【フォトショップ初心者】PNG保存方法・PNG保存できない時【2019cc】
フォトショップでPNG保存する方法と、保存できないときの対処法のまとめです。
PNGの保存方法はいくつかありますので普段使用するべき保存方法についても解説しています。
ピング / ピーエヌジー
IT用語辞典e-Words
PNG
【 Portable Network Graphics 】
一般的にピングと読むようですがピーエヌジーでも間違いではないみたいです。
伝わればOKです。(わたしはずっとピーエヌジーと読んでいました爆)
 目 次
目 次
- 保存方法
(1)別名で保存
(2)Web用に保存
(3)クイック書き出しで保存
(4)書き出し形式で保存 - 保存できない時
(1)カラーモードがCMYKになっている
(2)ダイアログが開かずカンバスのまま - どの保存方法がベスト?
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
1.保存方法
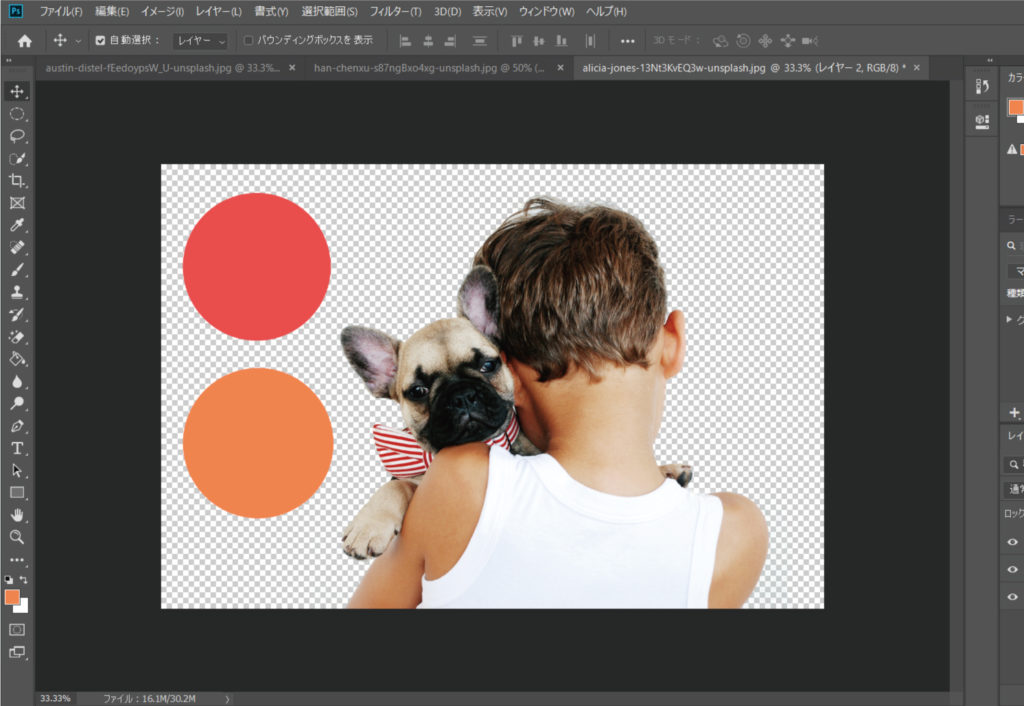
背景透過(透明)のまま保存するにはPNG形式を選択してください。
PNGでの保存方法は4種類です。
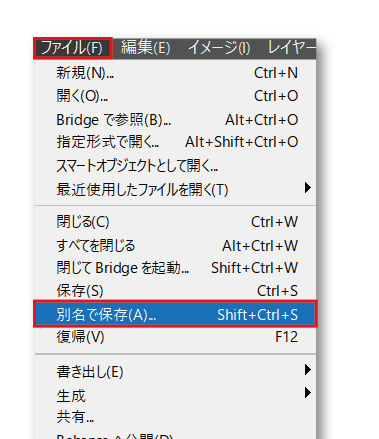
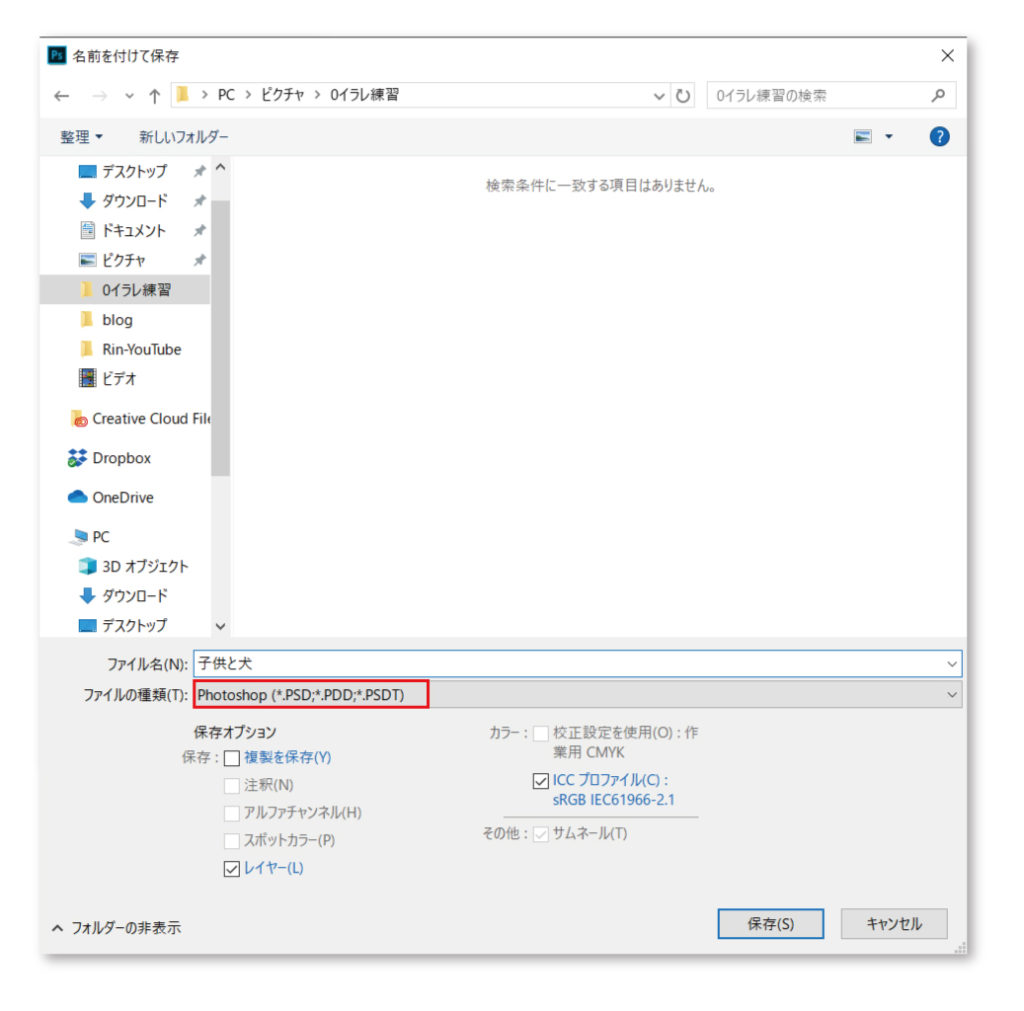
(1)別名で保存
①「ファイル」→「別名で保存」

