【イラレ初心者】画像・図形のグラデーションのやり方
お疲れさまです、りんです。
イラストレーター初心者、独学の方向けに「グラデーション」のやり方について解説していきます。
グラデーションの種類はいくつかありますが、わたしがホームページ、名刺、チラシ、ロゴ等のデザイン制作でよく使うものは決まっています。
 目 次
目 次
- 図形のグラデーション
- 画像のグラデーション
- 裏技:楽すぎるグラデーション
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
画像のグラデーション
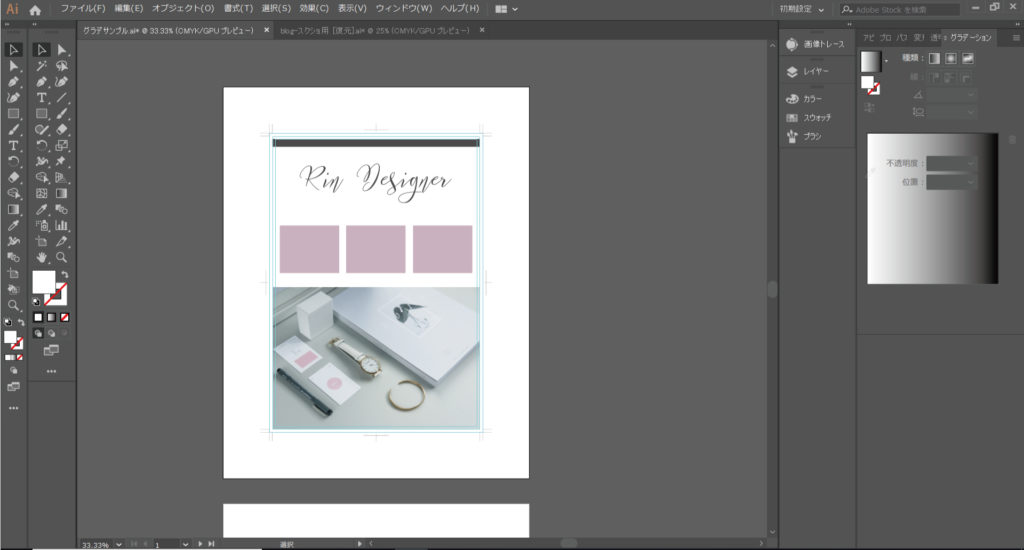
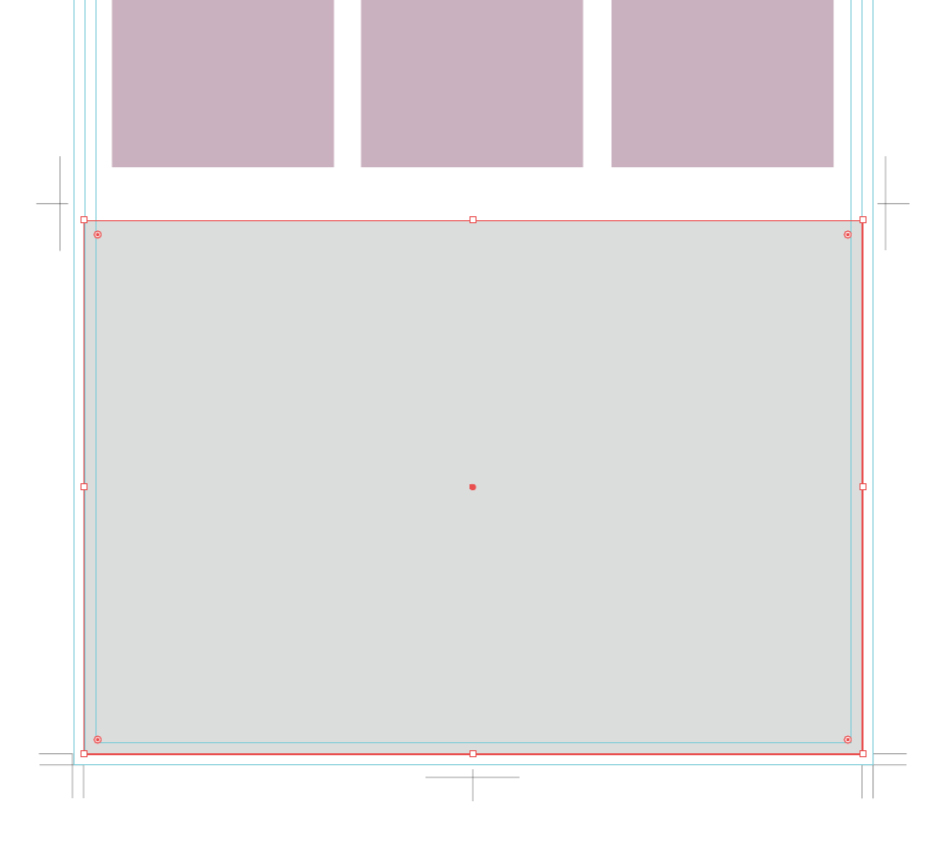
1 オブジェクトの配置
配置した画像の上に同じ大きさのオブジェクトを配置。
何色でもOKです。


