【フォトショ初心者】手間だった切り抜きがワンタッチで出来る方法【髪の毛・白バック以外もOK】
今まで地道な作業とされてきた「フォトショの切り抜き」を、 初心者の方でも簡単にワンタッチで出来る方法を解説します。

初心者・独学WEBデザイナーさん向け
「フォトショの切り抜きが難しい…」「髪の毛むり…」「綺麗にできない…」
といった疑問に答えます。
お疲れさまです、りんです。
ワンタッチで切り抜きが出来る方法をご紹介します。
切り抜きはめちゃくちゃ簡単ですが、めちゃくちゃ性格出る部分な気がしています。
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
 目 次
目 次
1.ワンタッチで切り抜き
(1)綺麗に切り抜けたかチェック
(2)きれいに切り抜きできていない時
2.少し高度な切り抜き
3.まとめ
ワンタッチで切り抜き
切り抜きたい部分とその背景が明確な画像の場合、簡単な操作で切り抜くことが可能です。

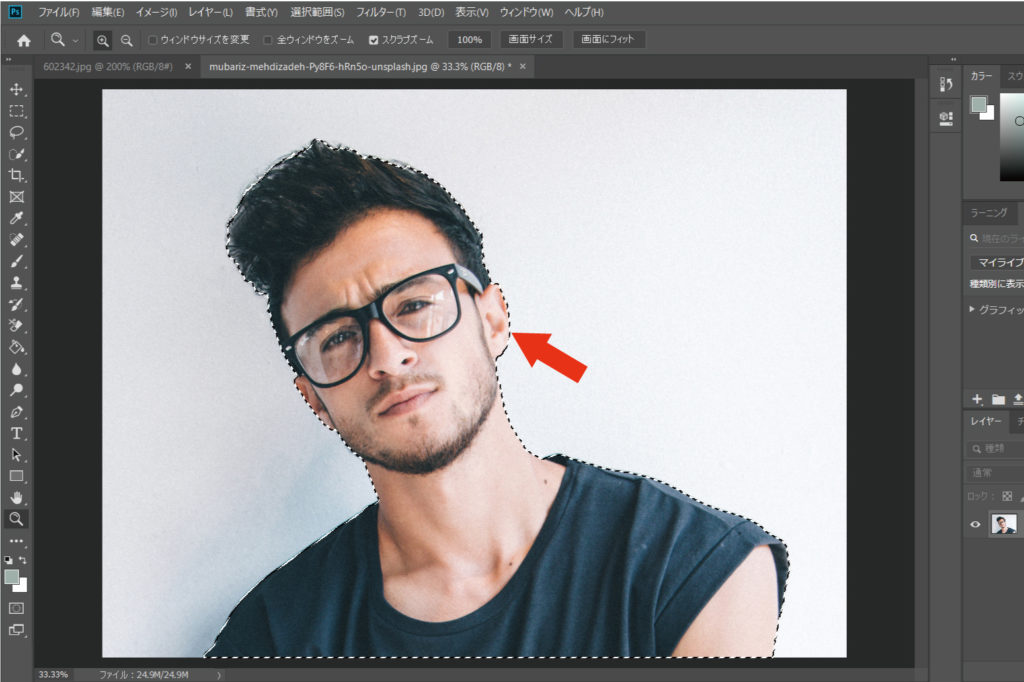
①「選択範囲」→「被写体を選択」

自動で選択されました。

②「選択範囲」→「選択範囲を反転」

選択範囲が反転しました。

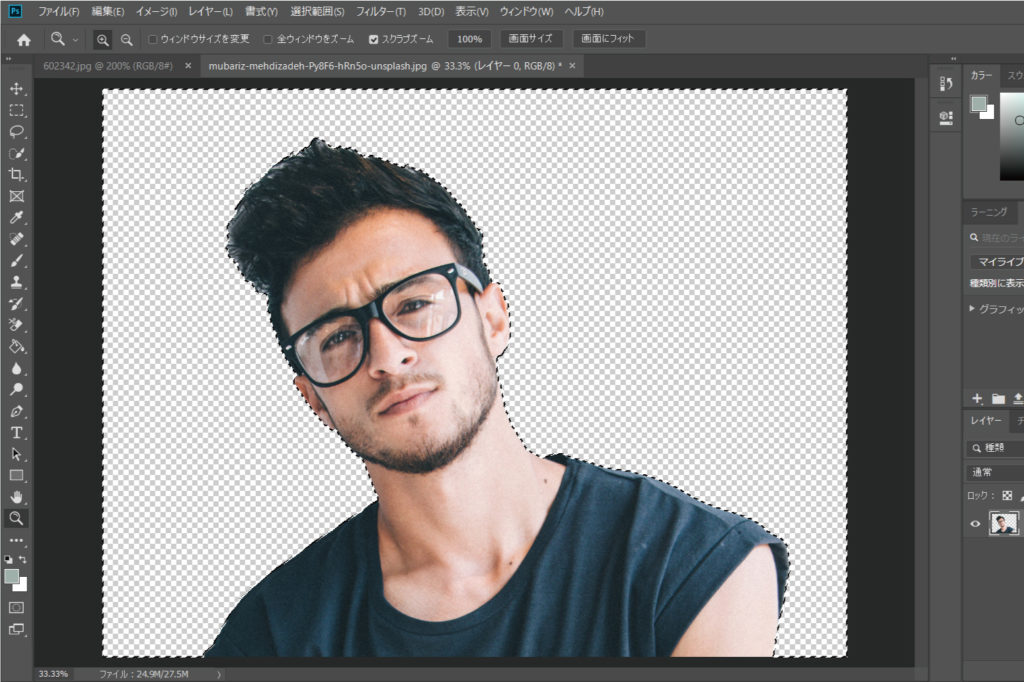
③「delete」キーで削除
切り抜き完了です。

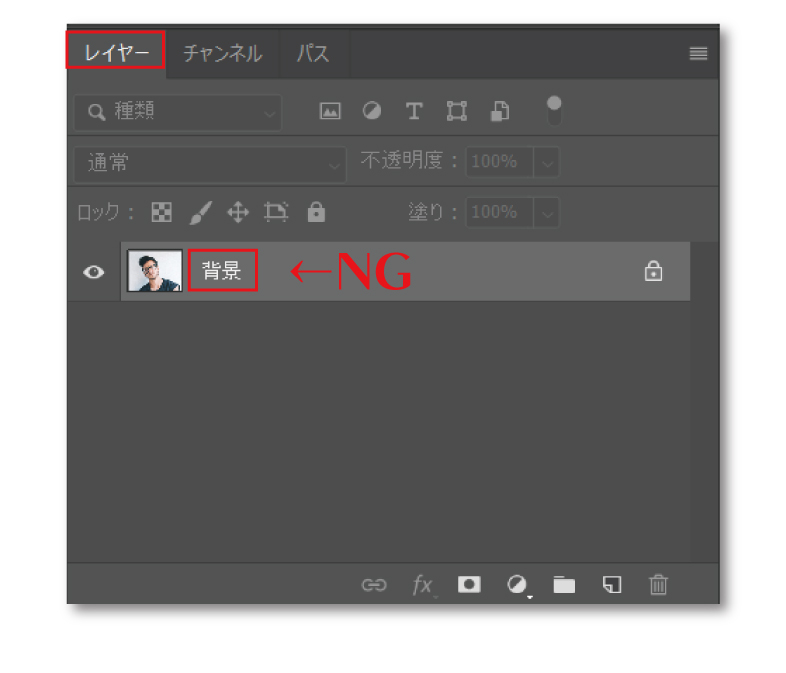
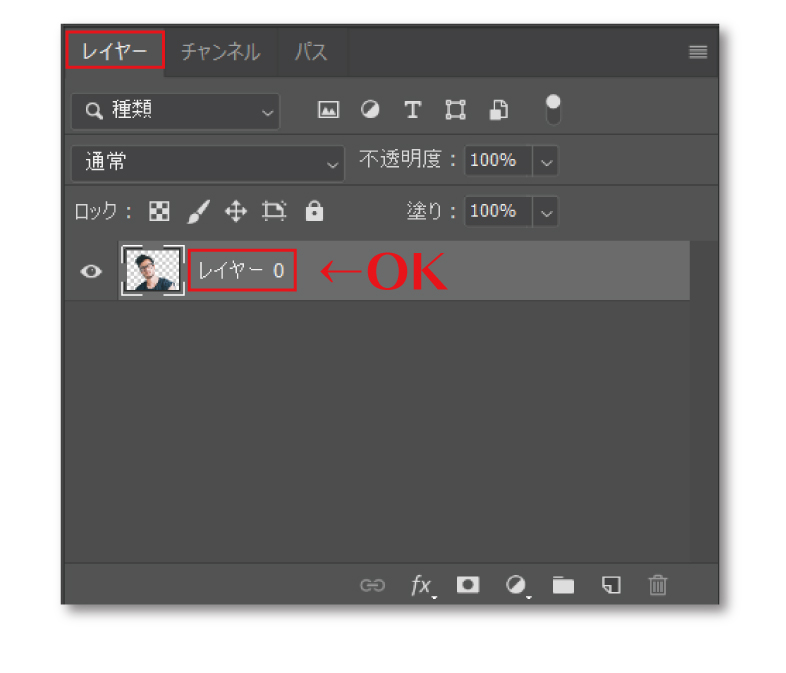
背景が削除できないとき
レイヤーの名前が「背景」のままになっていると削除ができません。
ダブルクリックして名前をつけましょう。


綺麗に切り抜けたかチェックします。
切り抜きは完了しましたが、その後に合成する背景によっては切り抜きが甘い可能性がありますのでチェックします。
合成してみて特に問題なければOKです。
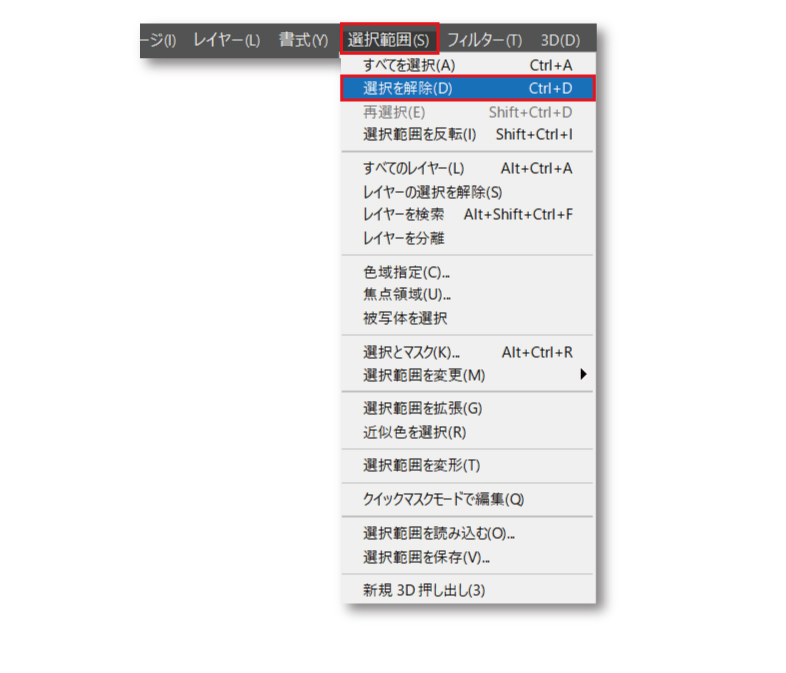
①「選択範囲」→「選択を解除」

