分の色を出すのではなく、世の中の共通項にのっとってみてください。
(これめちゃくちゃ大事です。)
そしてホームページ制作の依頼がくると派生して名刺、パンフレット等のデザインの依頼も来ます。
そこで構築部分だけできるよりは、デザインが出来た方が自分のブランド色を出せるといった意味では良いのかなと思います。
例えばOPENするお店のデザイン関連一式の注文を受けるとすると下記の通りです。
- ホームページ
- ロゴ
- 看板
- 名刺
- チラシ
- パンフレット
これだけでも40~50万円程の利益は最低限いくかと思います。
お客様は「○○さんのデザインがいい!」となる事はあっても「○○さんの構築がいい!」となる事はほぼありません。
(SEO強いとかそういった付加価値があれば別ですが。)
なので、おすすめはデザインは自分、構築は委託。です。
3.今日から始められる実践的練習
AdobeIllustratorを購入したら操作をググりつつ、まず職場や身近な人、自分の好きなものを無料で作りまくりましょう。
web関連じゃなくてもOKです。ポップ、名刺、チラシ等。
何から作ってみたらいいかわからない人は名刺が程よいかなと思います。
ここで重要なポイントですが、無料で何かを作ってあげる際に絶対に手抜きをしないでください。
無料で作るという事は練習のようですが、経験上その後のリピート(※2回目以降から有料にしていく)に繋がるので、それを視野に入れて無料提供してください。
「無料だからこんなもんか」というクオリティは論外です。
「無料でこんな凄いの作ってくれたの!?」を目指しましょう。
そうすると独立初月から利益を上げていくことが可能になります。
WEBデザイナーとして独立初月から利益を上げられた裏技
(準備中)
「無料だとしてもどうやって作ってほしい人を見つけるの?」「練習台って悪い気がする…」と思うかもですが、無料だとほとんどの人は喜んで作らせてくれます。
わたしは6年程趣味で無料でデザイン制作を行ってきましたが
「無料でいいよ」→「わーい!お願いします!」といった具合です。
作らせてくれる人の見つけ方
(1)無料デザイン始めたアピール
「最近趣味でホームページのデザインしてる」とか「デザイナー用のソフト買って趣味で名刺のデザインしてる」とか話の流れで言ってると自然と作ってほしい人が集まります。
(2)職場で必要なものを作る
職場であれば「ポップ作ります!」と言ってみるのもいいですよね。
わたしもやっていました。ポップ、割引券などを無料でデザインしてくれるなんてと感謝される感じでしたよ。
(3)趣味のホームページを作る
仕事関係以外だと、友達同士でのホームページを作ってました。
今でいうLINEグループのホームページ版といった感じです。掲示板やプロフィール欄つけたりです。
(4)番外編
「それでも難しい…」という人は、TwitterとかFacebookで作ってほしそうな人に声かけてみてください。
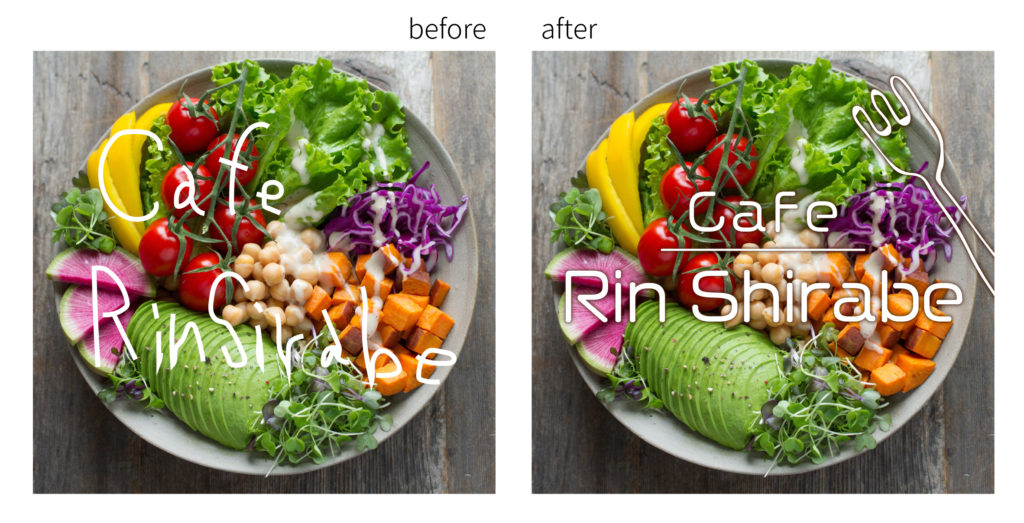
これもわたしが実際にやってた事なのですが、投稿している画像に手書きで文字入れてる人に「お写真綺麗だったので作ってみました、良かったら使ってください!」という感じで勝手に画像を作るといった感じです。
そこからお仕事に繋がることもありましたし、今でもその画像を使ってくださっている方もいます。

まとめ
- 委託前提で自分がやりたい作業から始める
- おすすめは、デザインは自分、構築は委託
- 無料で作りまくれ(リピートを視野に入れる)
AdobeIllustratorが1年間で2万円弱ですから、チラシ1枚のデザイン受注したらまるまる回収できます。
ホームページ制作ならプラスです。
なので、とにかく何でもいいから作ってデザイナーデビューしましょう。
という事で以上です。
YouTubeでも解説しています。
Twitterではデザイン関連の事業のこともツイートしています。
「独学でデザイナーになるお話」「営業しない集客方法」等も発信しています。
更新情報もツイートしていますので、ご興味ある方は是非フォローお願いいたします。質問もTwitterで受け付けています。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
それではお先に失礼します。
お疲れさまでした。