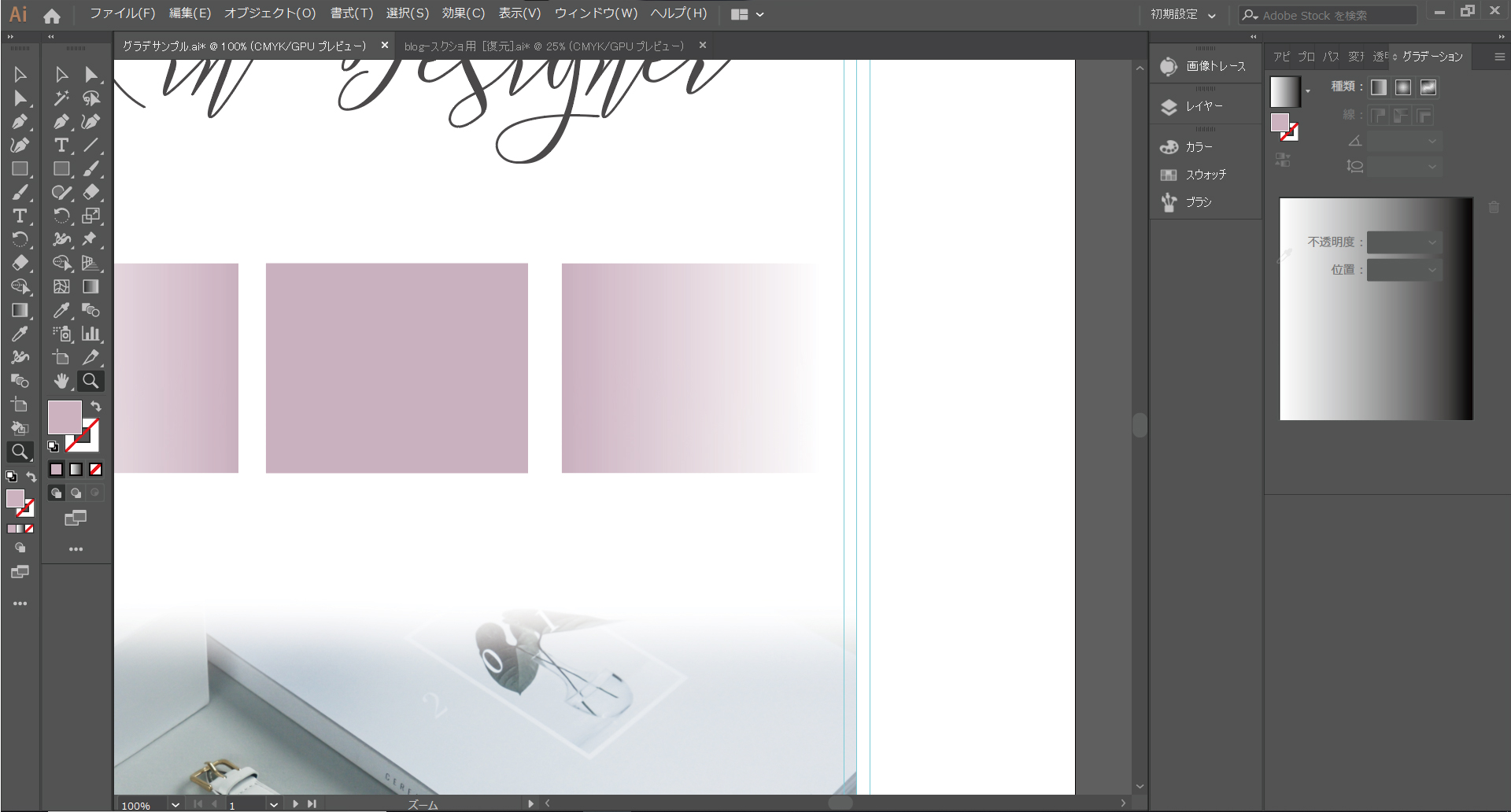
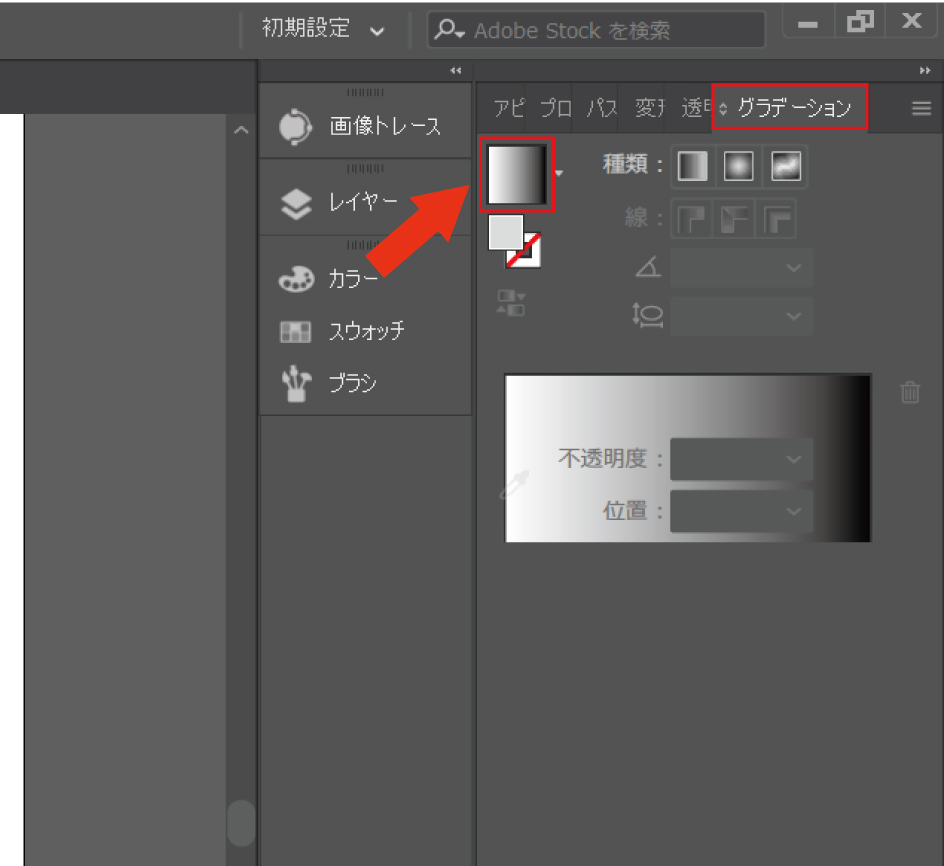
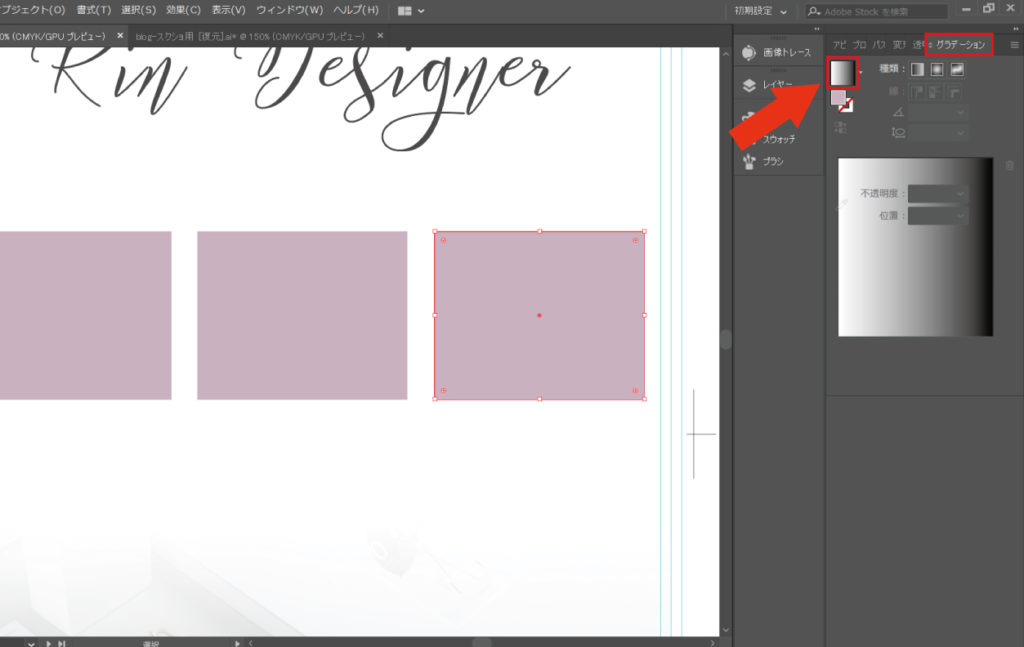
2 グラデーション
上のオブジェクトだけを選択し「グラデーション」の中のグラデーションになっている■をクリック

