【イラストレーター初心者】左右上下の反転(対称)のやり方を簡単3ステップで解説
イラストレーターで画像や文字を左右(上下)の反転と対称にする方法を解説します。
3ステップで覚えられるようにまとめましたので本記事を見れば反転(対称)する操作をマスターできます。
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
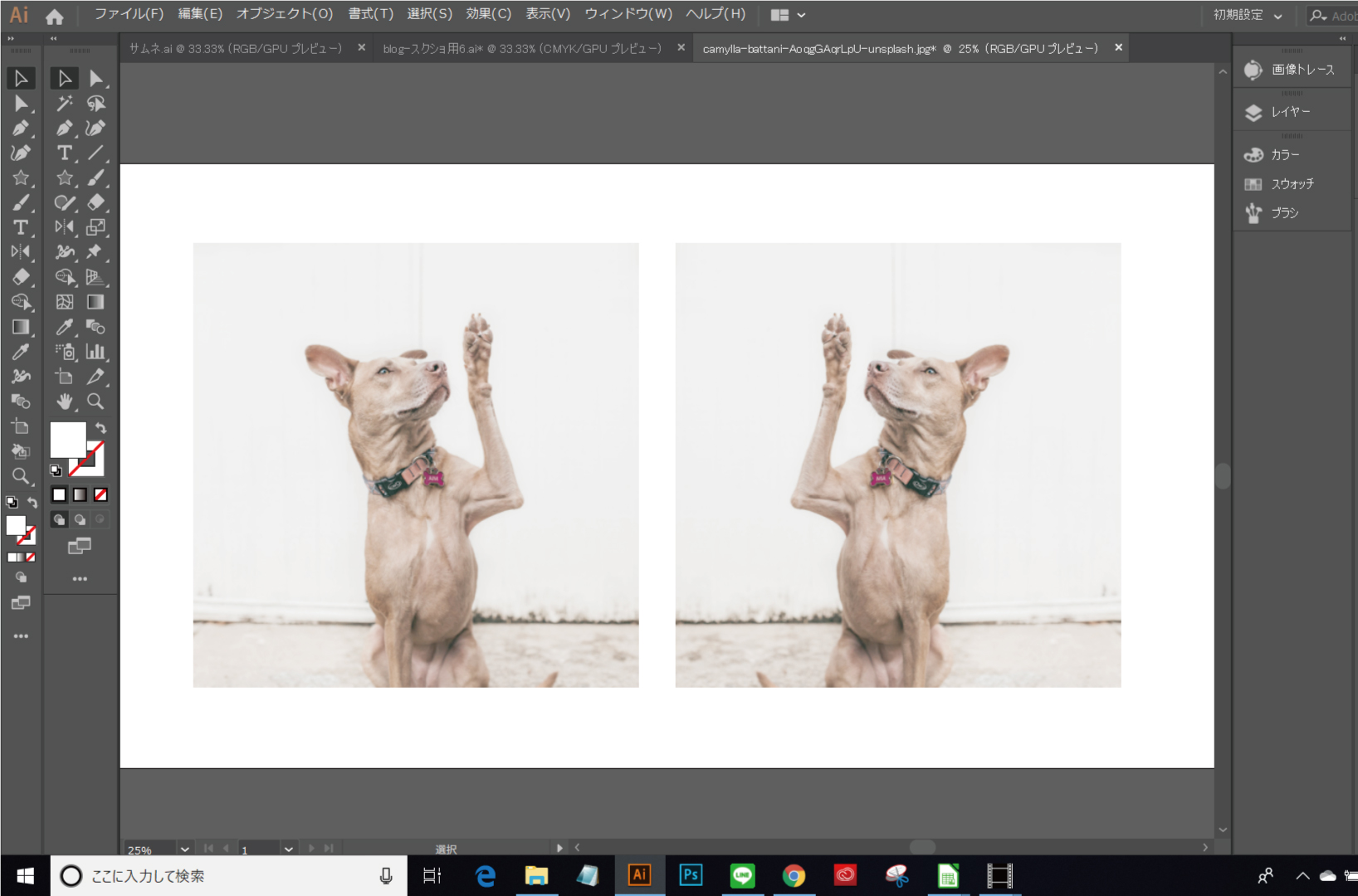
左右(上下)反転するやり方【3ステップ】
左右(上下)の反転は、画像、テキスト、オブジェクトでも同じ方法です。
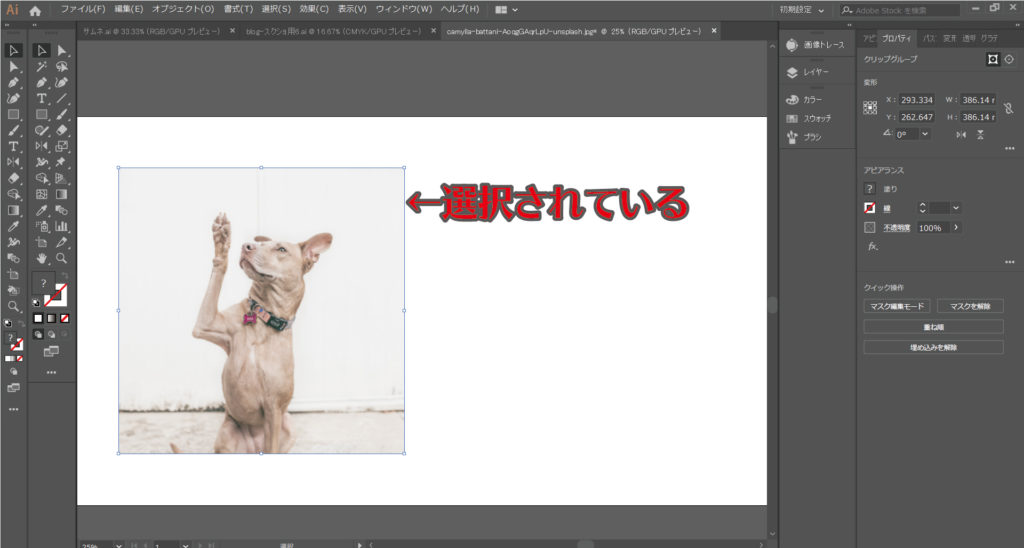
ステップ1.選択
反転したい素材を選択

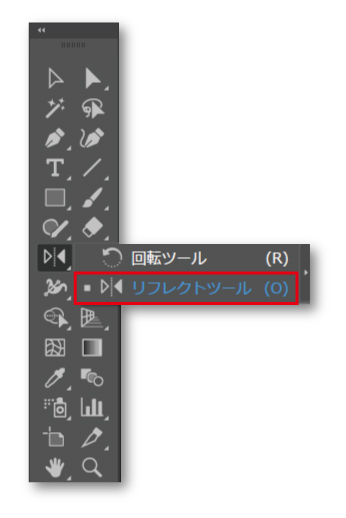