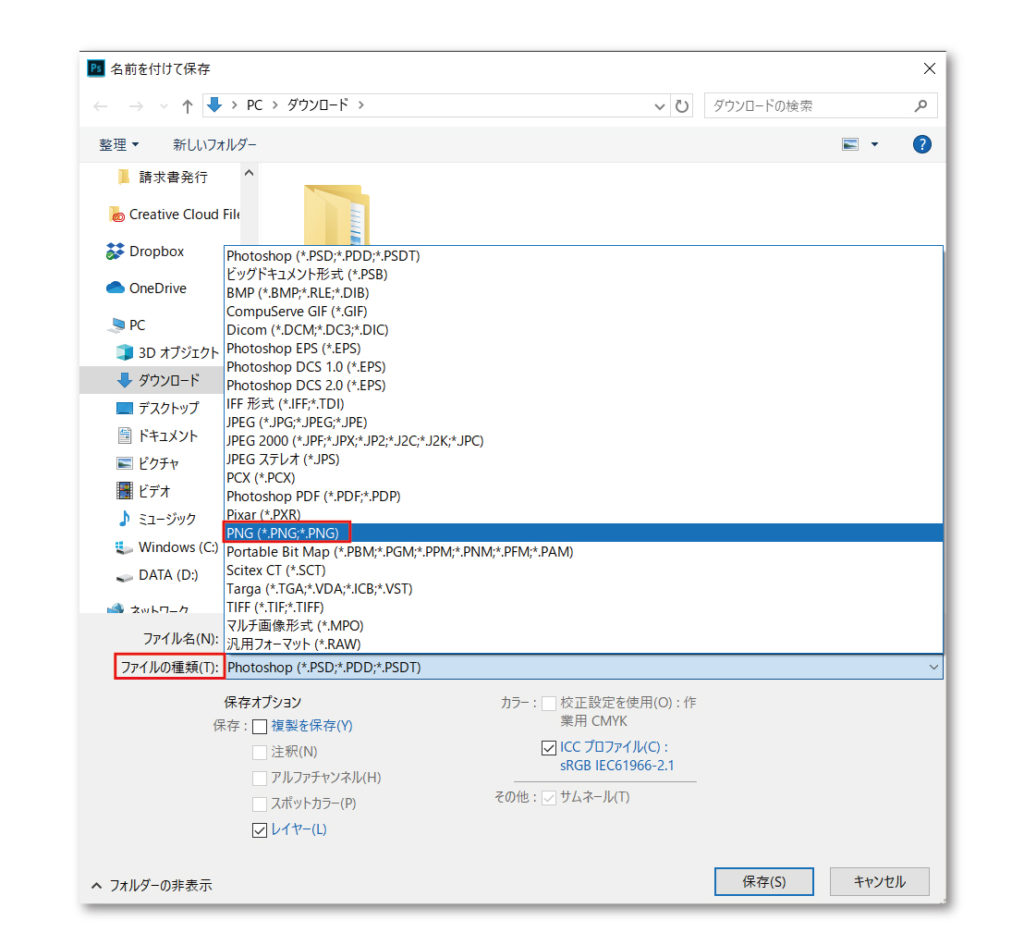
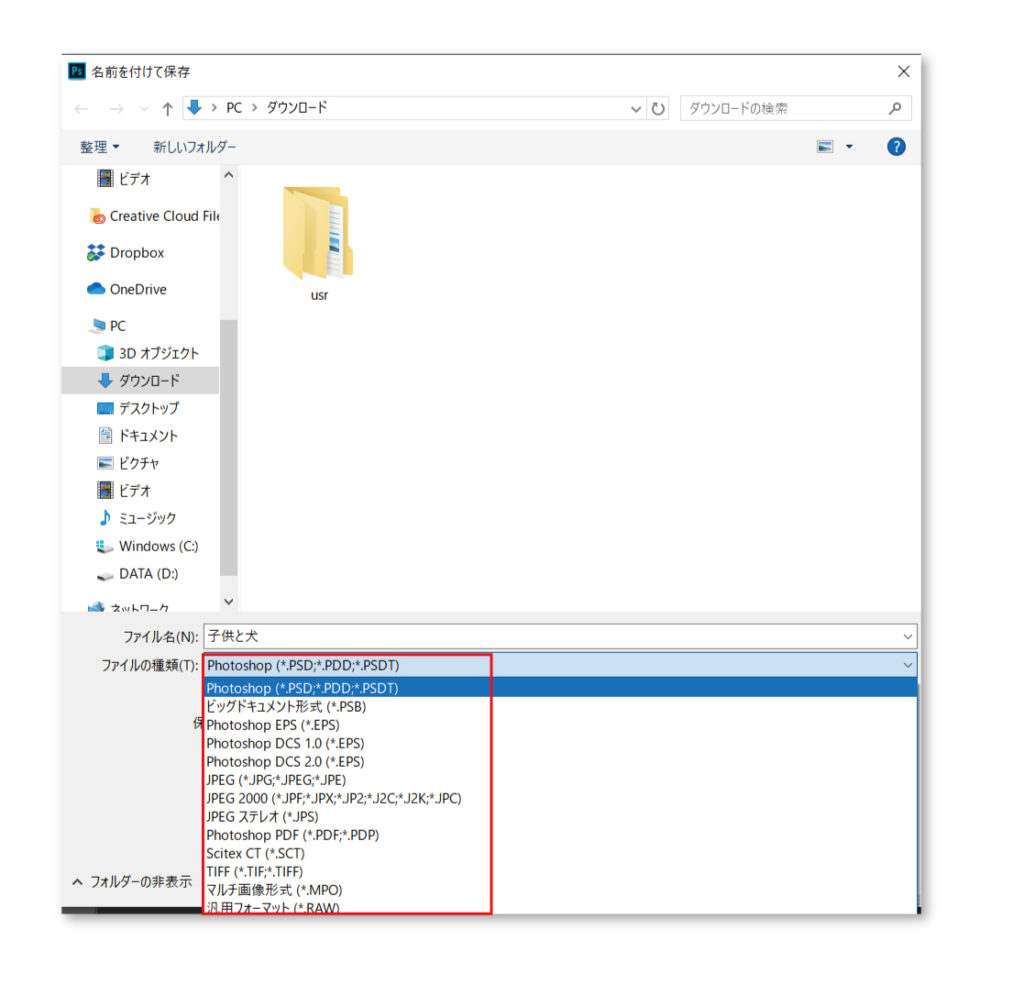
②「ファイルの種類」の中の「PNG」を選択して「保存」