オブジェクトがグラデーションになります。

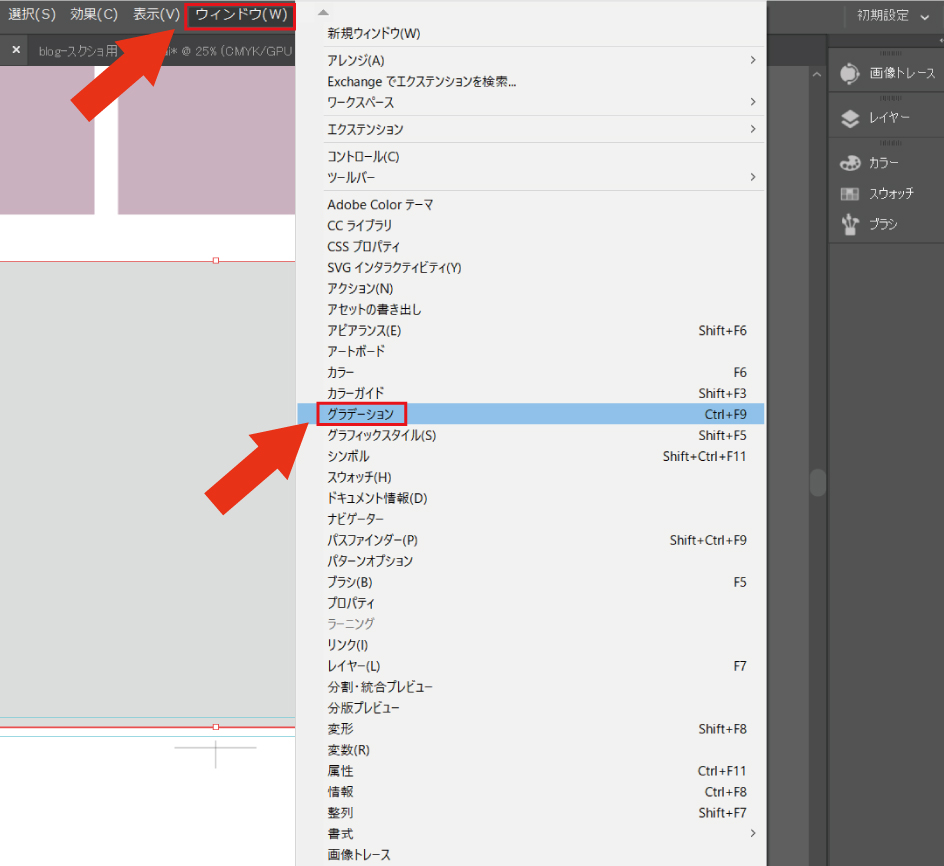
「グラデーション」がない!?
グラデーションツールが見つからない場合は「ウィンドウ」→「グラデーション」で出てきます。