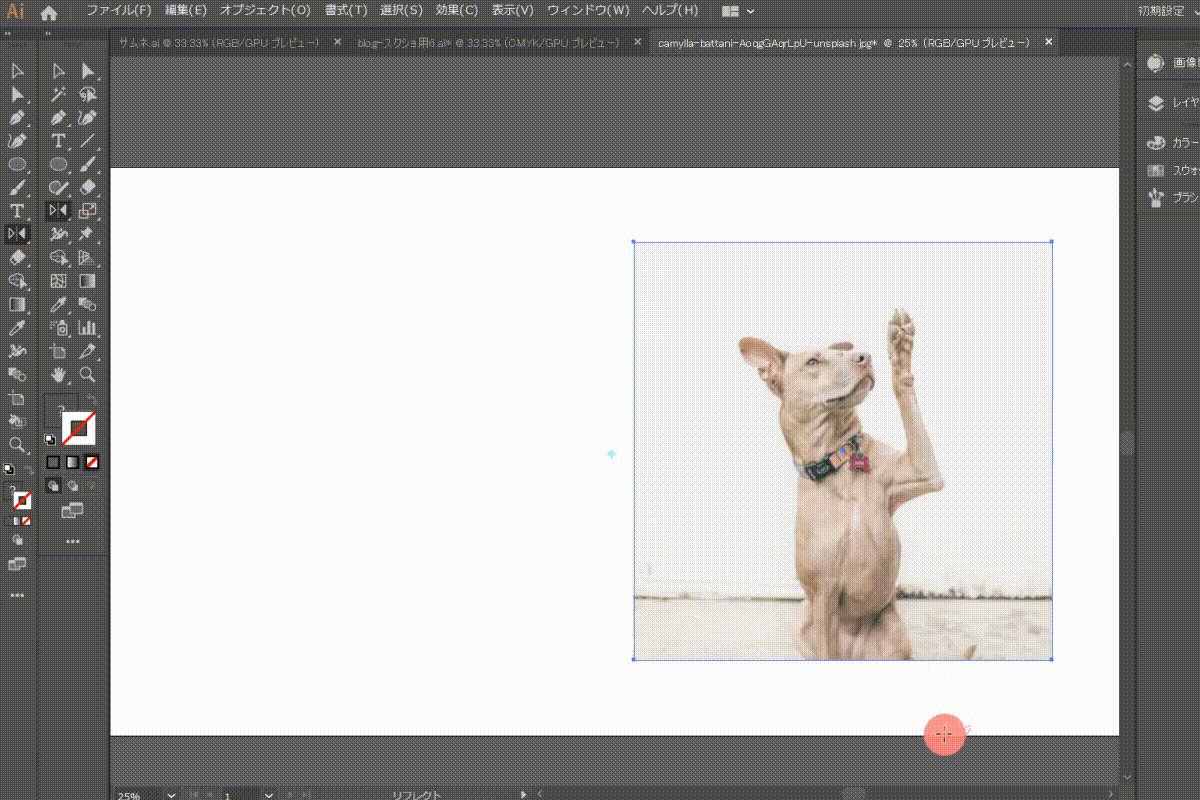
ステップ2.リフレクトツール
「リフレクトツール」を選択
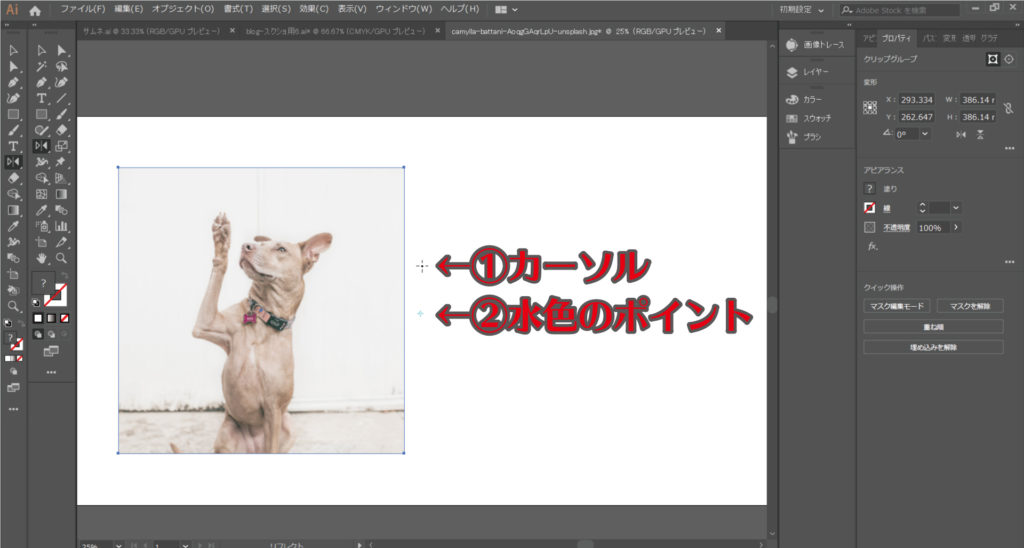
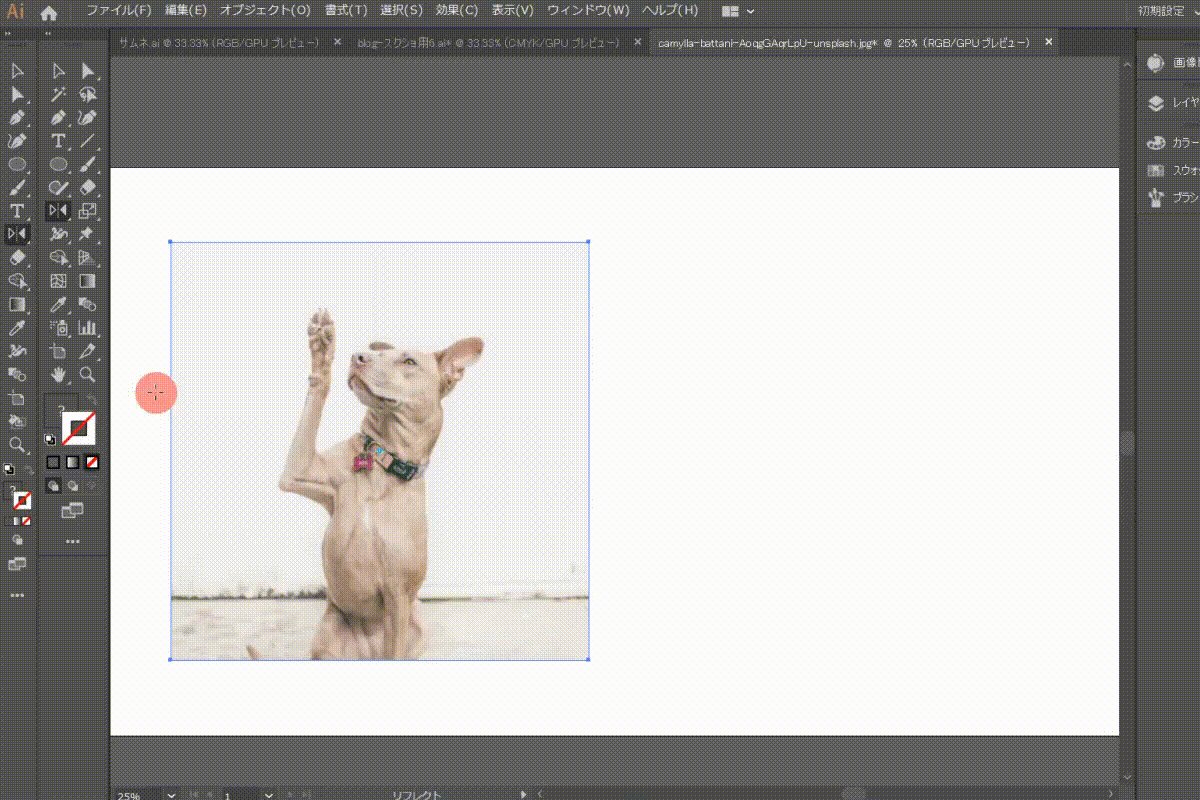
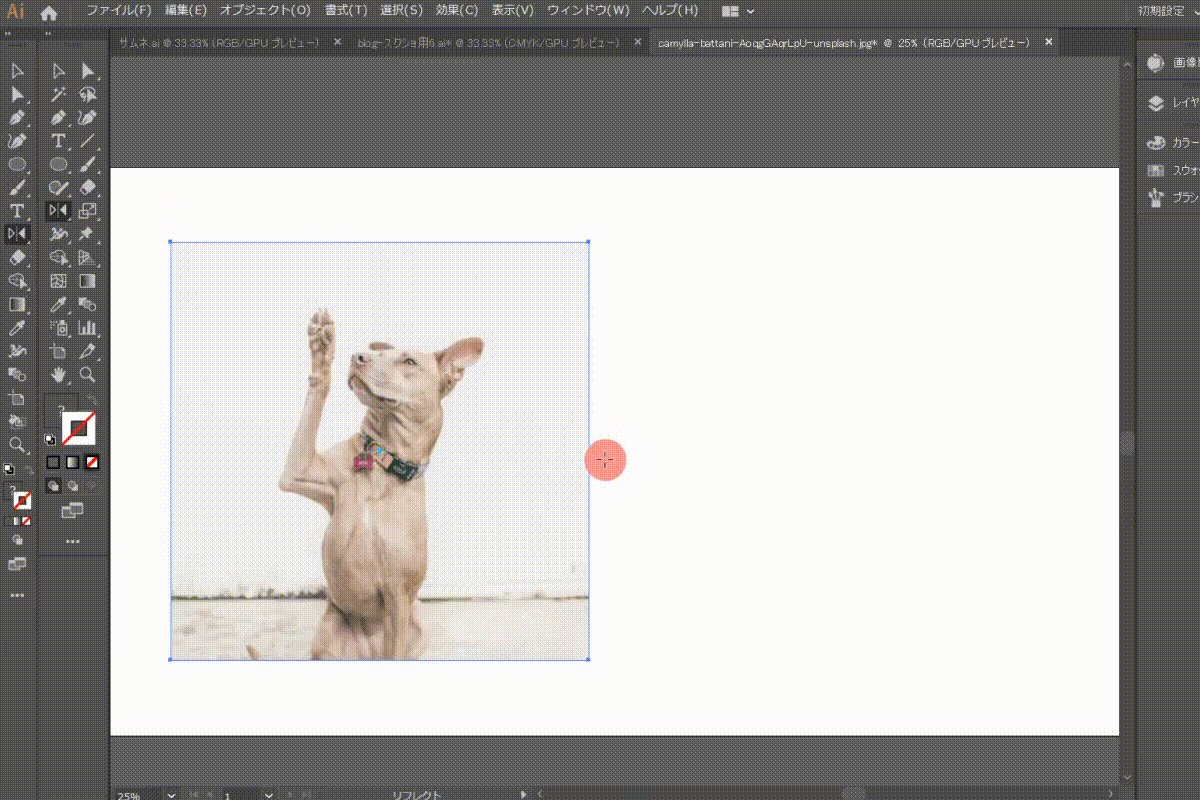
