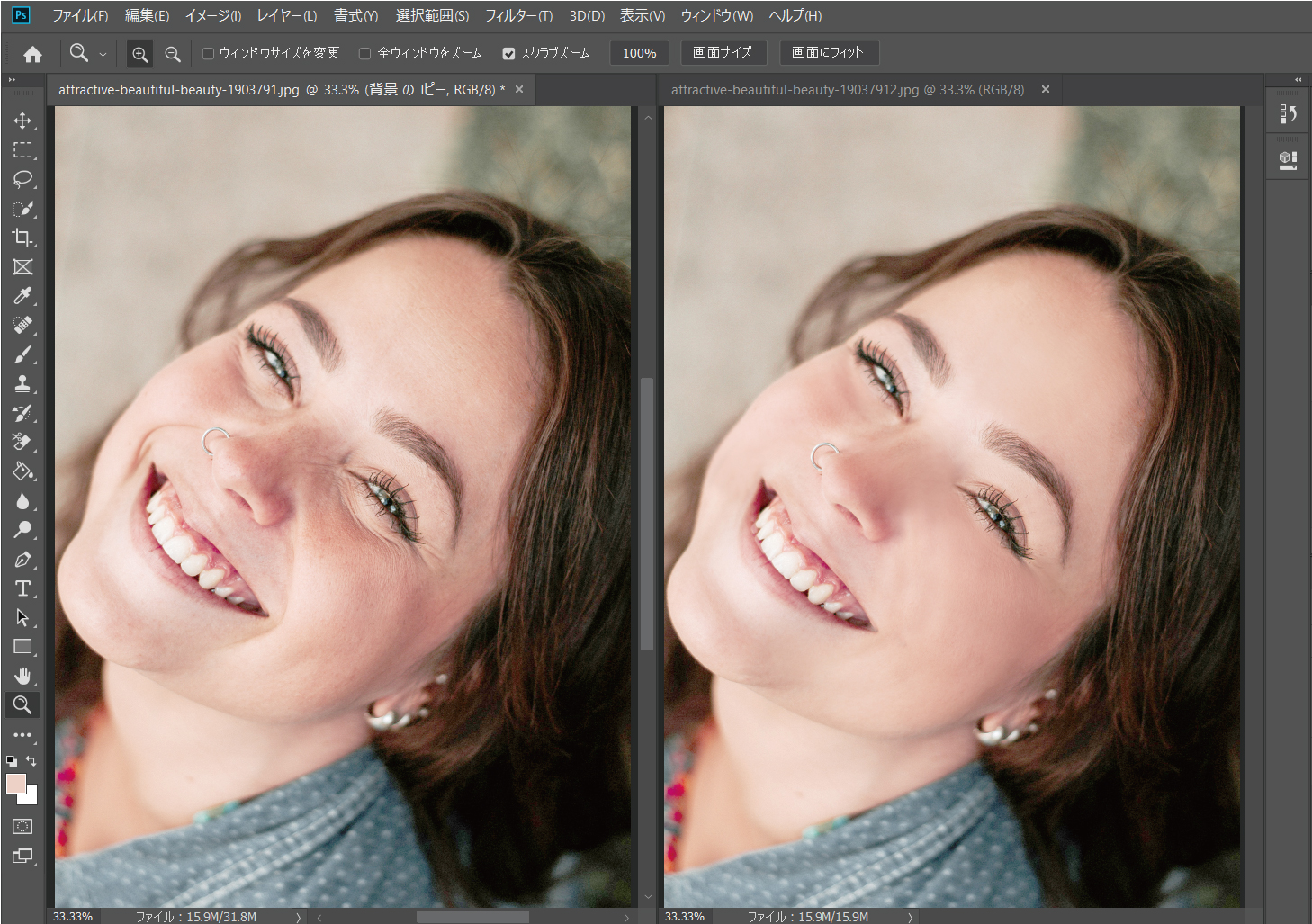
【初心者向け】フォトショップで美肌に加工する3ステップ【しわ・シミ・肌荒れ】
フォトショップでの美肌加工はこれだけおさえておけば完璧!な3ステップを解説します。
プロフィール写真の加工に大変役立つ内容です。
- シワ→スポット修復ブラシツール(通常)
- シミ→スポット修復ブラシツール(スクリーン)
- 美肌(肌荒れ、赤みなど)→コピースタンプツール
以上で完璧です。
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
しわを消す方法
しわ消しには色々なやり方がありますが、簡単にできる使いやすいツールを紹介していきます。
同じ方法で洋服の気になるしわなども消すことができます。
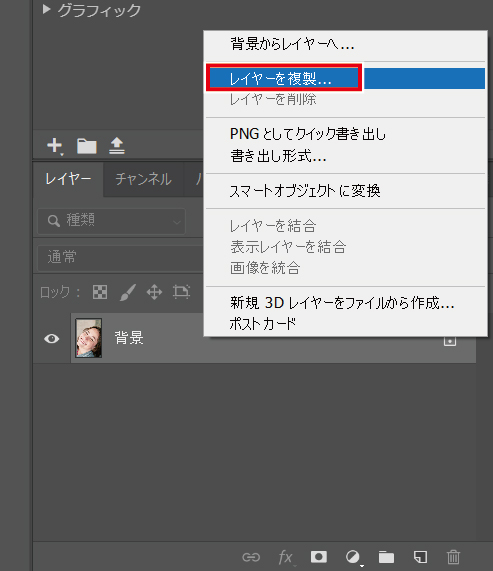
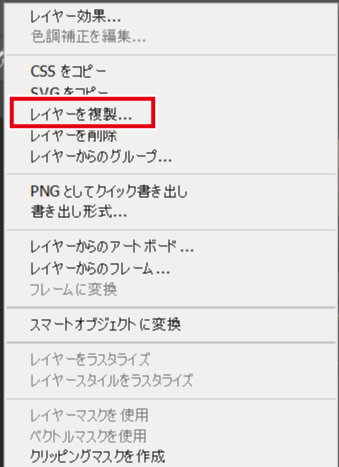
①レイヤーの上で右クリック→レイヤーを複製