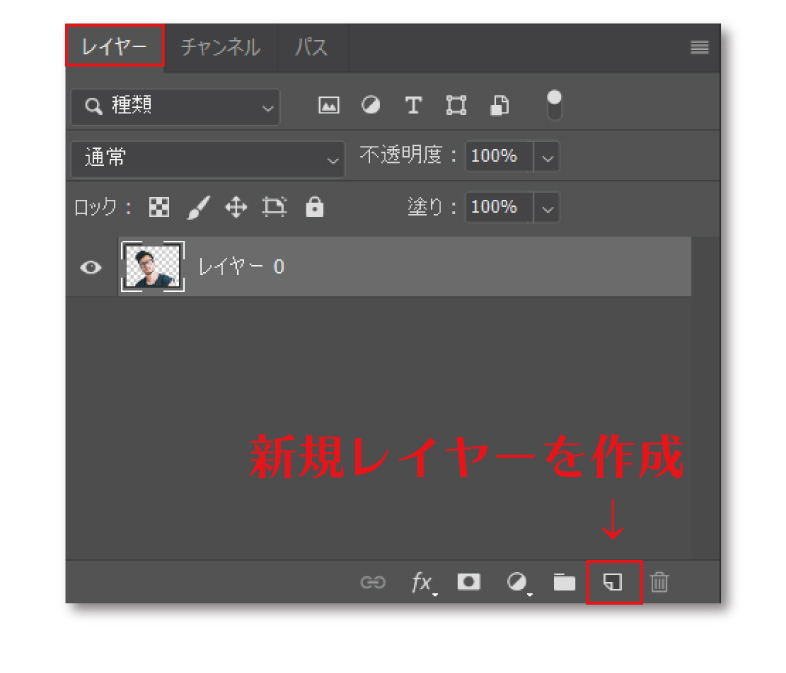
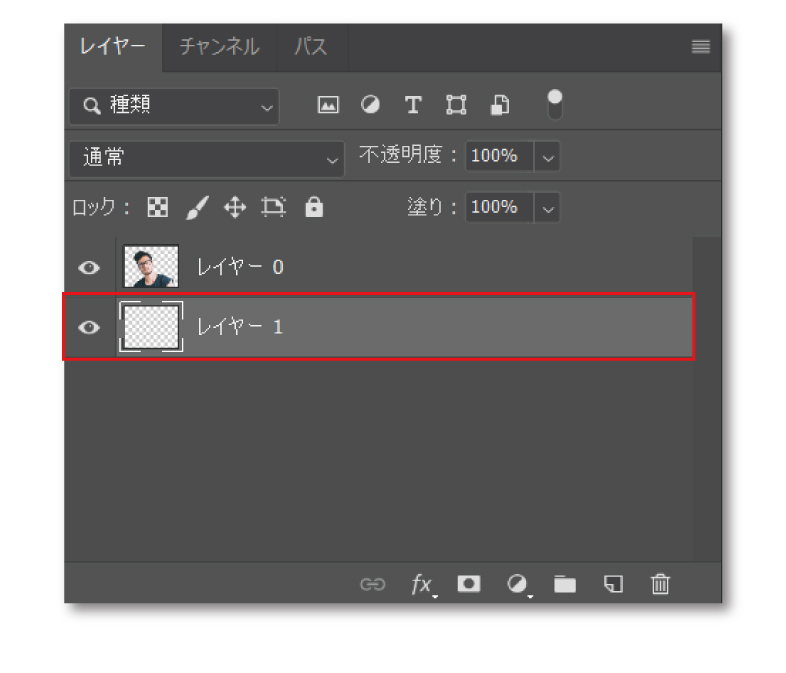
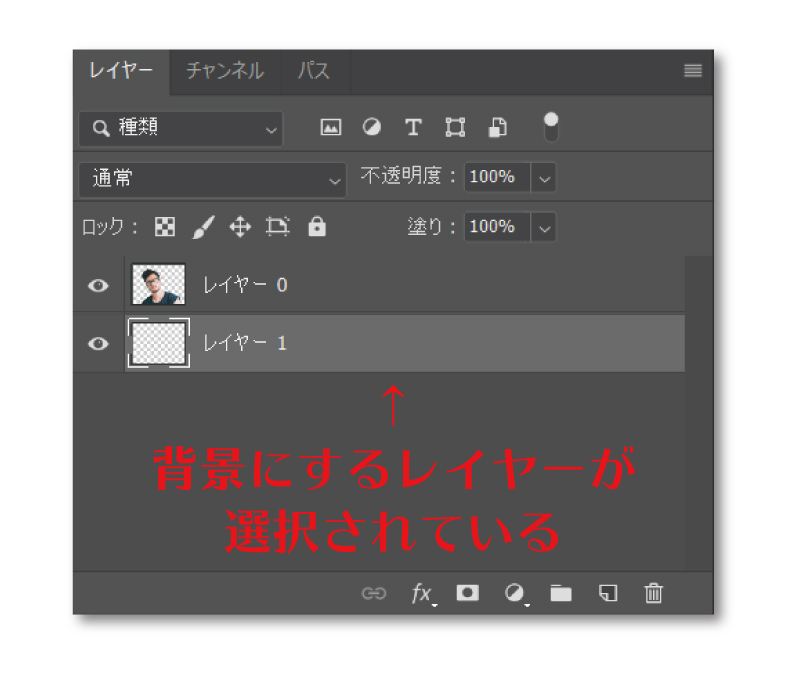
②レイヤーパネルの「新規レイヤーを作成」をクリックし作成したレイヤーを画像のレイヤーの下にドラッグ&ドロップ


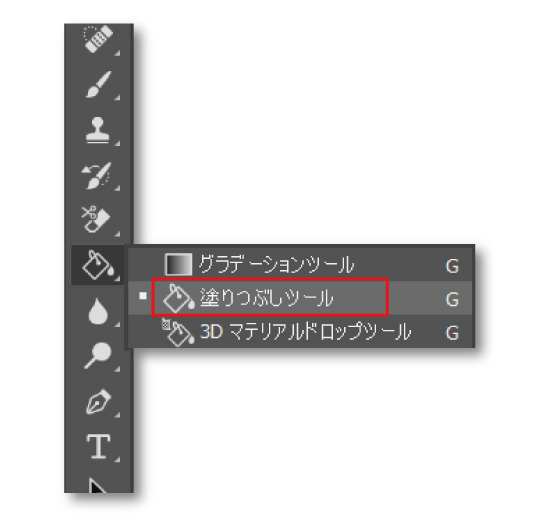
③「塗りつぶしツール」を選択し、背景のレイヤーが選択されていることを確認して塗りつぶし


