【WEBデザイン】お洒落に見える4つのポイント【参考にしてね】
WEBデザインにおいて、お洒落に見えるポイントは決まっています。
WEBだけなくチラシ、パンフレット、名刺等にも共通するかなと思いますので参考になる部分がありましたら是非吸収していってください。

初心者・独学デザイナーさん向け
「どんなデザインがお洒落なの?」「お洒落なデザインに法則はある?」
といった疑問に答えます。
お疲れさまです、りんです。
わたしは独学でデザイナーになり、誰かにデザインを教わることなく、相当な数のデザインを見て比較し研究してきました。
現在は独立していて、実績としては大手企業や著名な方のデザインも手掛けることも出来ています。
そして今まで、かなり多くの人のデザインを見て共通項を見つけてきました。
もともと共通項を見つけるのが得意だったこともあり、「こうすればお洒落に見えるんだ~」というコツみたいなものを掴めました。
お洒落に見えるWEBデザイン4つのポイント【参考】
- 余白
- 線の幅
- フォントサイズ・合わせ方
- 色味の合わせ方
上記を解説していきます。
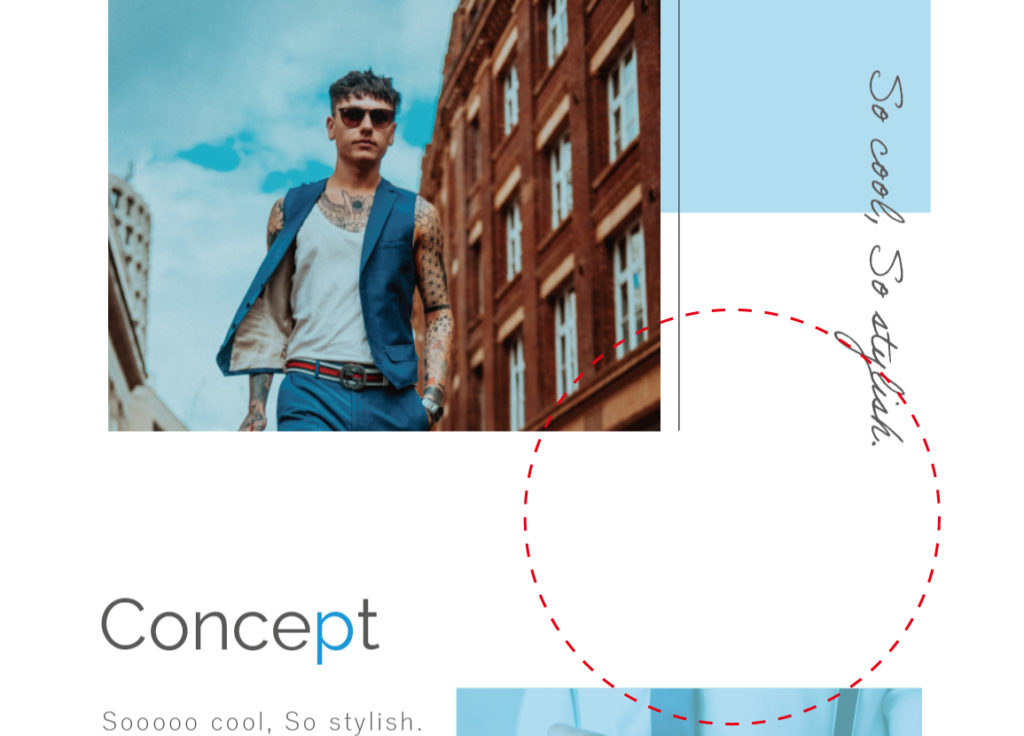
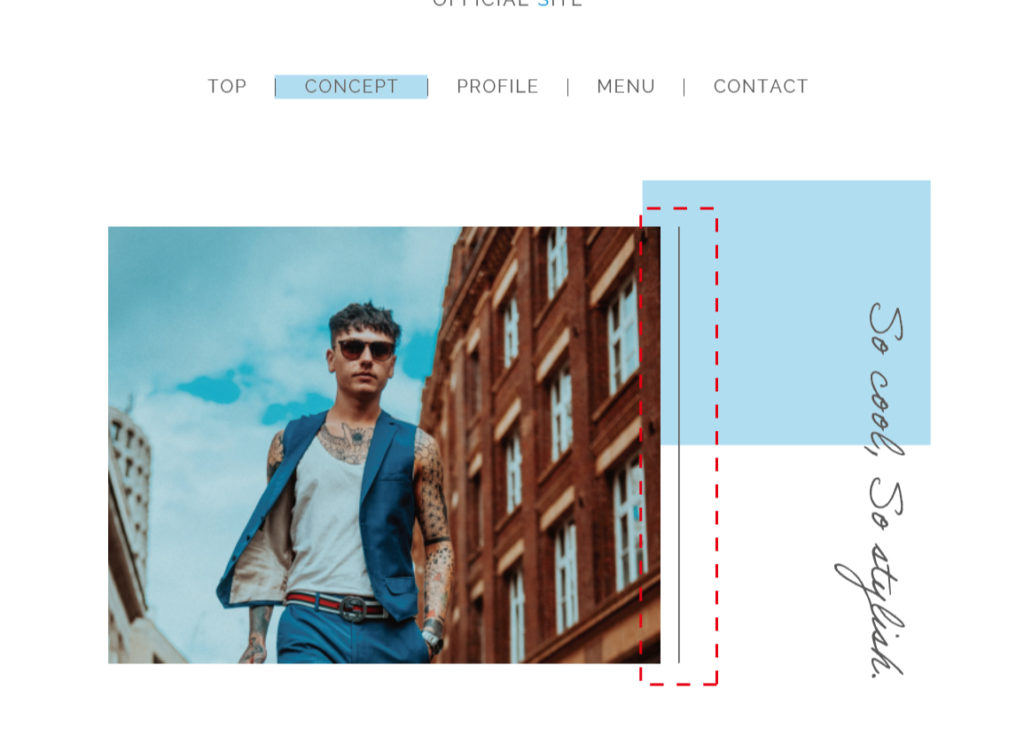
1.余白
デザインにおいて余白ってよく言われてると思うのですが、本当に余白は大切です。
まんべんなく配置するのではなく、意識してよせて余白を作った方がお洒落に見える傾向にあります。
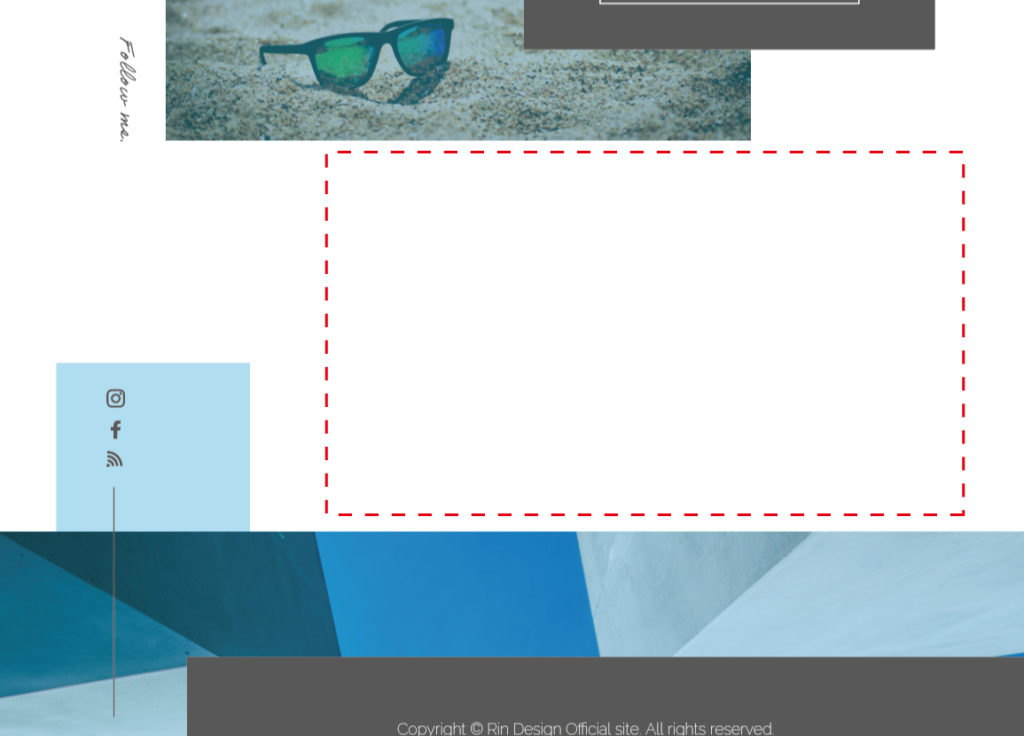
カテゴリーごとのスペースやフッターまでの空間など、ホームページだったら余白はがしがし入れていっていいと言えます。