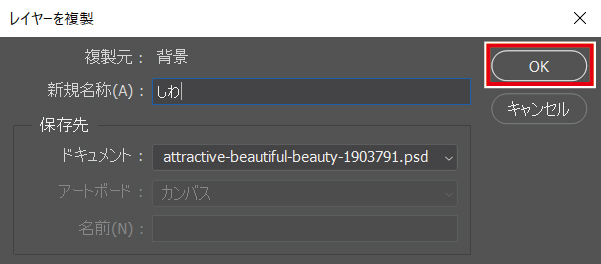
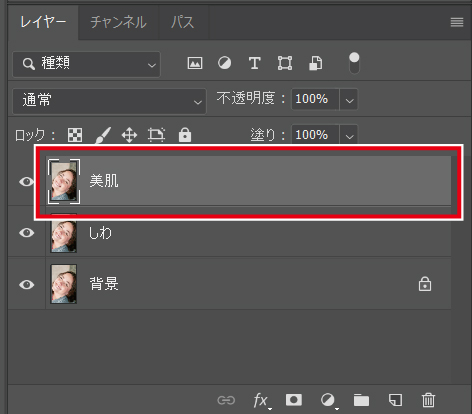
任意の名前をつける→OK
デフォルトの「背景のコピー」のままでも問題ないです。