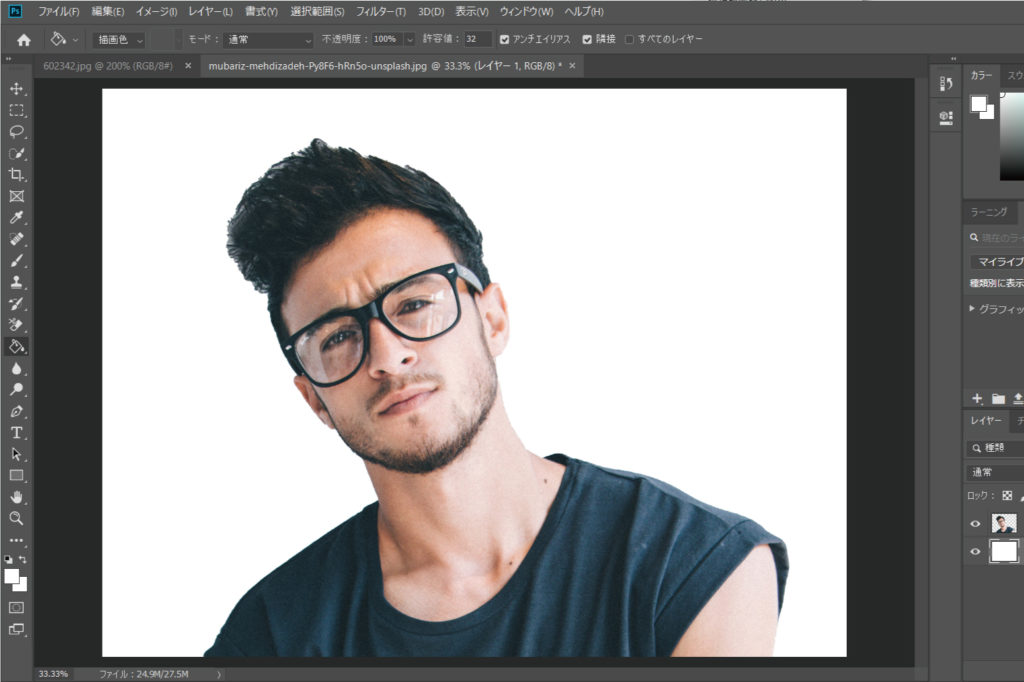
塗りつぶせました。

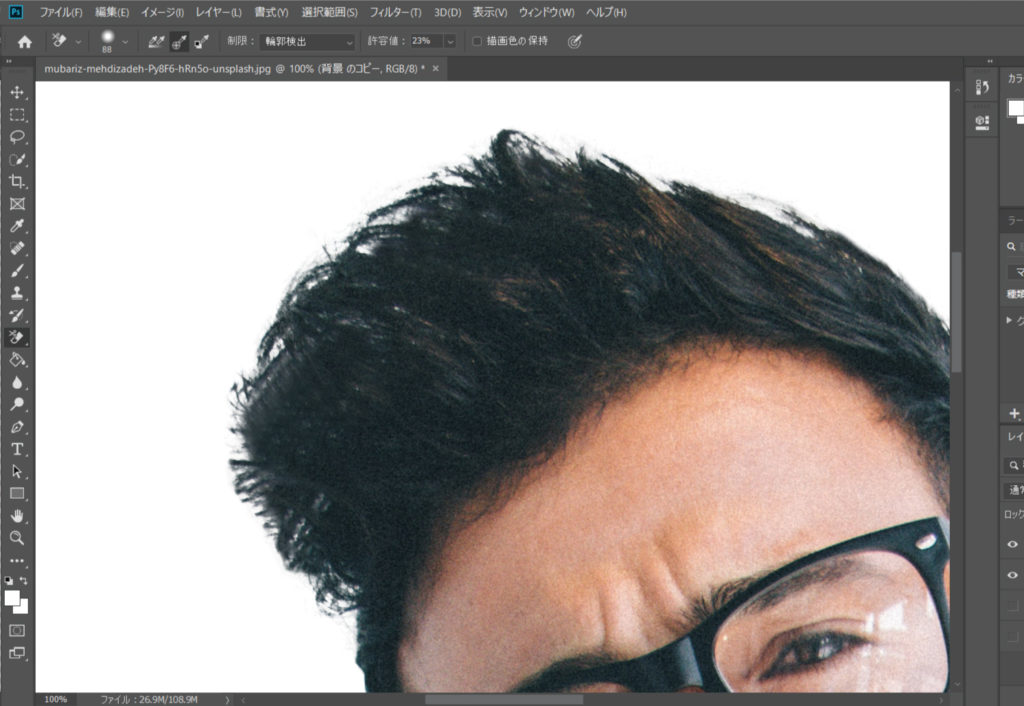
きれいに切り抜きできていない時