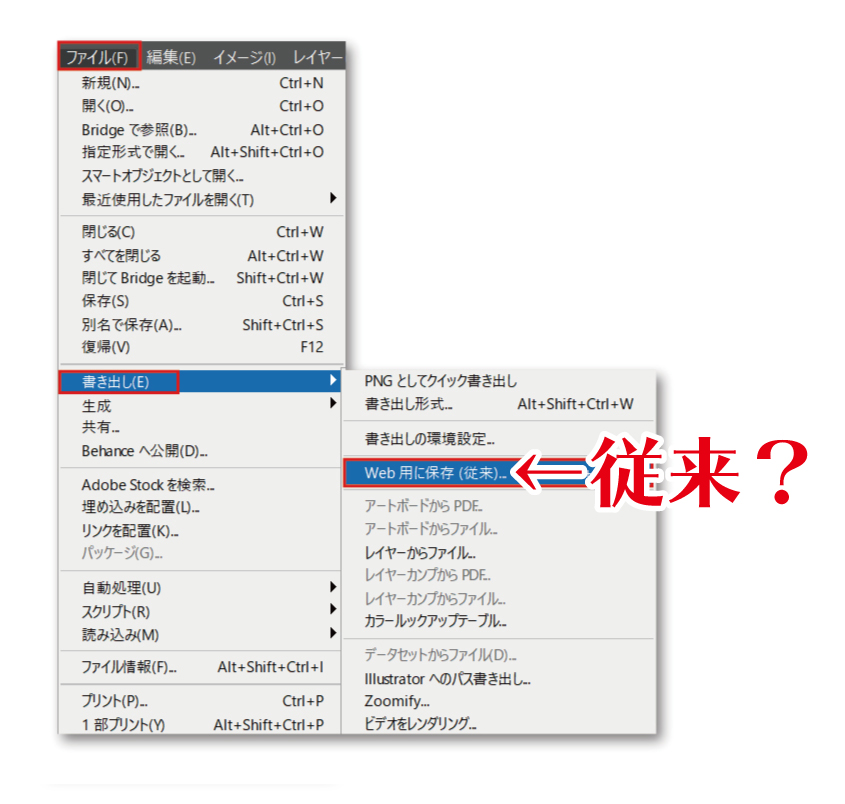
(2)Web用に保存
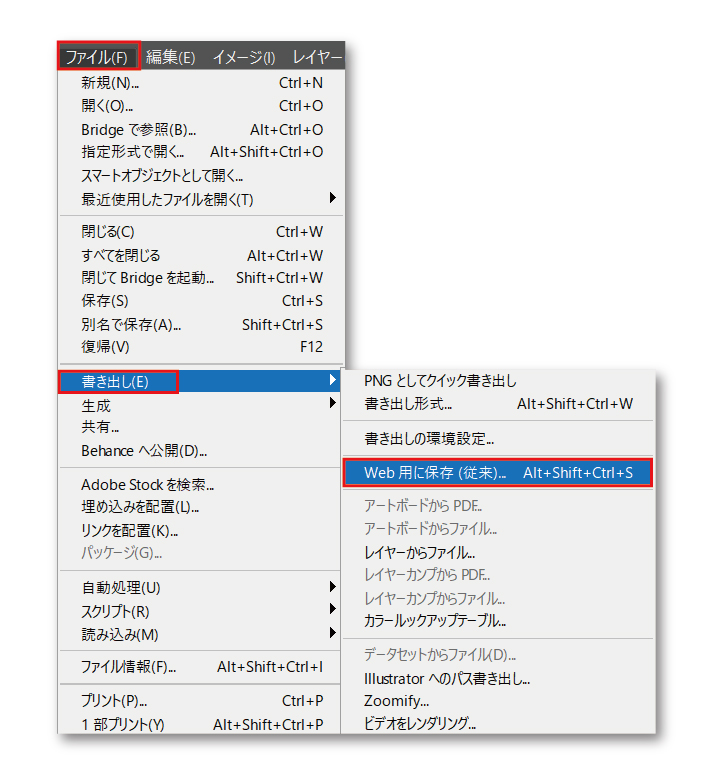
①「ファイル」→「書き出し」→「Web用に保存」