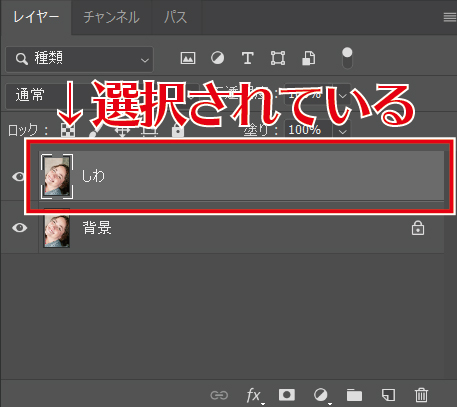
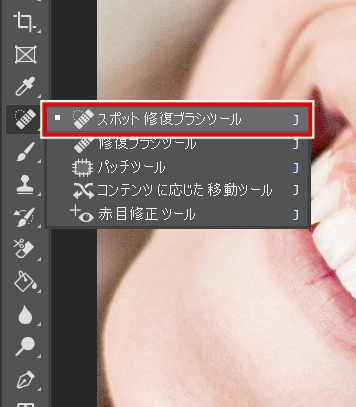
②先ほど複製した「しわ」レイヤーが選択されていることを確認→スポット修復ブラシツール


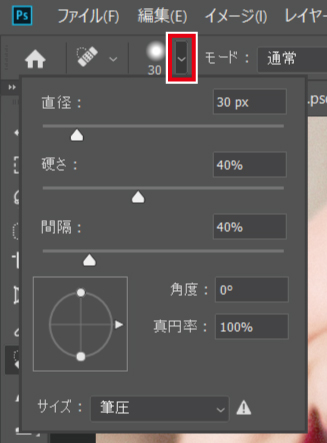
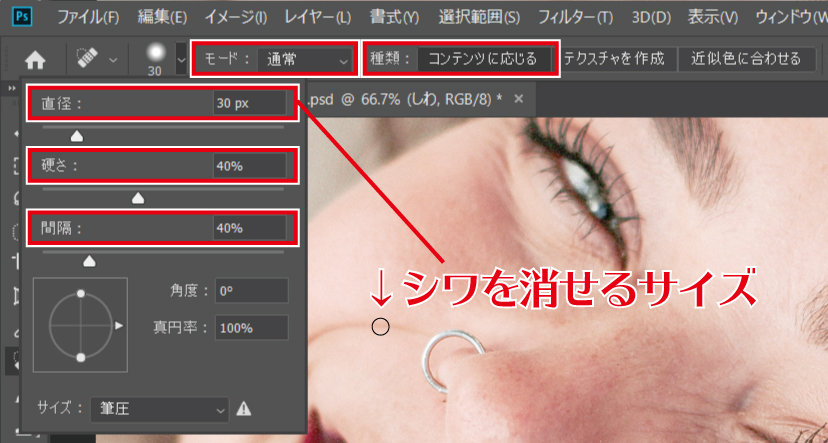
③スポット修復ブラシツールの設定
直径サイズの隣の▼をクリック

- 直径:30px
- 硬さ:40%
- 間隔:40%
- モード:通常
- 種類:コンテンツに応じる
(画像により変わります。やってみて調整していってください。)