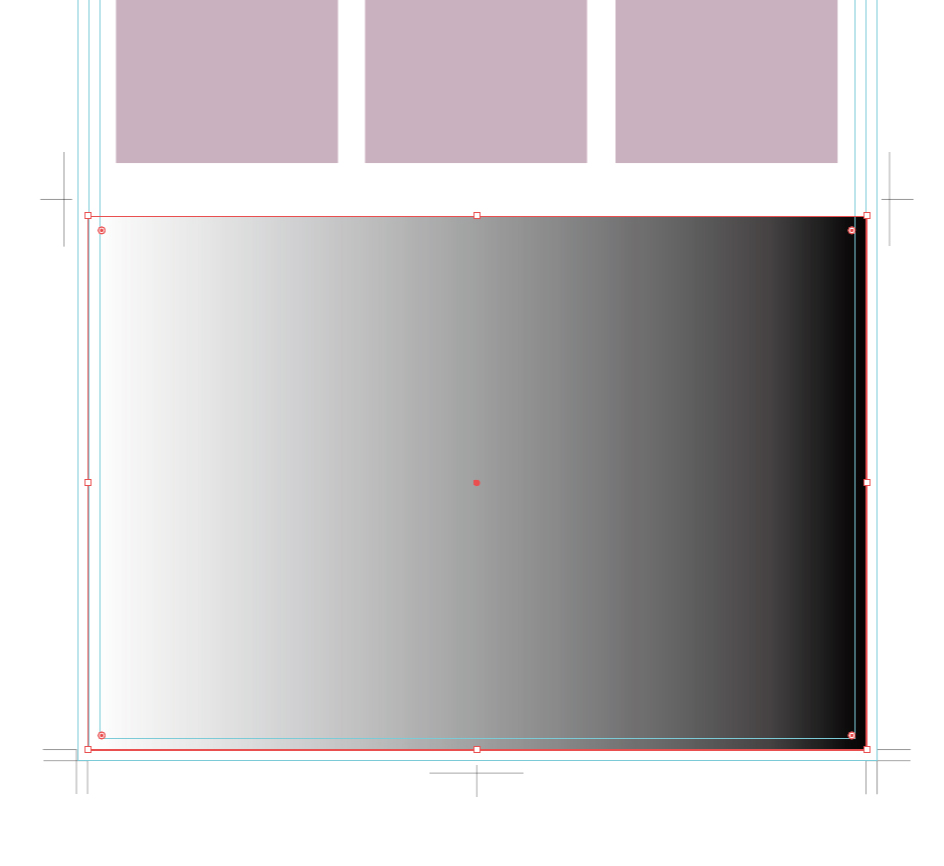
3 グラデーションを調整
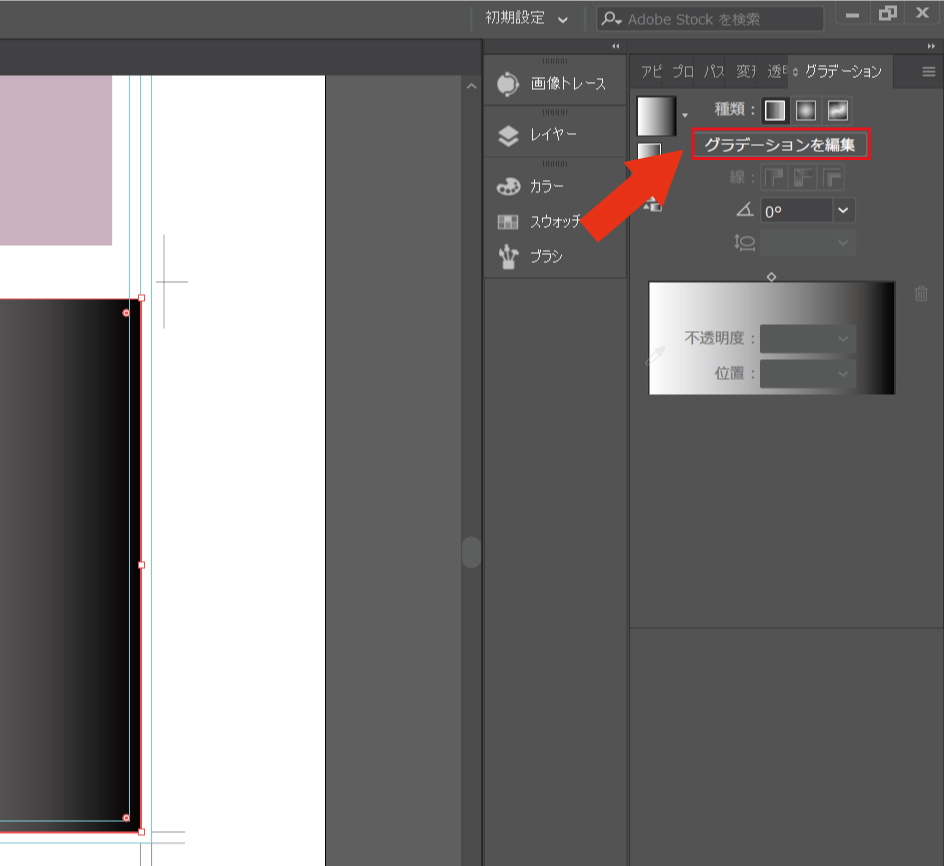
「グラデーションを編集」をクリック