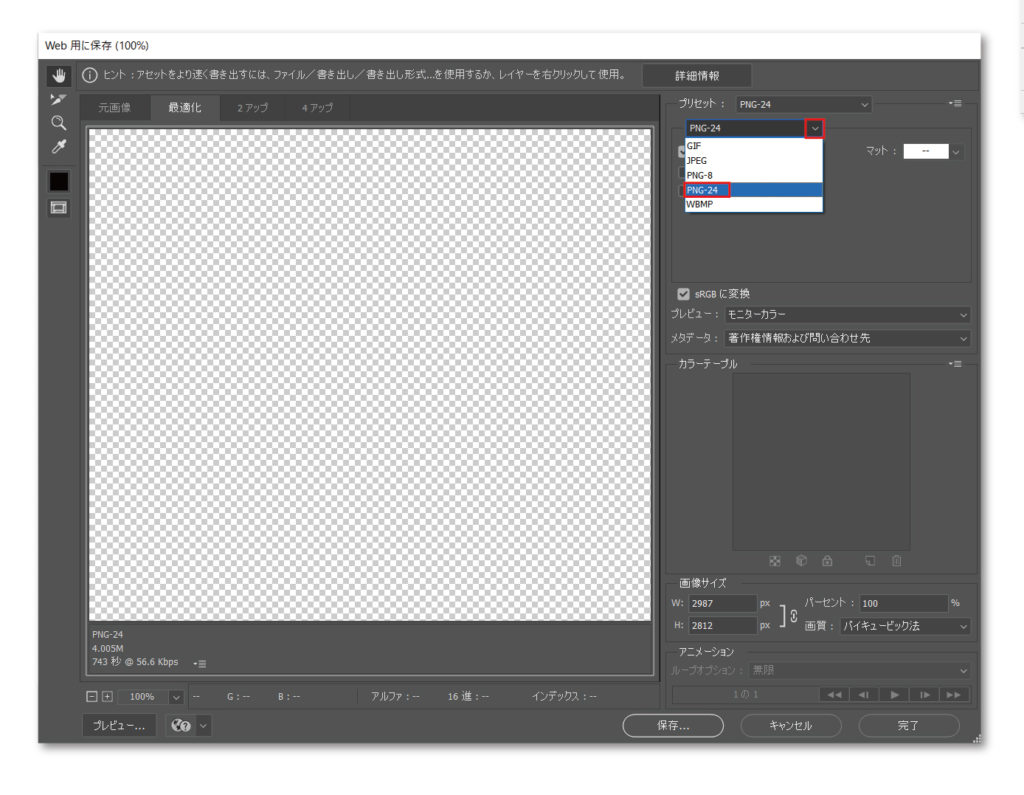
②「PNG-24」を選択

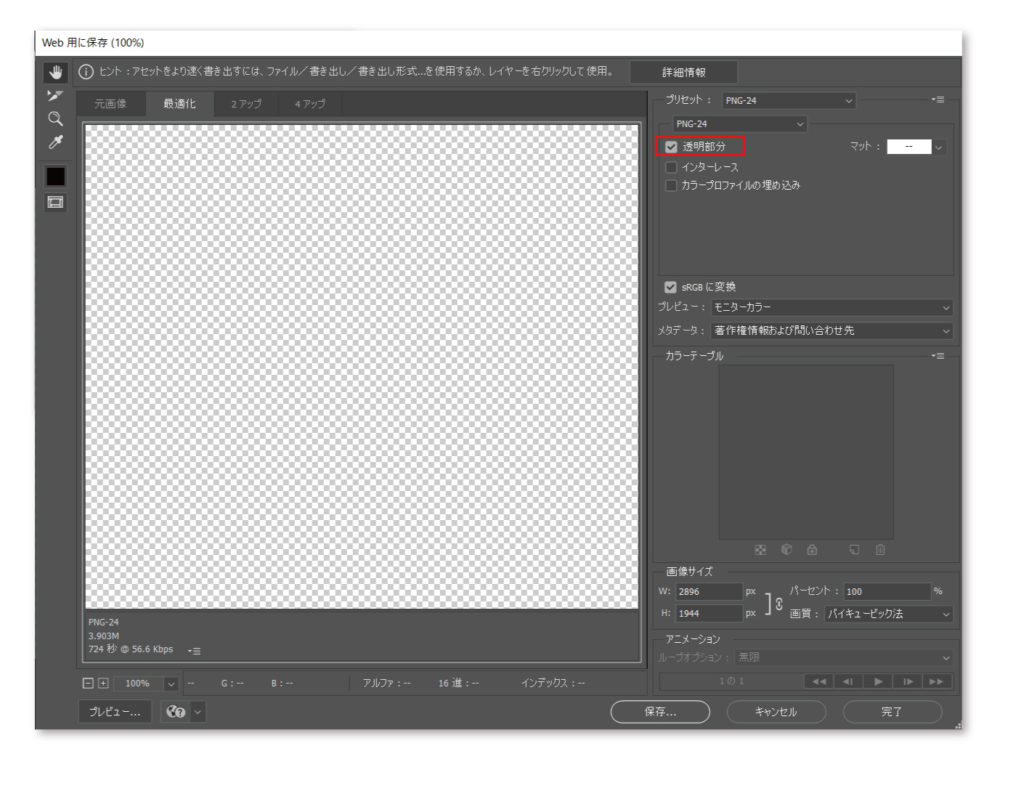
③「透明部分」にチェックを入れて保存

(3)クイック書き出しで保存
クイック書き出しには2種類あります。