2.線の幅
基本的には細い方がいいです。
印刷物の場合は印刷業者で最低ラインが〇pt以上とかって決まっているので注意してください。
0.5ptならだいたいOKかなと思います。
今回は0.5ptでデザインしています。


3.フォントサイズと合わせ方
大きいと小さいがはっきりわかる方がいいです。
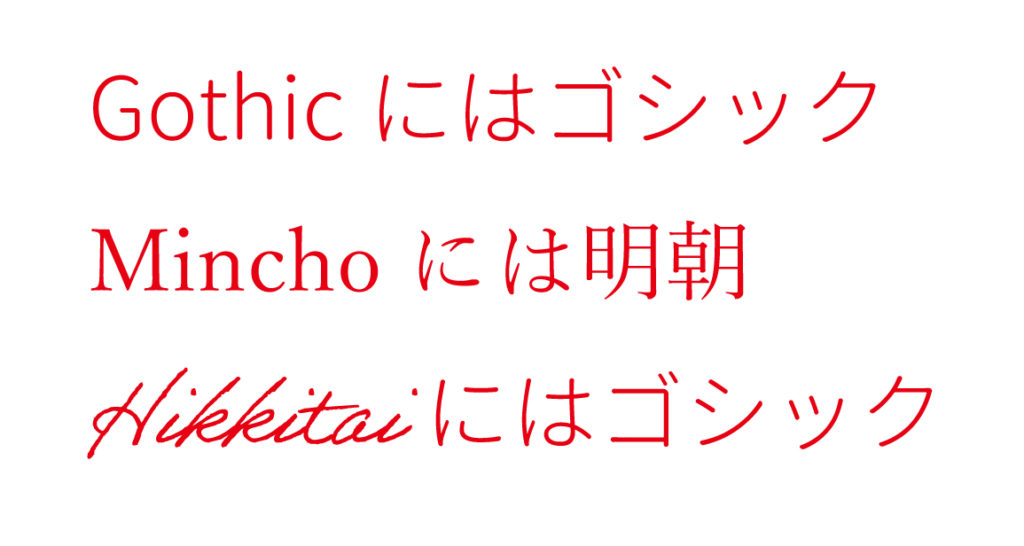
英語と日本語でフォントを変えるときがあると思います。
英語フォントに日本語がないパターンです。
その際、ゴシックにはゴシック、明朝には明朝、筆記体にはゴシックを合わせるといいかなと思います。