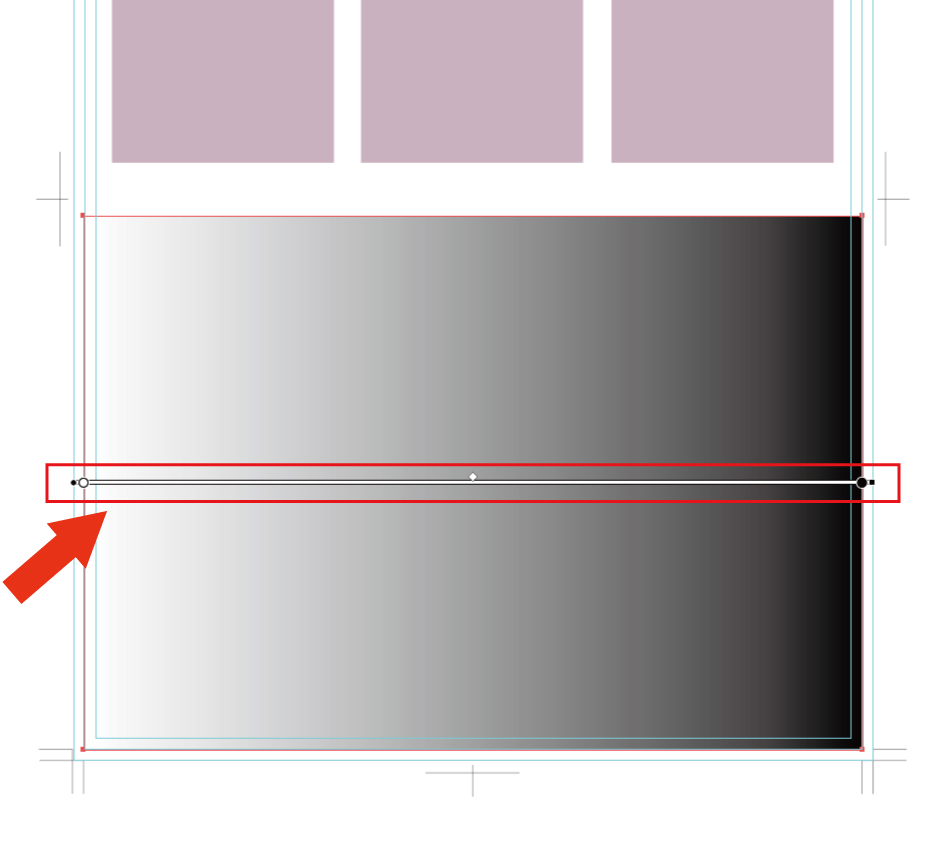
グラデーションを調整するためのツールで調整する。

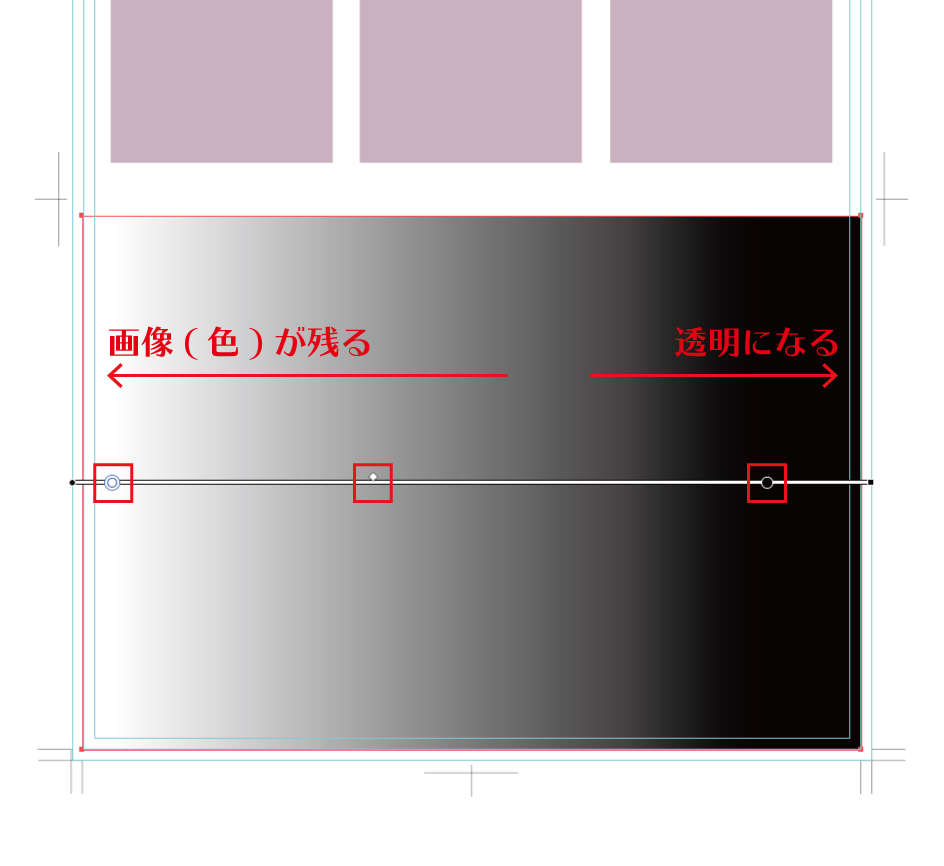
このツールの3か所を動かして調整できます。
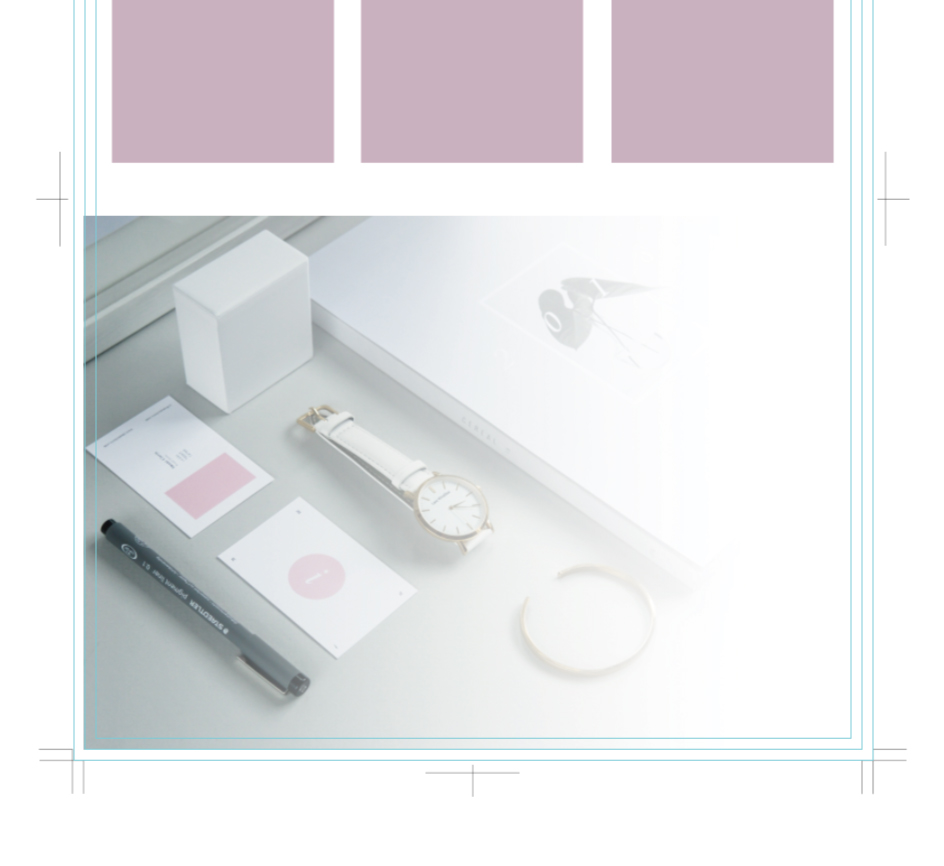
白色の方に画像(色)が残り、黒色の方が透明になります。