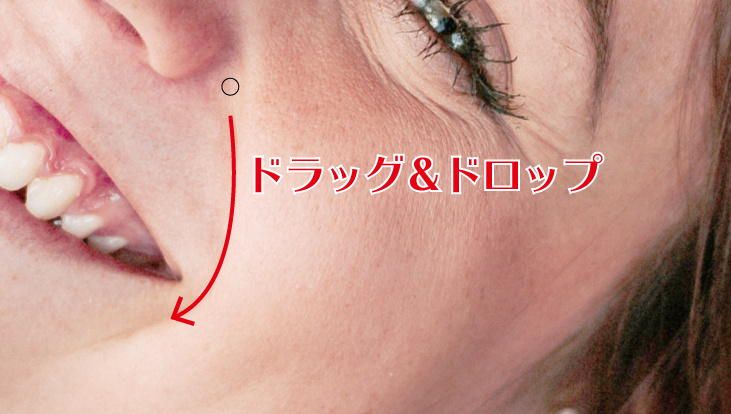
④シワの上をドラッグ&ドロップでなぞる

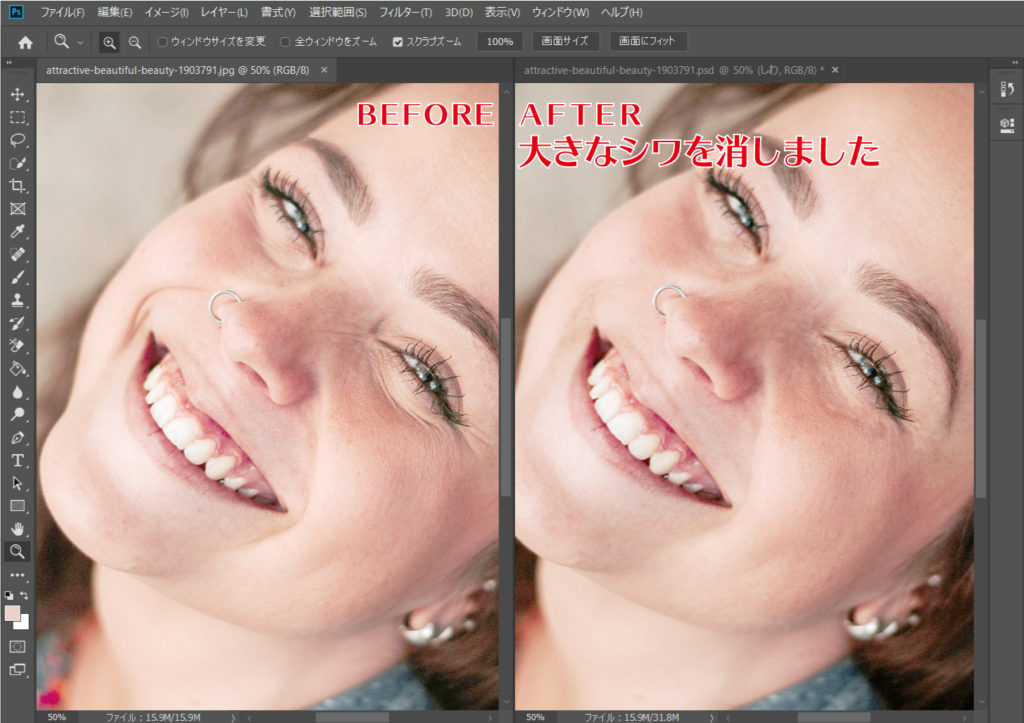
大きなシワを消しました。
後で整えるのでだいたいでOKです。

美肌にする方法
肌荒れや赤みなどを消し、透き通った美肌にするためのやり方です。
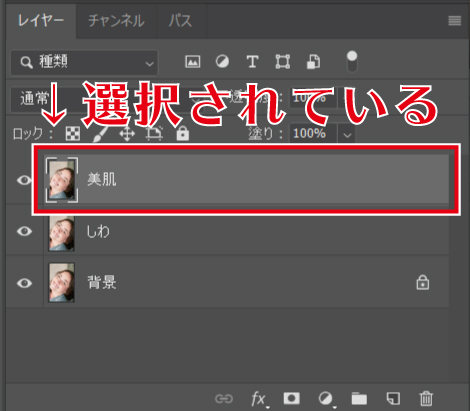
①先ほど作成した「しわ」レイヤーの上で右クリック→レイヤーを複製