①テップ1のカーソルで、反転したい方向に一か所クリックして②のポイントを付ける


ステップ3.ドラッグ&ドロップ
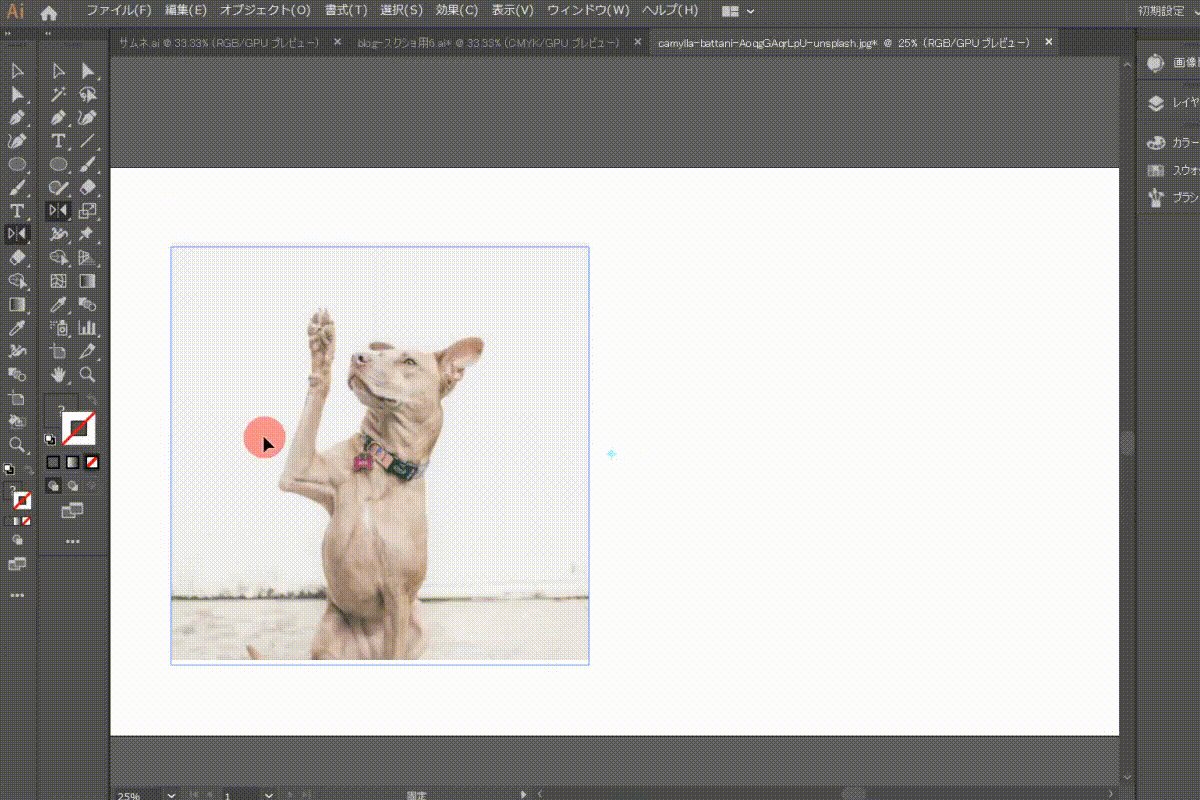
shiftキーを押しながら反転したい方向へドラッグ&ドロップ

完成です。

センリフのドラッグでシフト
と覚えてください。 (逆に覚えにくい)