4 画像をグラデーションにする
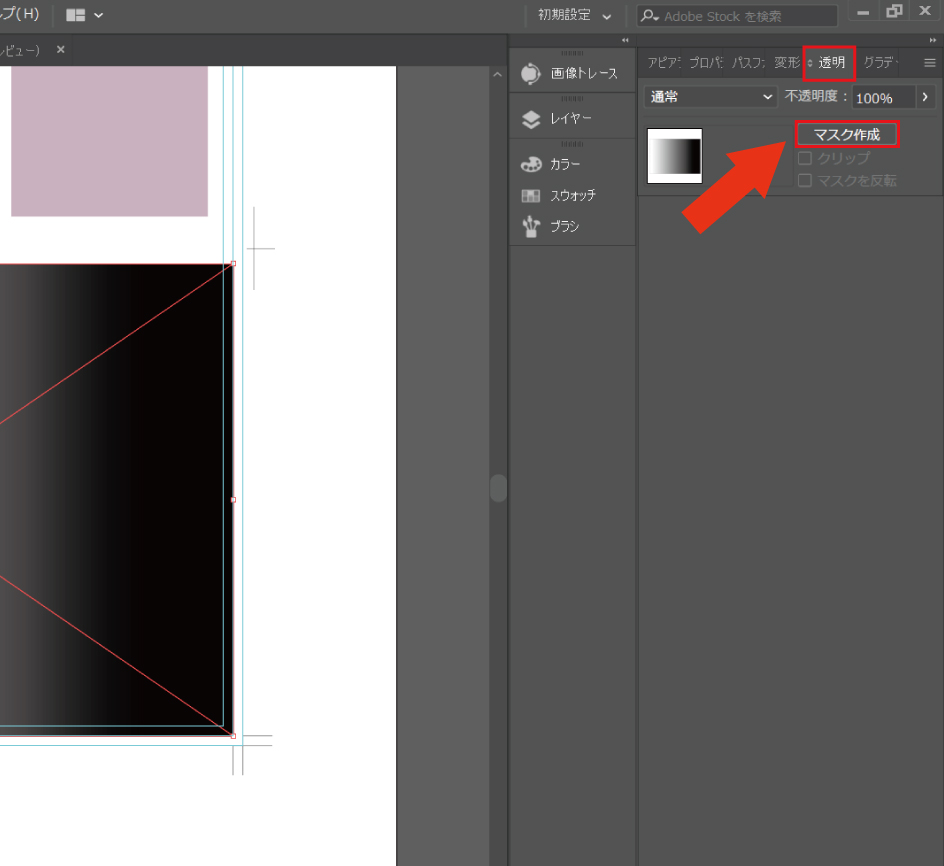
3で調整したオブジェクトと、最初に配置した画像両方を選択し「透明」→「マスク作成」