「クイック」が付く保存方法は、形式やサイズなどの変更をしないのですぐに保存でき、工程が少なく済みます。
- レイヤーごとに保存
- カンバス全体を保存
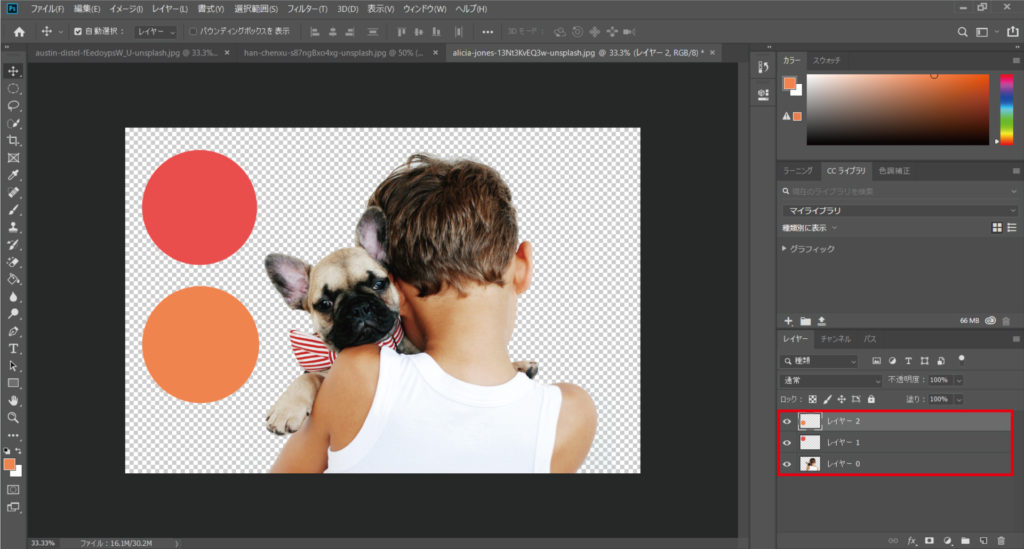
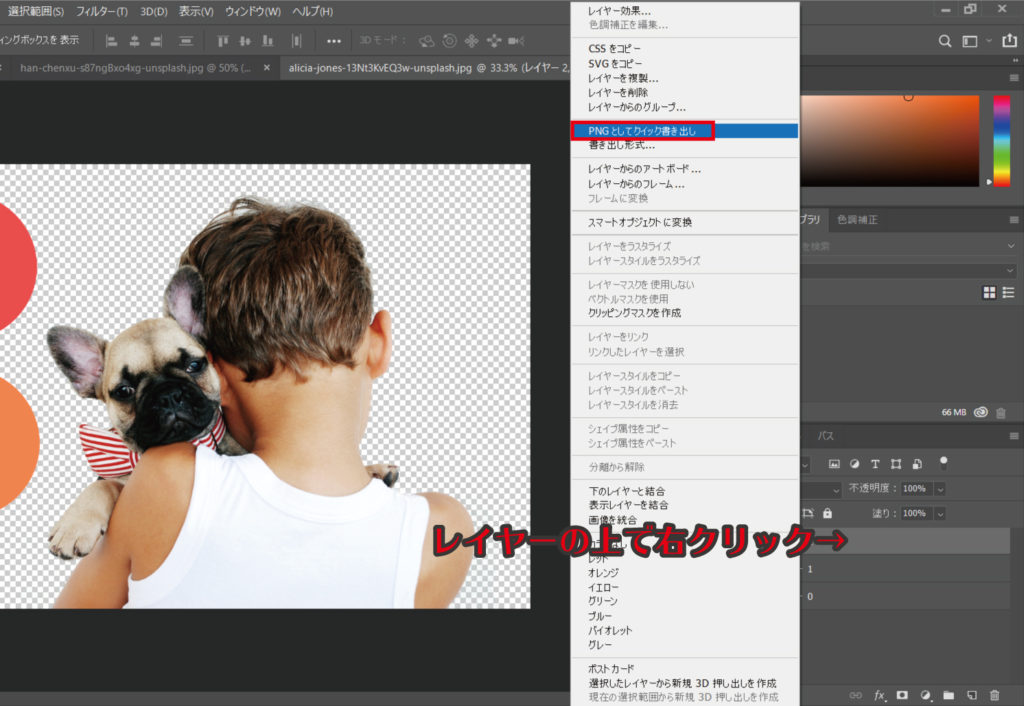
レイヤーごとに保存
レイヤーごとにわけて複数パーツを作っているとき等に、個別に保存していける大変便利な保存方法です。