「選択」「リフレクト」「ドロップ&ドラッグ」「シフト」です。
左右(上下)反転するやり方【リフレクト】
他のやり方もあります。
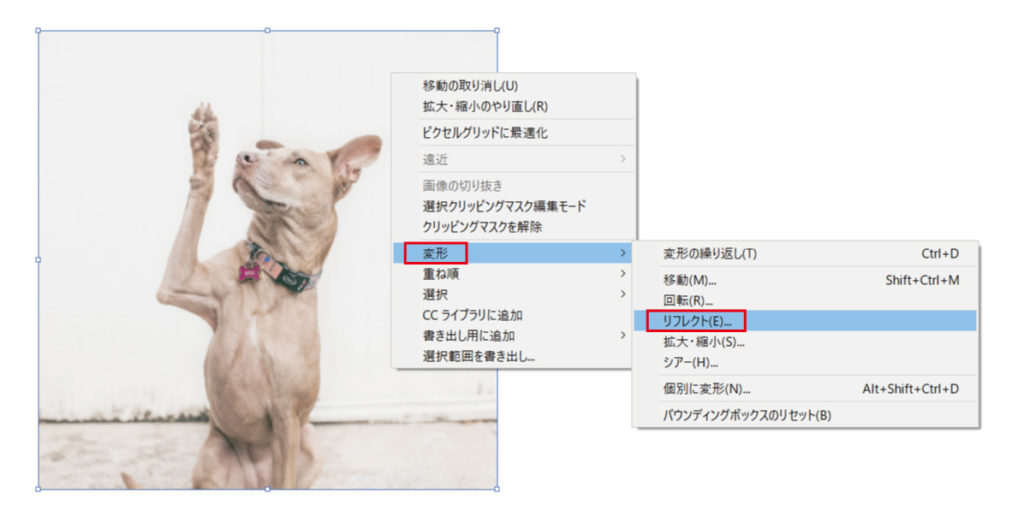
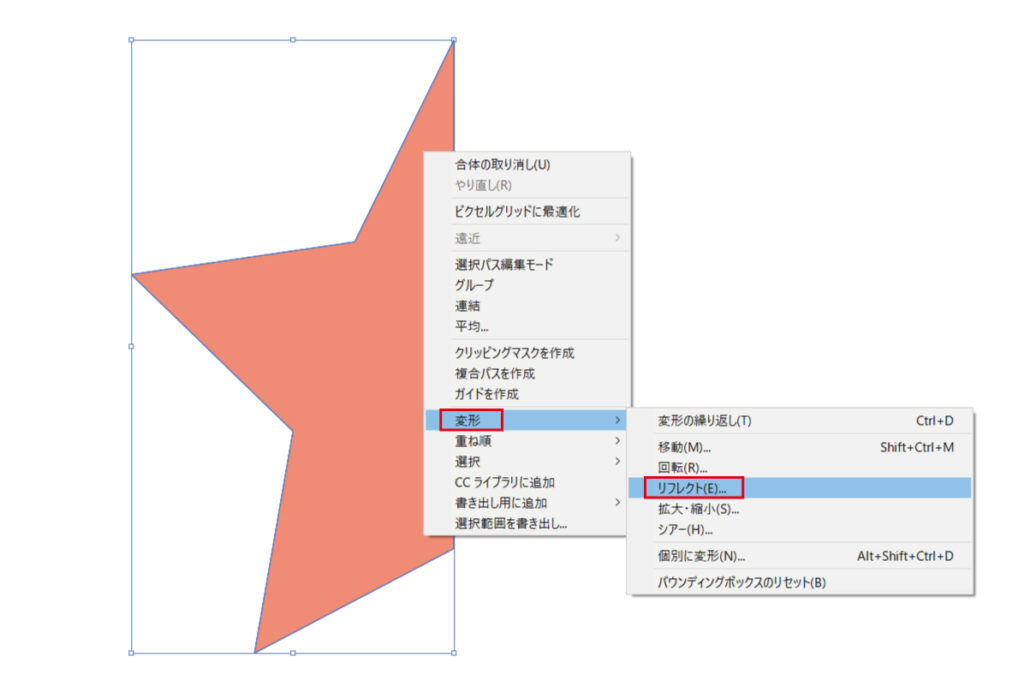
①反転したい素材を選択→右クリック→「変形」→「リフレクト」