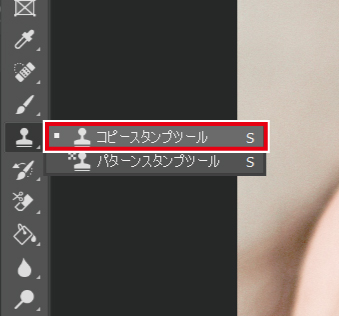
②複製したレイヤーが選択されていることを確認→コピースタンプツール


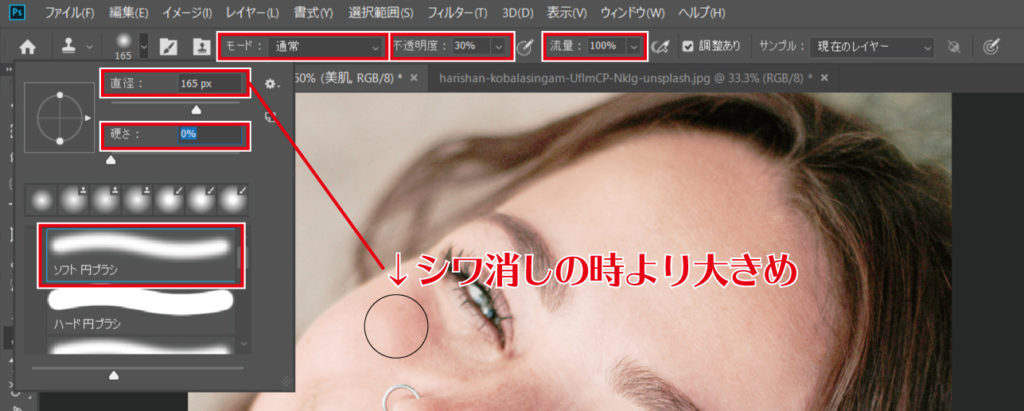
③コピースタンプツールの設定
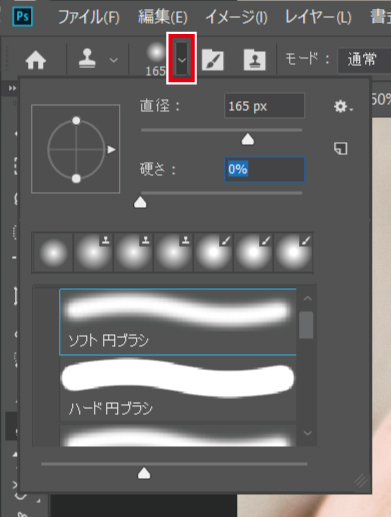
直径サイズの隣の▼をクリック

- 直径:165px
- 硬さ:0%
- ソフト円ブラシ
- モード:通常
- 不透明度:30%(自然な加工がいい人は10%)
- 流量:100%
(画像により変わります。やってみて調整していってください。)

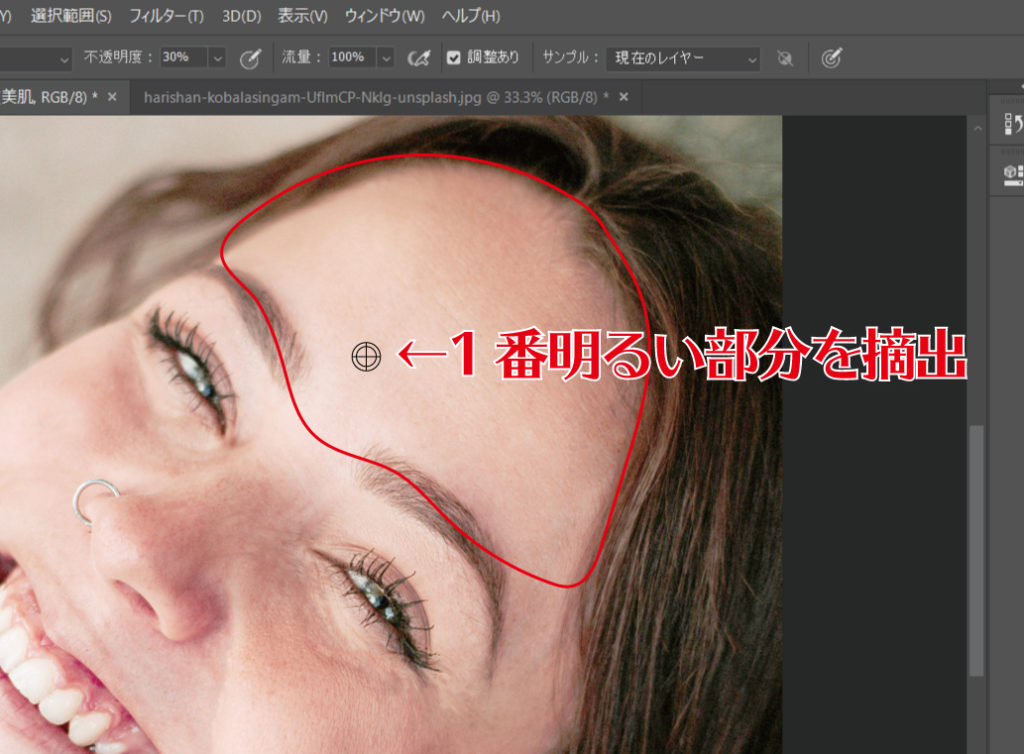
④加工する範囲を決めて、その中で1番明るい部分を摘出する
Mac「optionキー」
Win「altキー」 を押しながらクリック
明るい部分の摘出で不自然な場合は、加工する範囲に近い部分でこまめに摘出を行ってください。