保存したいレイヤーの上で右クリック→「PNGとしてクイック書き出し」→「保存」

いい感じに保存されています。

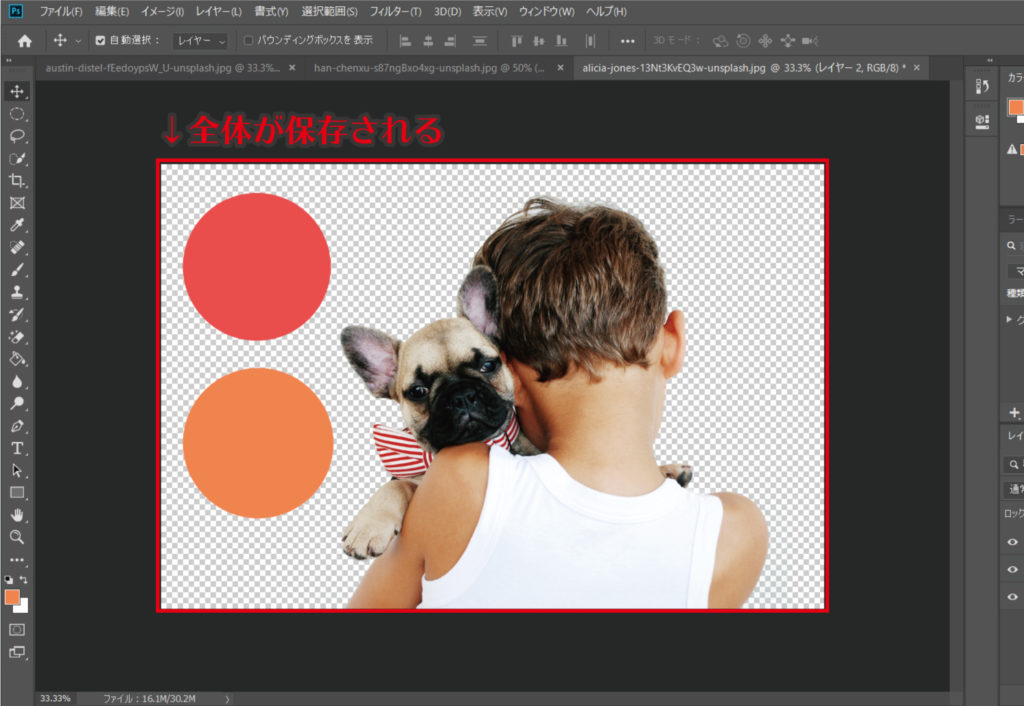
カンバス全体を保存
レイヤーやパーツごとにわけない、カンバス全体を保存する通常の保存方法です。