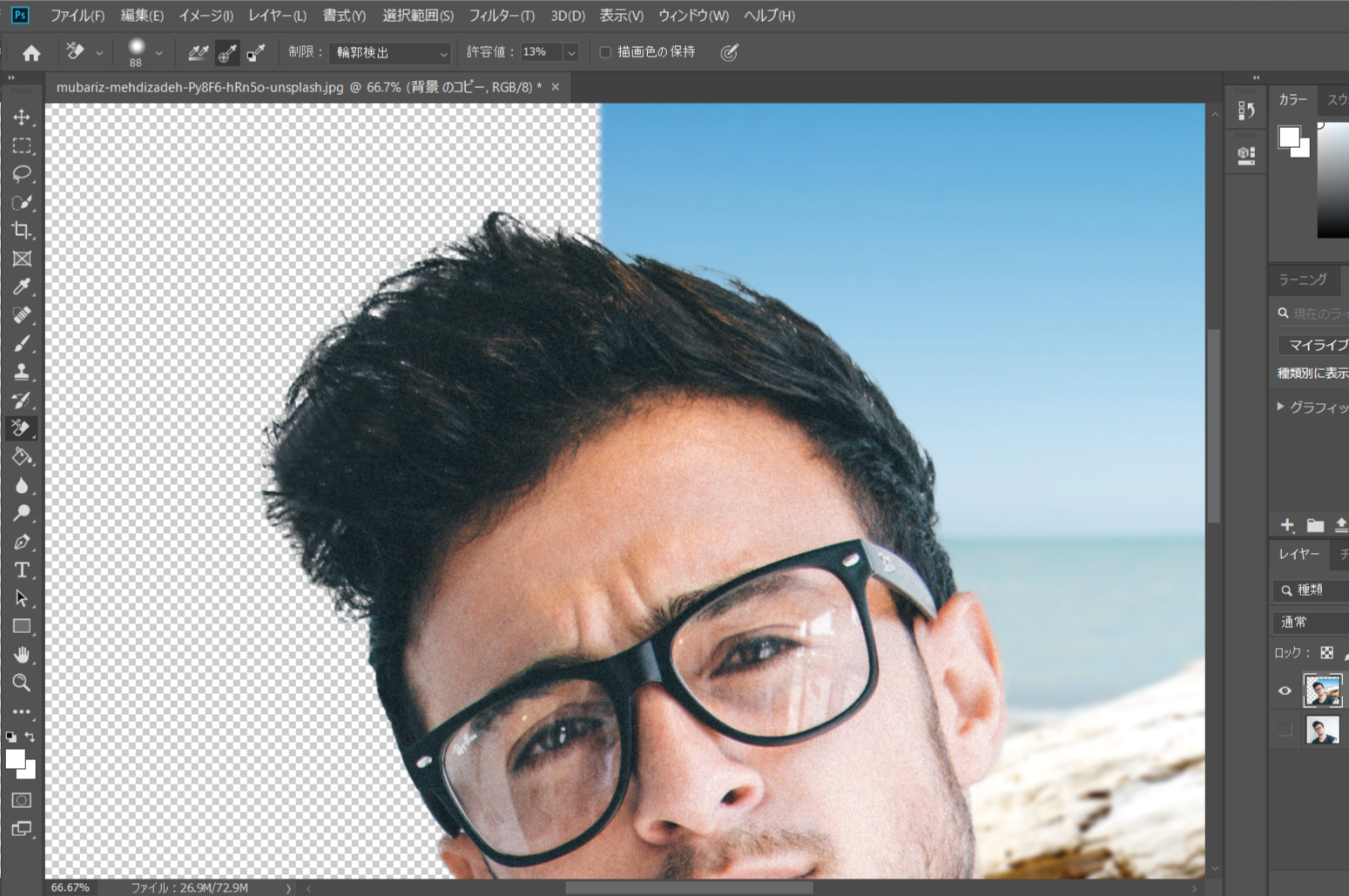
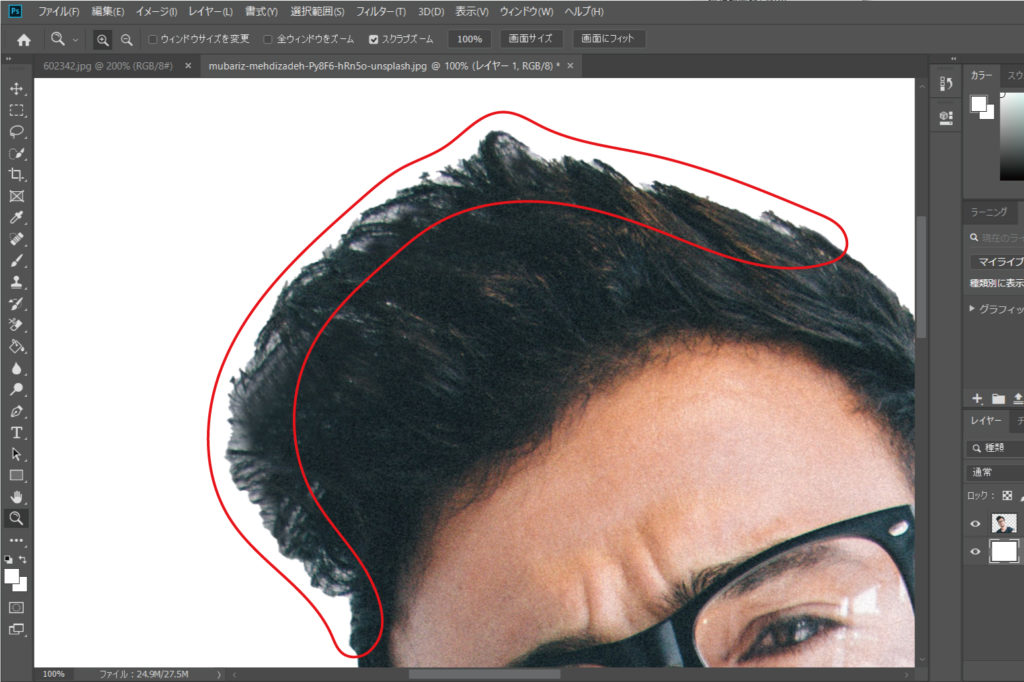
髪の毛の隙間が、背景によっては気になりますね。