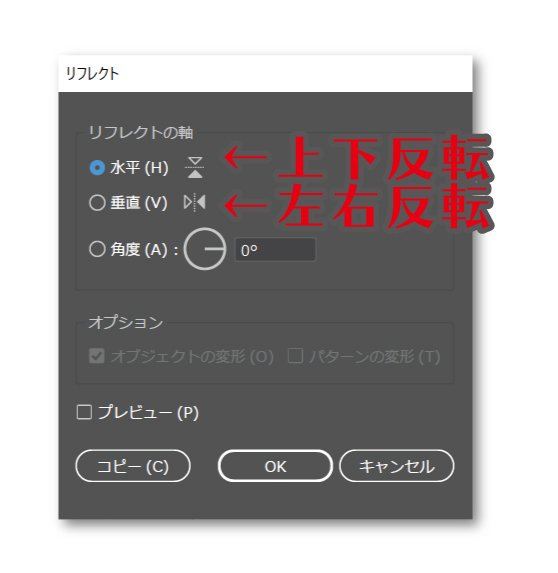
②任意のものにチェック→「OK」
水平=上下反転
垂直=左右反転

完成です。

左右(上下)対称にするやり方【リフレクト】
先ほどのリフレクトと同じ方法で左右(上下)対称を作ることができます。
①対称にしたい素材を選択→右クリック→「変形」→「リフレクト」

②任意のものにチェック→「コピー」
水平=上下対称
垂直=左右対称