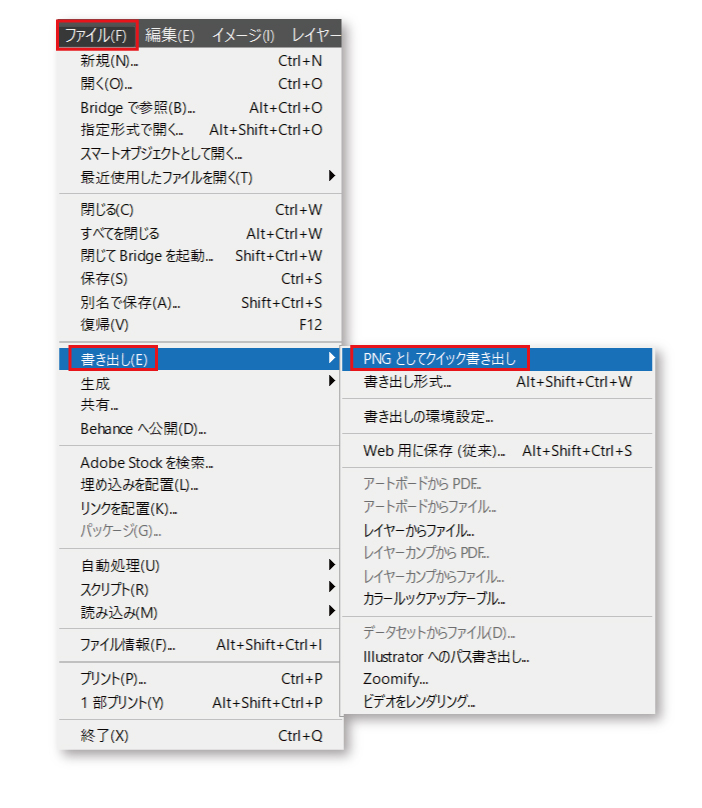
「ファイル」→「書き出し」→「PNGとしてクイック書き出し」→「保存」

(4)書き出し形式で保存
「(3)クイック書き出し」に加えて、その他の設定ができる保存方法です。
- PNG、JPG、GIF、SVGの形式を選べる
- サイズを変更できる 等
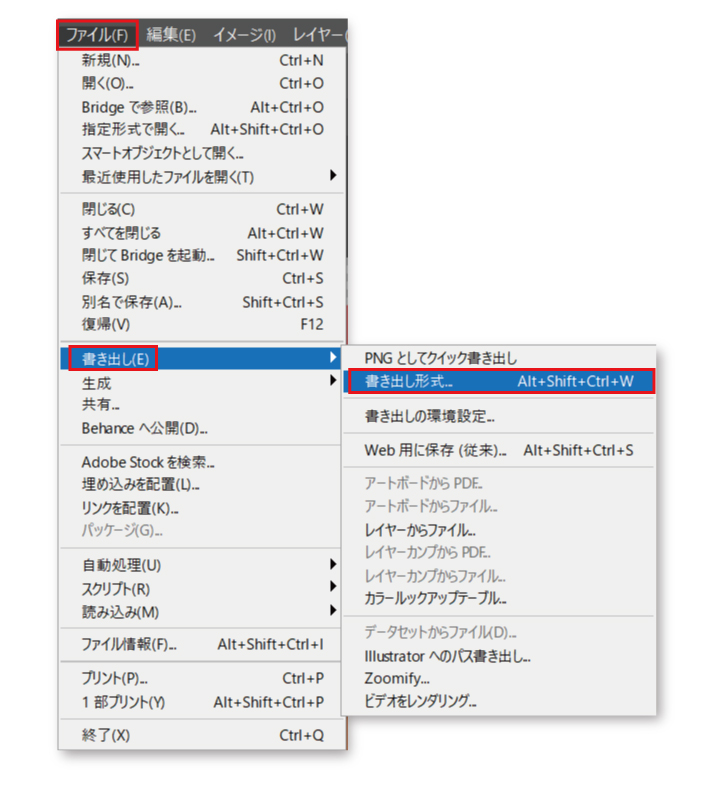
①「ファイル」→「書き出し」→「書き出し形式」