4.色味の合わせ方
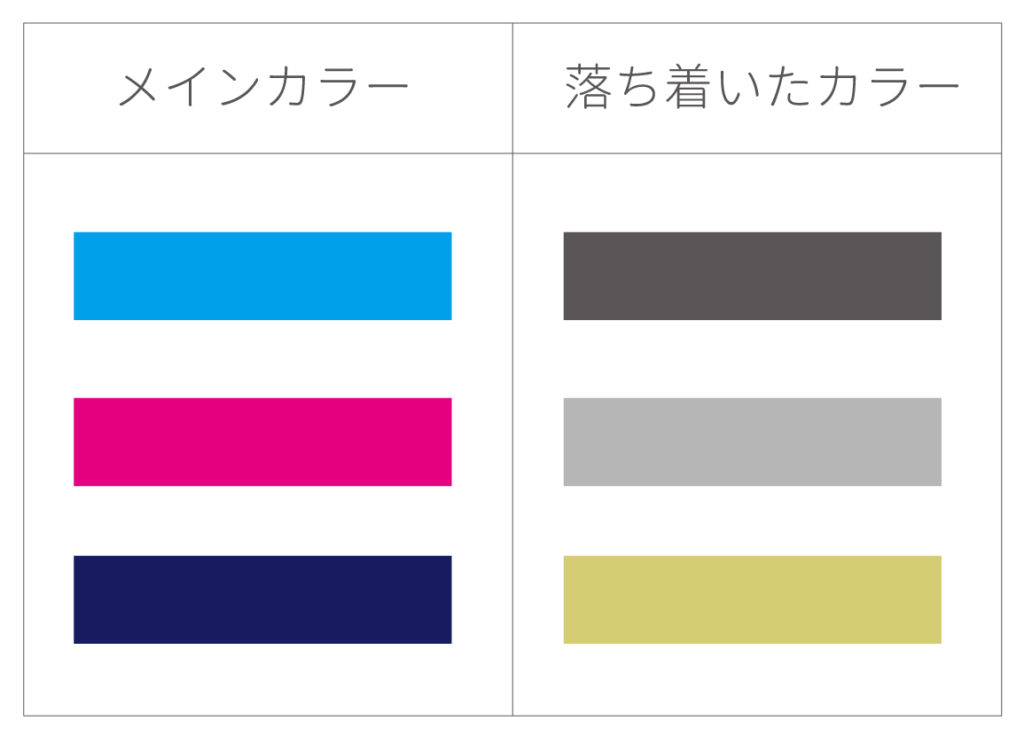
色味の合わせ方は自分のデザインの雰囲気にかなり依存する部分と思うのですが、
例えばわたしならシンプルでシックなデザインとか、綺麗めな感じとかが得意なので 今回のデザインのように、メインのカラーに落ち着いたカラーで合わせることが多いです。

使用する写真の色味も合わせる
今回のデザインでは写真に透過(不透明度30%)のメインカラーをかぶせたりしています。

色の組み合わせはファッションを参考にすると、頭1つ抜きんでると思っています。
なので、デザインの基本の本とかよりもファッションサイトなど見て研究する方が色に関してはおすすめです。
あとわたしがたまに使用するサイトがこちらです。
色の相性を眺めているだけでも面白いです。
colourcode – find your colour scheme
以上を気を付けて意識しているとお洒落感は一瞬で出せちゃうと思います。

「だけどいつもこのデザインでいいの?」「これだけでいいの?」
と思うかもですよね。
とても大切な考え方ですが、
良いか悪いかを決めるのは自分ではなく、お客様です。
お客様からして、良いなら良いし、駄目なら改善するのみです。
まとめ
- お洒落に見えるポイントには共通項がある
- 余白を作る
- 線は細く
- フォントサイズは明確に
- ゴシックにはゴシック、明朝には明朝、筆記体にはゴシック
- 色の組み合わせはファッションを参考に
以上になります。
YouTubeでも解説しています。
YouTubeでは「独学でデザイナーになるお話」「実践で使うデザインの技術」「AdobeIllustrator・Photoshopの操作について」「営業しない集客」についても発信していきます。
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】