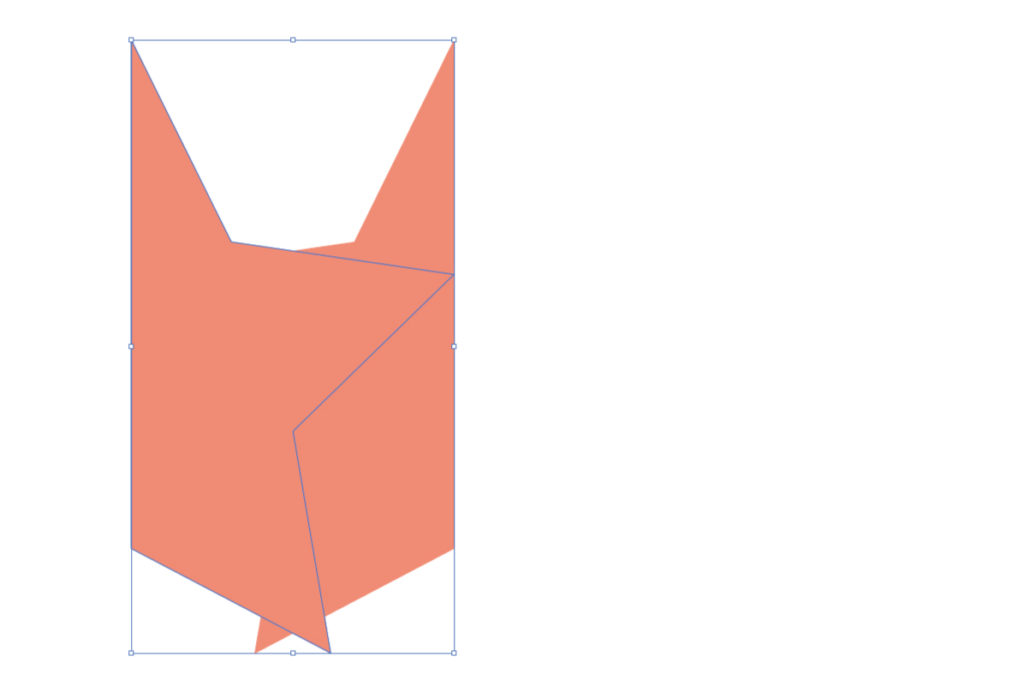
反転されたものが上に重なってコピーされるので移動して完成です。

反転・対称にする操作は結構頻繁に使う機会があるんじゃないかなと思います。
この機会に是非覚えてみてください。
以上になります。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】