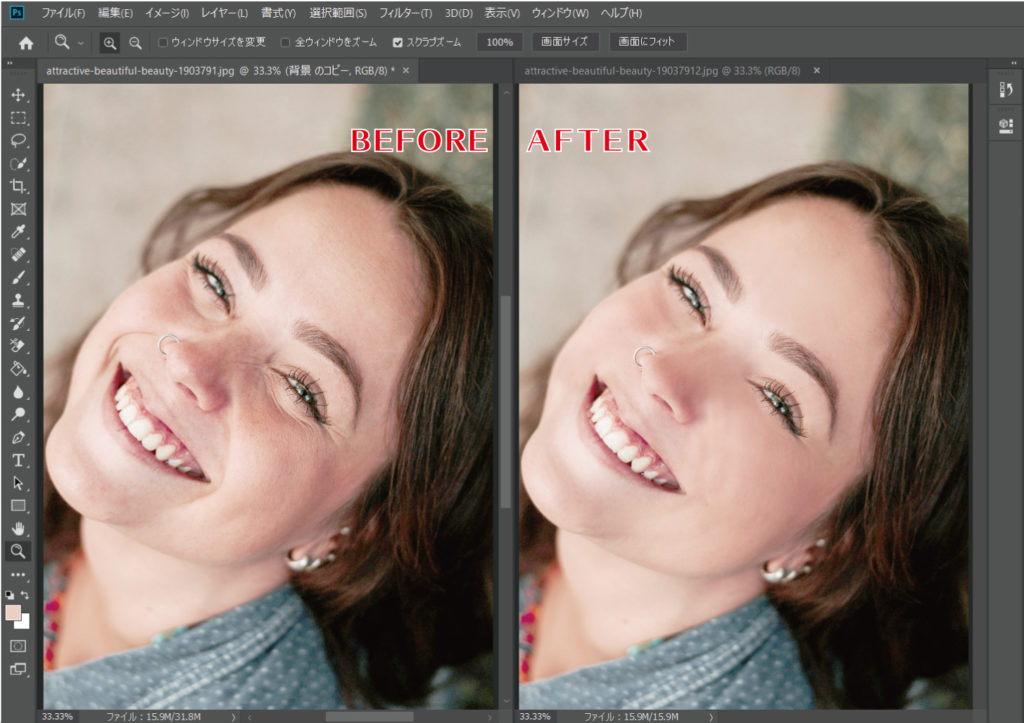
⑤範囲を決めながら④を繰り返して完成です。

シミを消す方法
簡単にシミを消せるやり方です。
同じ方法でホクロや汚れなども消すことができます。
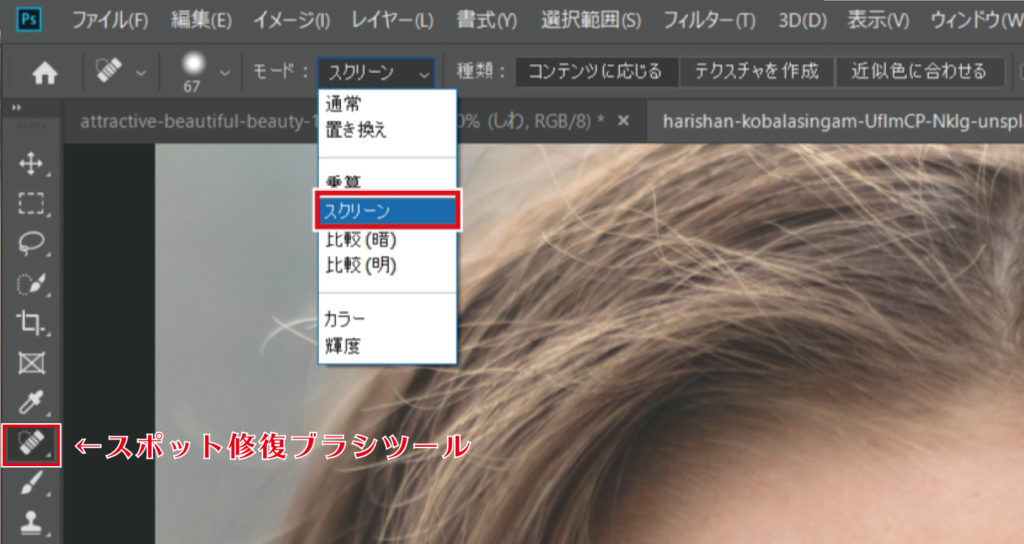
①スポット修復ブラシツールで、モードをスクリーンにします。