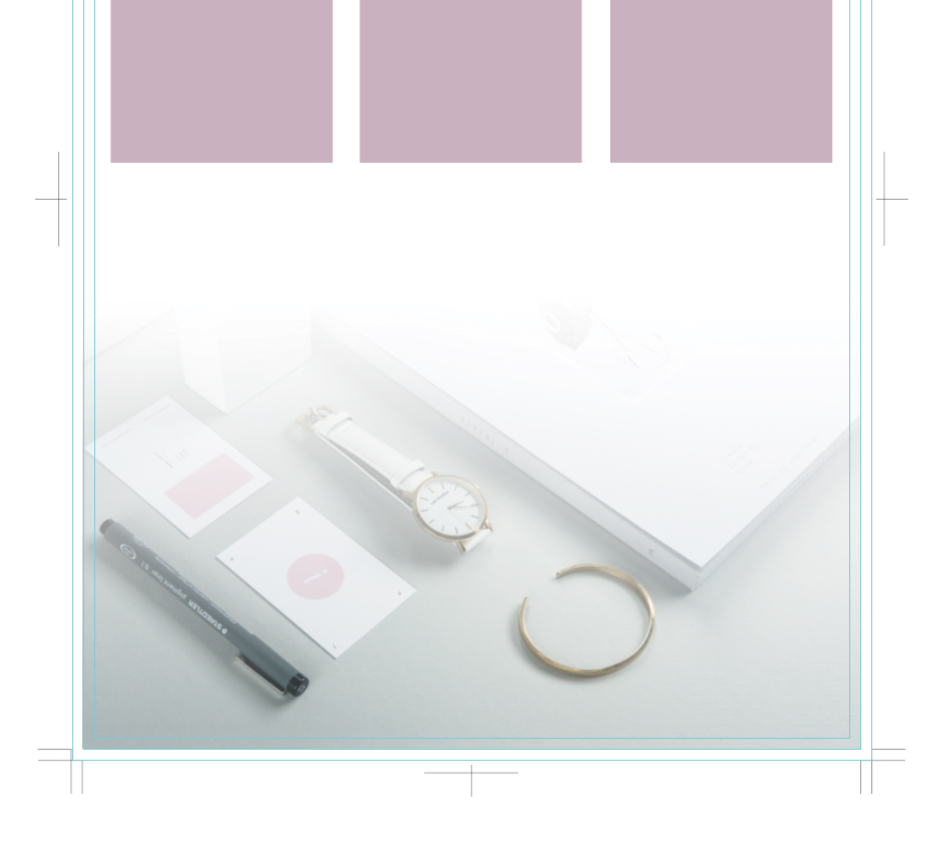
画像がグラデーションになりました。

オブジェクトの向きを変えて画像上部を透明にすることも可能です。

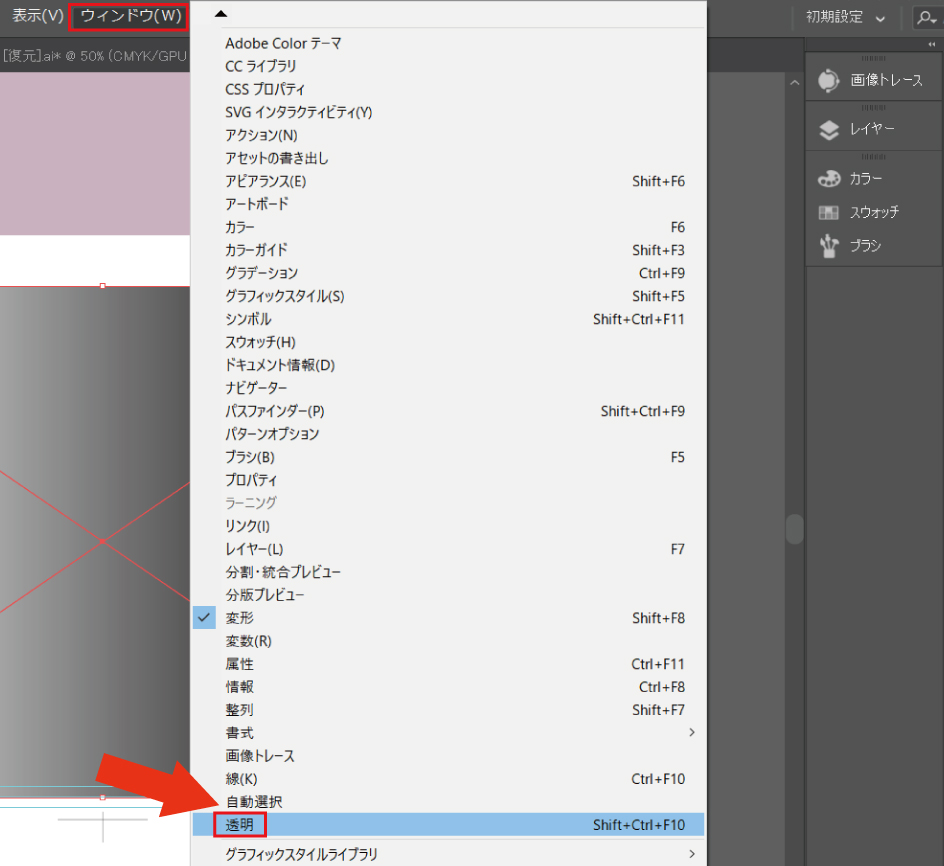
「透明」がない!?
透明ツールが見つからない場合は「ウィンドウ」→「透明」で出てきます。