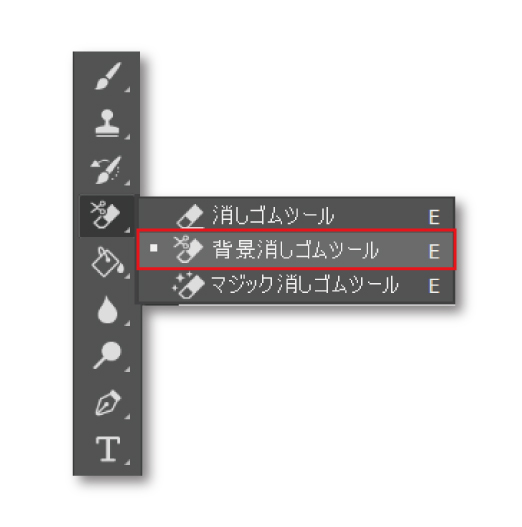
①「背景消しゴムツール」を選択

消したい部分からスタートし、 ドラッグ&ドロップ でこするようになぞっていく。
だいぶ綺麗になりました。

少し高度な切り抜き
切り抜きたい部分とその背景が明確でない画像の場合、少し操作をプラスして綺麗に切り抜くことが可能です。

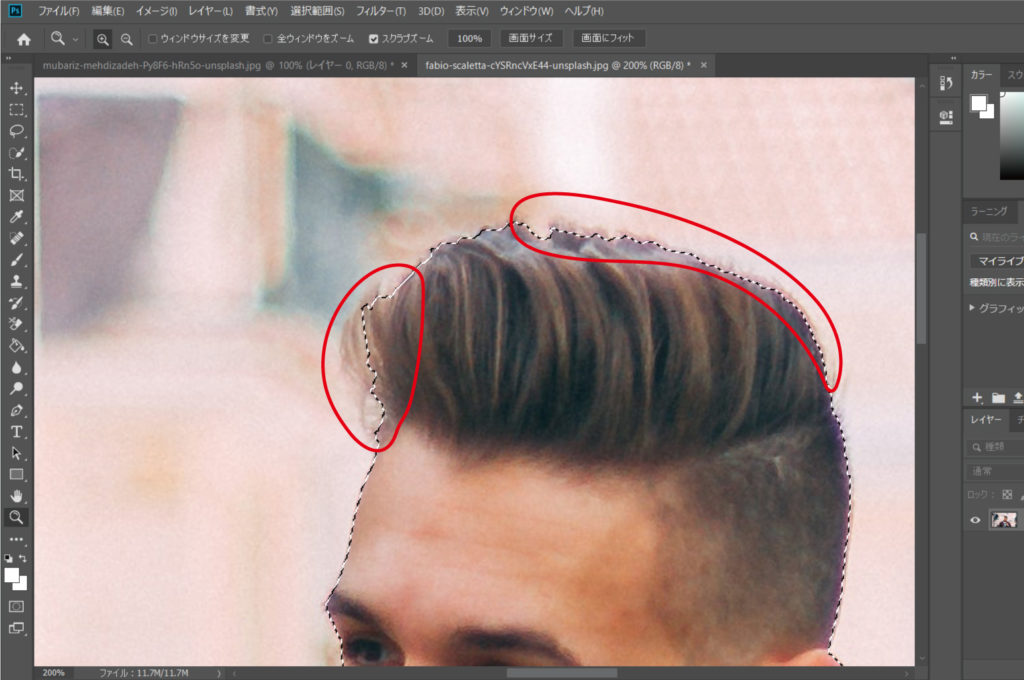
①「選択範囲」→「被写体を選択」

自動で選択してくれましたが、検出が甘い箇所が出ています。

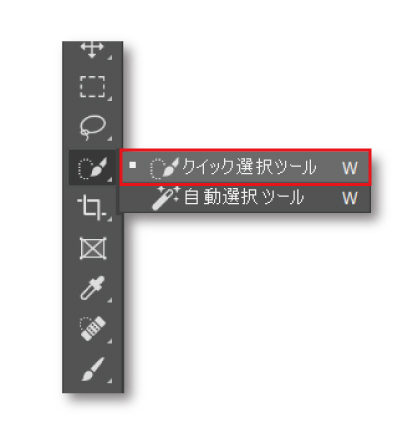
②「クイック選択ツール」で切り抜きたい部分の選択をもう少し調整します。
だいたいでOKです。

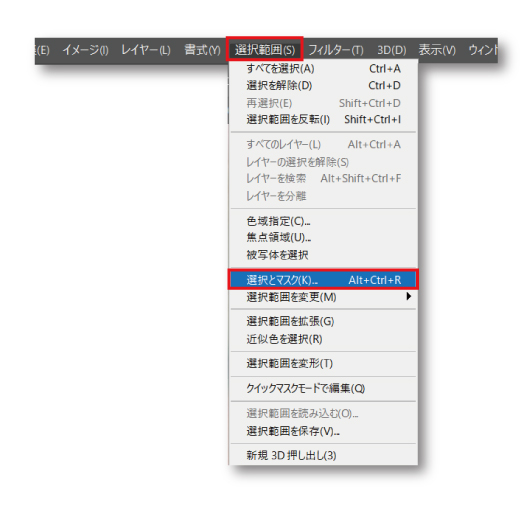
③「選択範囲」→「選択とマスク」

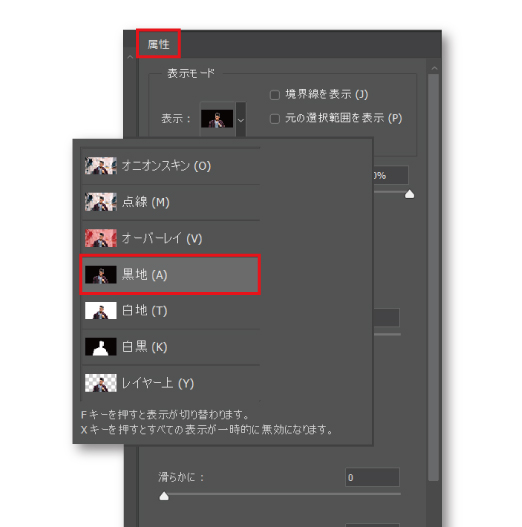
④属性パネルが出てくるので調整していきます。
④-1 「表示」の中から今回は黒地を選択

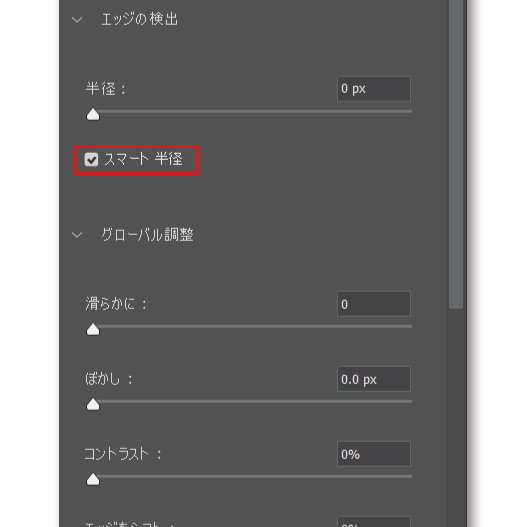
④-2 「スマート半径」にチェック

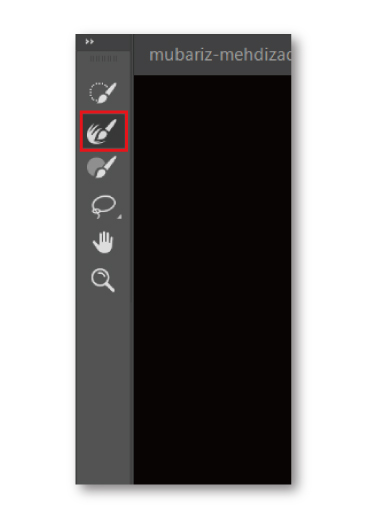
④-3 「境界線調整ブラシツール」で髪の毛のところの不要な部分をドラッグ&ドロップでなぞる