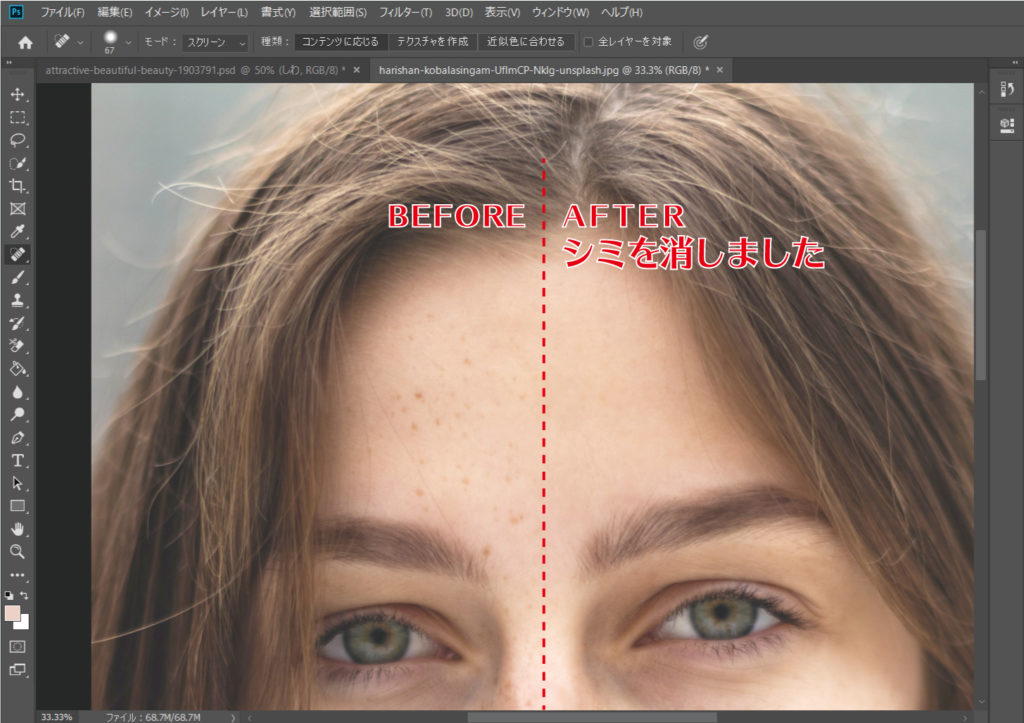
②シミをクリックして消していき、完成です。

フォトショ加工で重要なのは、加工を戻せるようにしておくことです。
加工していくのは簡単ですが、やりすぎた箇所を後で戻せるようにこまめにレイヤーを複製しておくことをおすすめします。
以上になります。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】