図形をグラデーションにする
1 グラデーション
グラデーションをかけたい図形を選択し「グラデーション」の中のグラデーションになっている■をクリック

2 グラデーションを調整
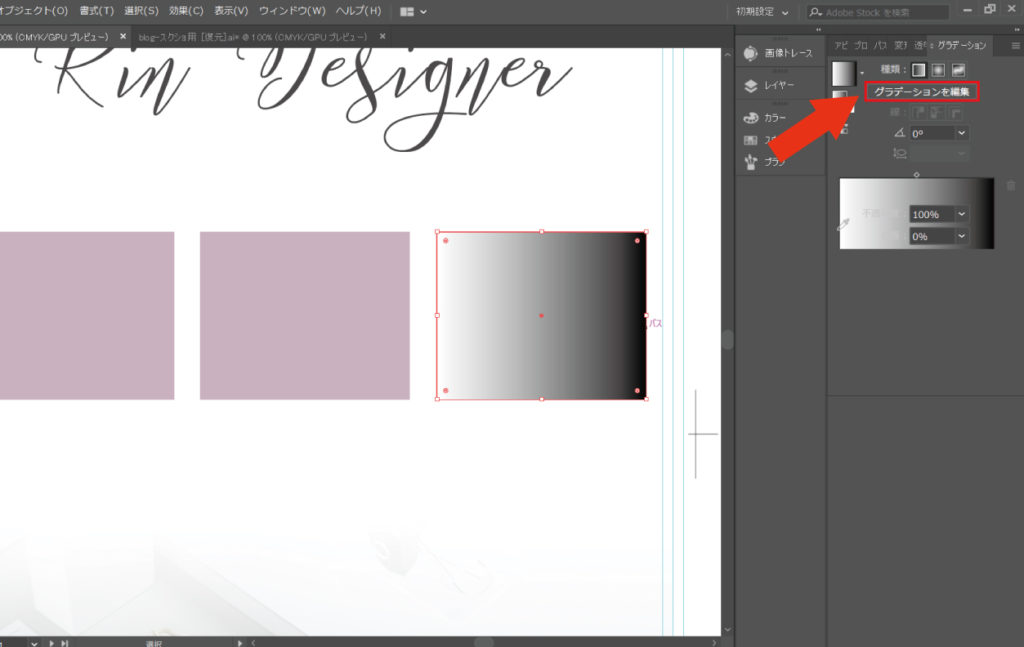
「グラデーションを編集」をクリック

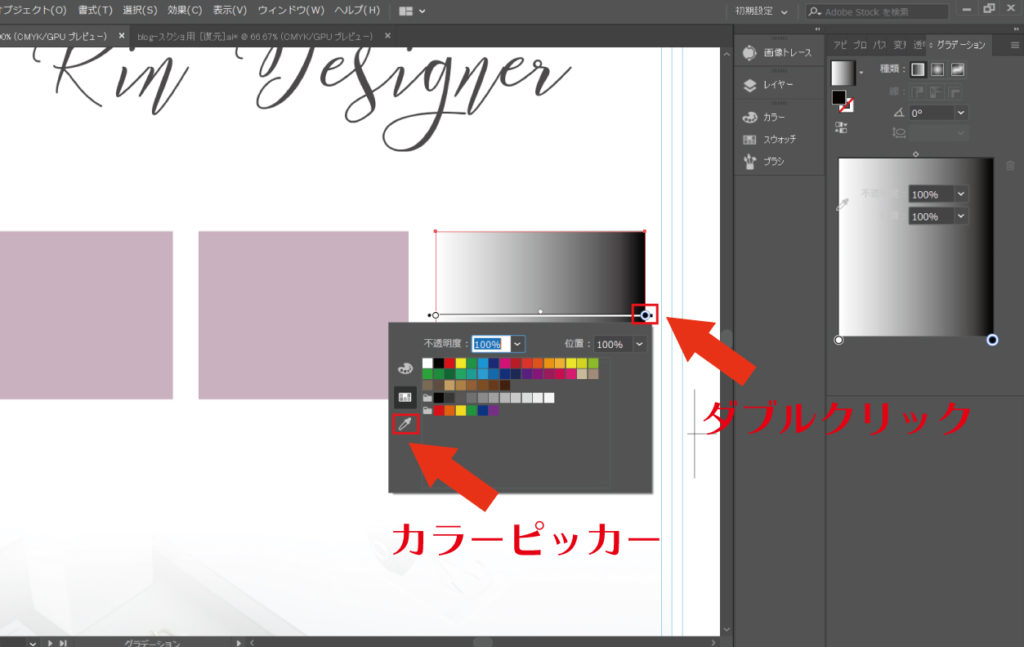
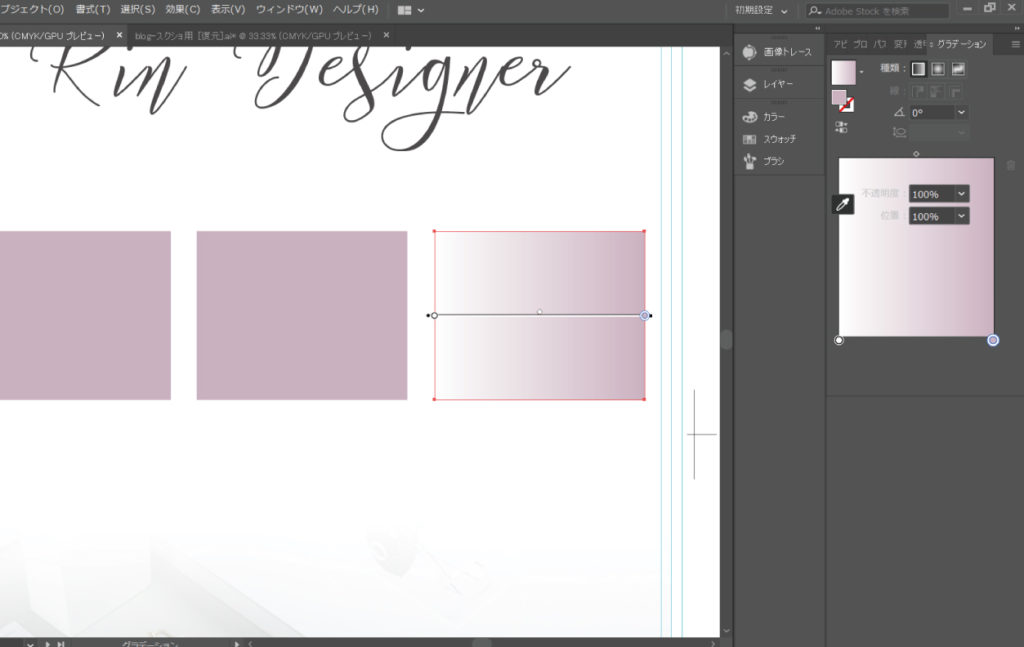
ダブルクリックしてカラーピッカーで隣にあるピンク色をクリックしたり、


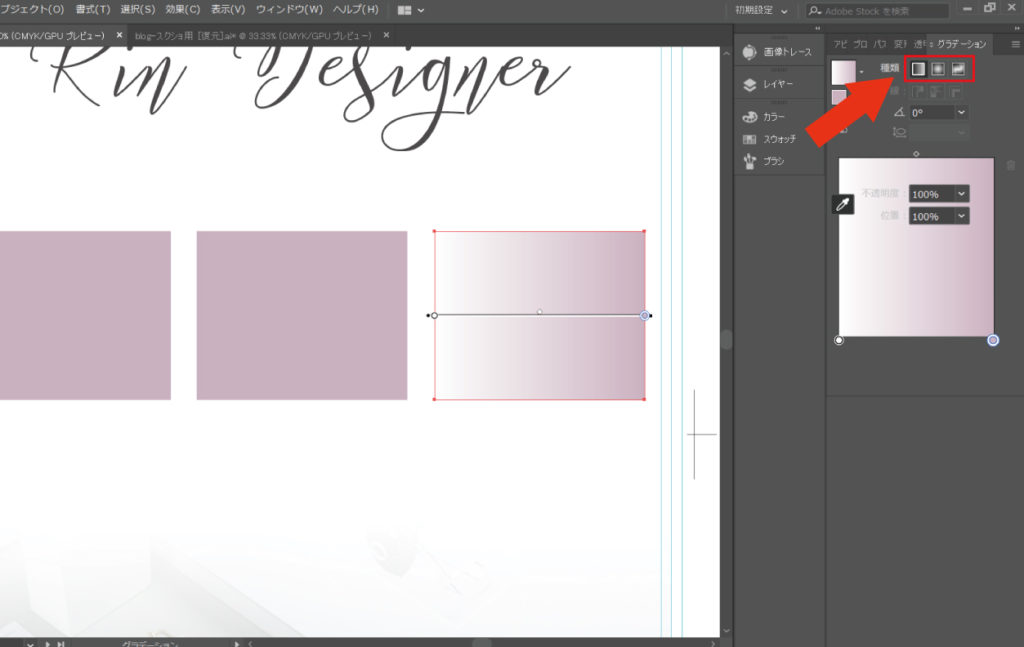
グラデーションの種類を変えたり、


お好みで調整して完成です。
裏技:楽すぎるグラデーション
図形のグラデーションは工数少ないのでそこまで手間に感じないと思うのですが、画像のグラデーションは少し手間ですよね。
ということで、わたしは邪道ですが楽すぎるやり方でグラデーションをかけることがあります。
動画にしてありますので気になる方は是非ご覧ください。
【イラレ初心者】トンボ(トリムマーク)を作る方法【10秒でも出来る】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】
YouTubeもしています。
YouTubeでは「独学でデザイナーになるお話」「実践で使うデザインの技術」「AdobeIllustrator・Photoshopの操作について」「営業しない集客」についても発信していきます。
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
それではお先に失礼します。
お疲れさまでした。