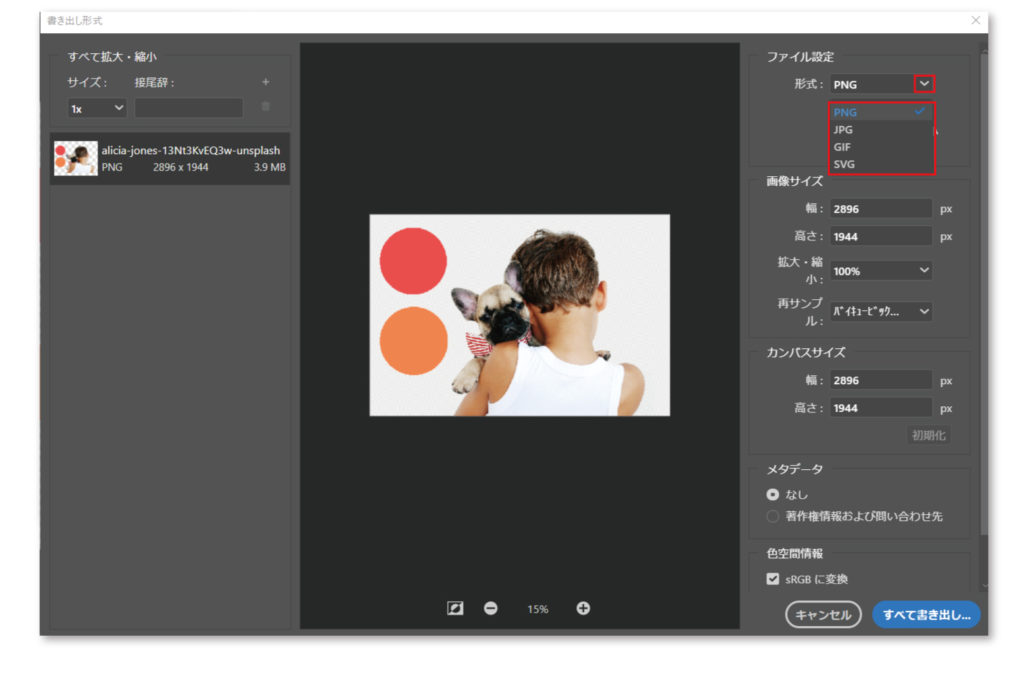
②ファイル設定の形式から「PNG」を選択→「すべて書き出し」→「保存」

2.保存できない時
PNG(背景透過)で保存したいけど、PNG形式が見当たらない時の原因と対処法です。
(1)カラーモードがCMYKになっている
「1(1)別名で保存」の操作をした際にPNGが見当たらない場合です。

CMYKカラーにチェックが入ってしまっているので、
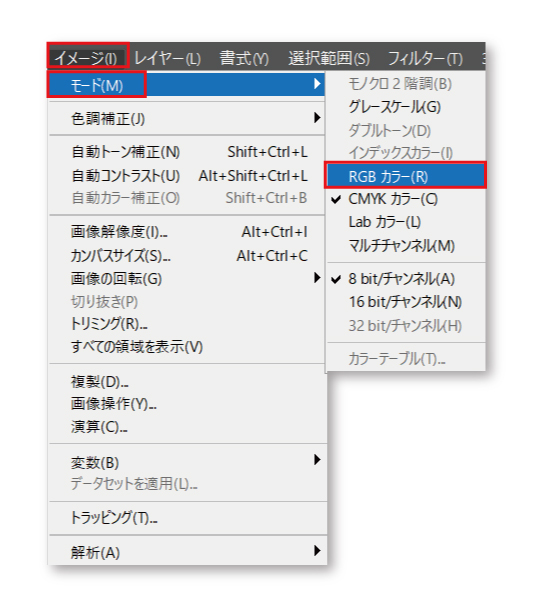
「イメージ」→「モード」→「RGBカラー」にチェック

CMYKとRGBでは色味が変わるので注意です。
都度確認しましょう。
(2)ダイアログが開かずカンバスのまま
保存の操作はできるのに画面が変わらず保存できていない場合の対処法です。
書き出し保存の操作をしてもカンバス画面に戻ってしまいます。

いったんPSD形式で保存→Photoshopを再起動
これでほぼ解決するみたいです。

どの保存方法がベスト?
普段から利用するべき保存方法は用途別になるかなと思いますが、下記を参考にしてみてください。
お客様やクライアントから指定がある場合はそれに沿う形で選択しましょう。
普段利用する保存方法は「書き出し形式で保存」
普段利用しておくべき安パイな保存方法は
「1(3)書き出し形式で保存」かなと思います。
まず「Web用に保存」を見てもらうと(従来)の記載があります。
これは2015年頃から記載され始め、それと同時期に「書き出し形式」「クイック書き出し」の保存方法が新機能として加えられたそうです。
(全然意識してなかったので今回調べて知りました。)

つまり(従来)は過去のものであって、いつかは無くなる機能であったり、性能を保証されなくなる可能性が高いかもですね。
Adobe公式ブログでも古くなったものとして説明されています。
1999年に販売したPhotoshop 5.5に「Web用に保存」が搭載されましたが、これはImageReady(現在は販売終了)から移植された機能です。高画素の写真をWeb掲載するために最適化したり、アニメーションGIFを作成したり。ただ、新しい機能を開発するにあたって、このコードは古いものとなってしまいました。
Adobe公式ブログ
ファイルサイズが無駄に大きくなることも防いでくれるみたいなので、
結論として「1(3)書き出し形式で保存」が安パイかなと思います。
(Web用に保存厨でしたがこれを機に書き出し厨になるかもです。)
パーツごとに保存するならクイック書き出し一択
レイヤーやパーツごとに複数でわけて保存したい場合「1(4)クイック書き出しで保存」一択
これ以上に便利な機能ないなと思うくらい便利です。
以上になります。

YouTubeでも解説しています。
YouTubeでは「独学でデザイナーになるお話」「実践で使うデザインの技術」「AdobeIllustrator・Photoshopの操作について」「営業しない集客」についても発信していきます。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】