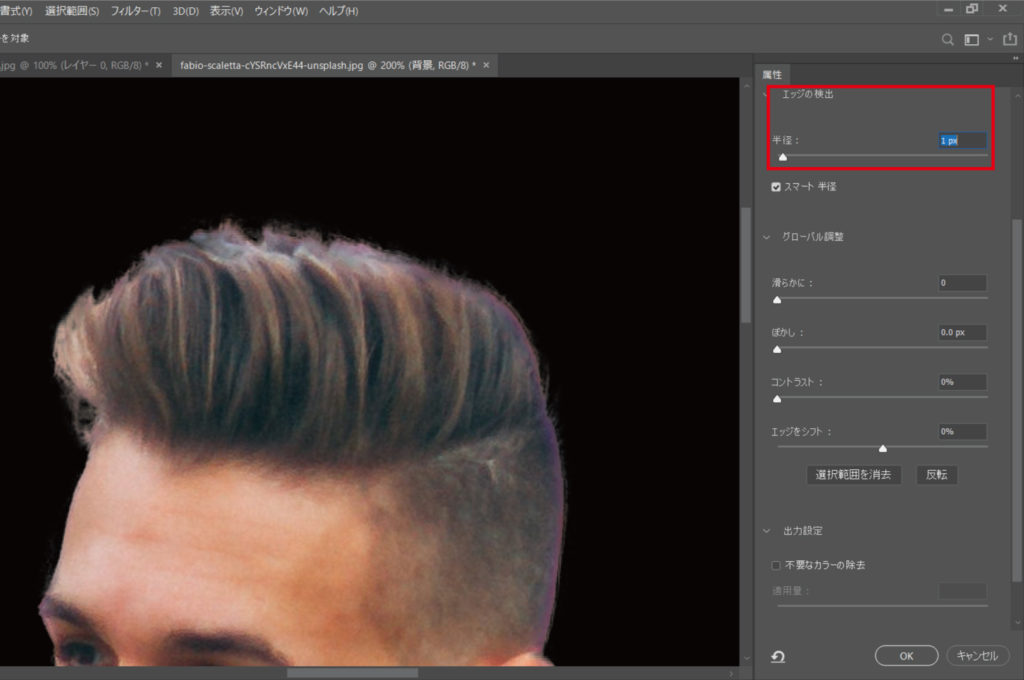
④-4 「エッジの検出」を1~2pt程度上げる

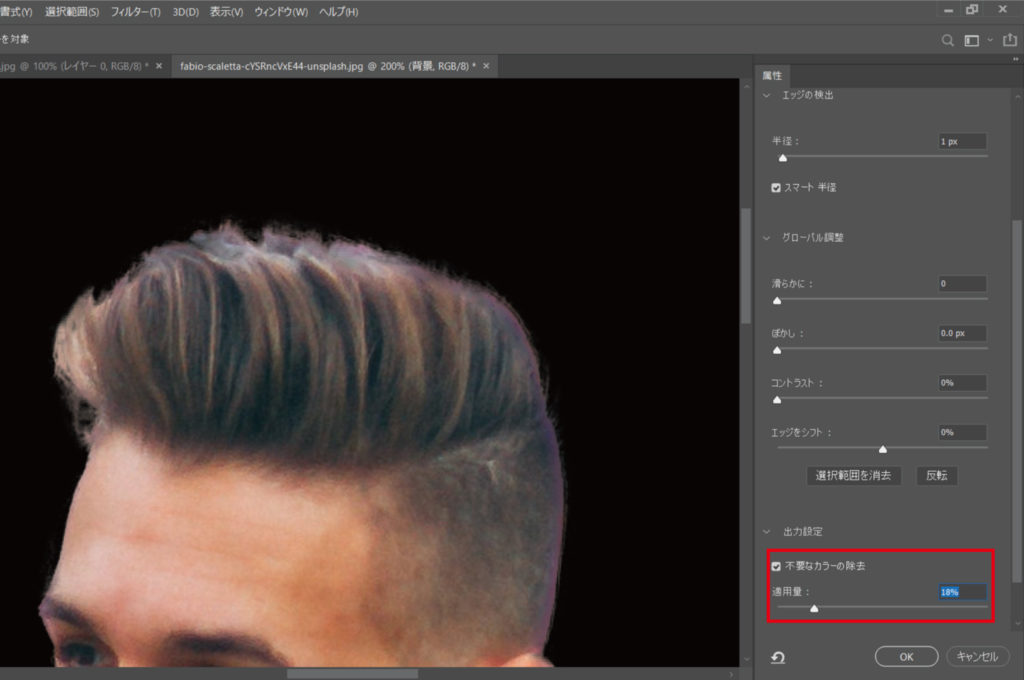
④-5 「不要なカラーの除去」にチェック→画像を見ながら下げて調整

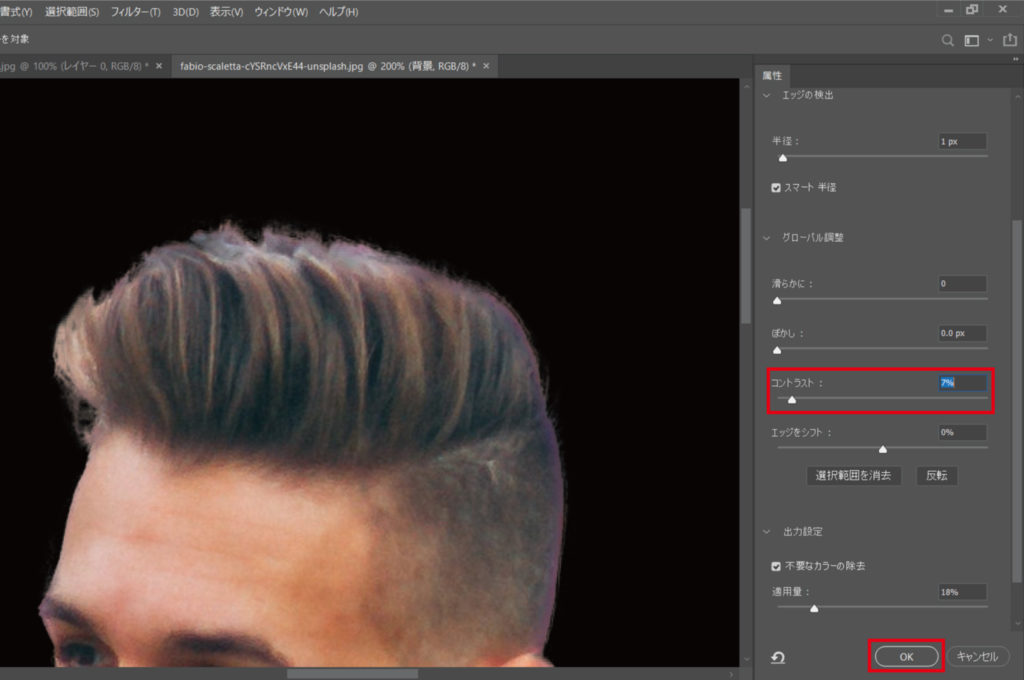
④-6 「コントラスト」を上げて輪郭を強調する感じで調整し「OK」

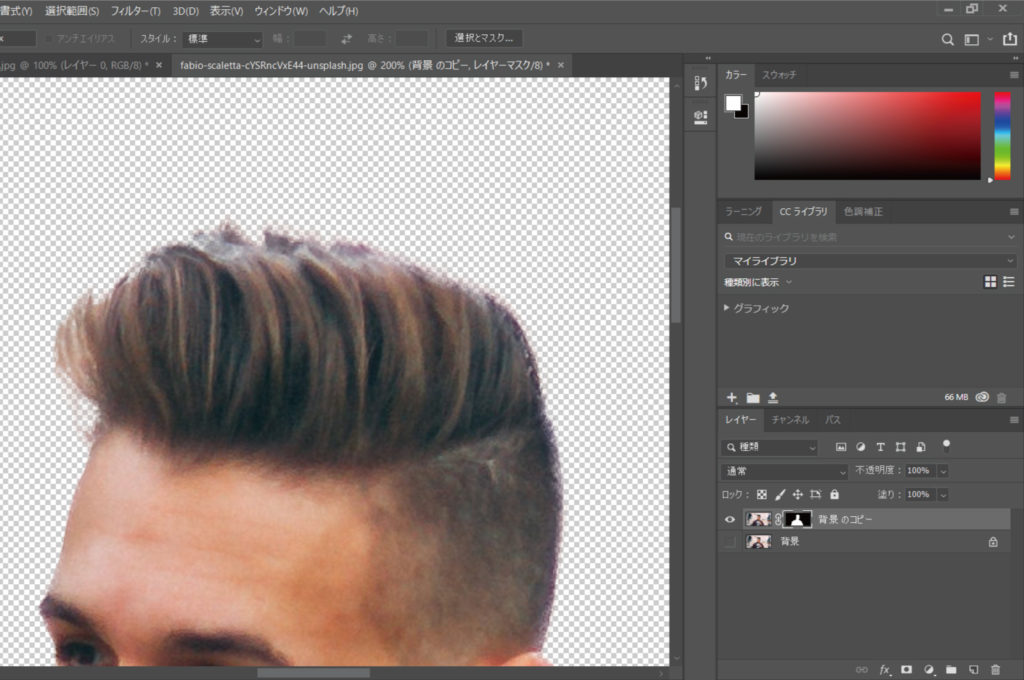
こんな感じで自動で切り抜かれました。

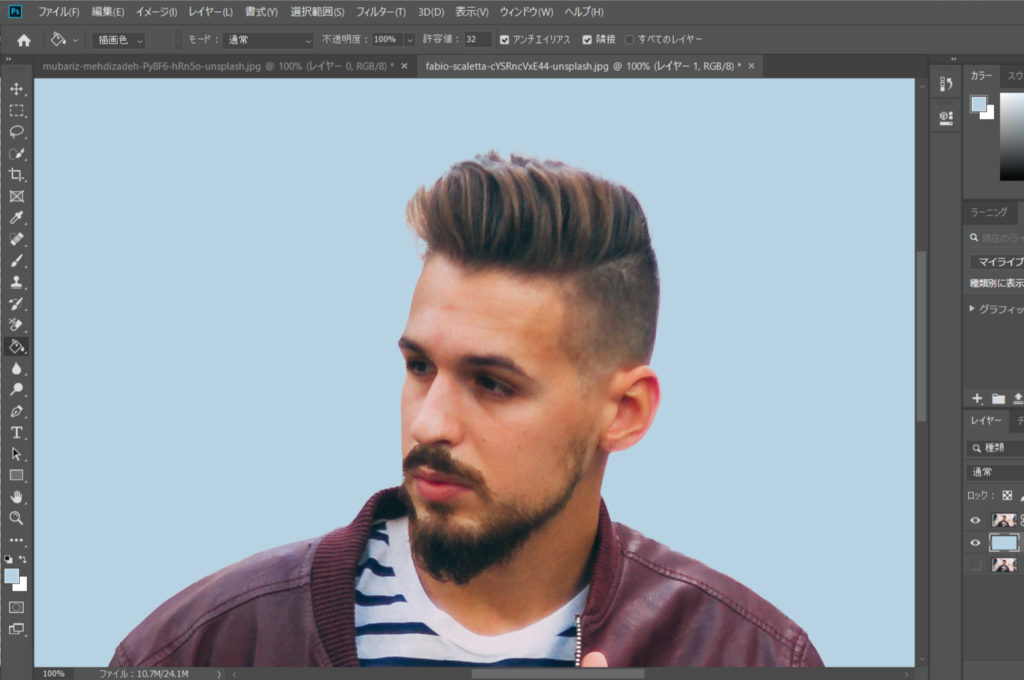
前項の「綺麗に切り抜けたかチェックします。」に戻り背景を塗りつぶして確認
切り抜き完了です。
今までの操作を組み合わせたり、不要な操作があれば飛ばして写真素材に合わせて調整してください。


「ぐぐるともっと細かいやり方も出てくるんですけど?」「こんなに簡単で大丈夫?」
と思うかもですが、今まで手間がかかりすぎてただけです。
もっと高度な切り抜きもあるし、細かい部分しっかりやるやり方もありますが、それらすべてを覚えるのは効率的ではありません。
まずこの方法を基本にして、それでも綺麗に出来ない画像の場合に操作をプラスしていく流れでいいかなと思います。
まとめ
- フォトショの切り抜きは「被写体を選択」でワンタッチ
- 難しい場合は
①スマート半径にチェック
②境界線調整ブラシツール
③エッジの検出
④不要なカラーの除去
⑤コントラスト などで調節 - 難しいことを難しいまま覚える必要はなしです。
状況に合わせて効率的にやっていきましょう。
以上になります。
YouTubeでも解説しています。
YouTubeでは「独学でデザイナーになるお話」「実践で使うデザインの技術」「AdobeIllustrator・Photoshopの操作について」「営業しない集客」についても発信していきます。
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】