【Illustrator初心者】画像のトリミング・クリッピングマスク作成【切り抜き】
お疲れさまです、りんです。
Illustrator初心者・独学の方向けに「トリミング」の方法について解説していきます。
トリミングとは画像の切り抜きの事で「クリッピングマスク作成」の操作です。
切り抜きがわかると、“くり抜き”についても調べる機会があると思いますので
合わせて画像のくり抜きについても解説します。
 目 次
目 次
- トリミングのやり方(画像切り抜き/クリッピングマスク作成)
- パスファインダーで型抜き(画像のくり抜き)
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB

トリミングのやり方(画像切り抜き)
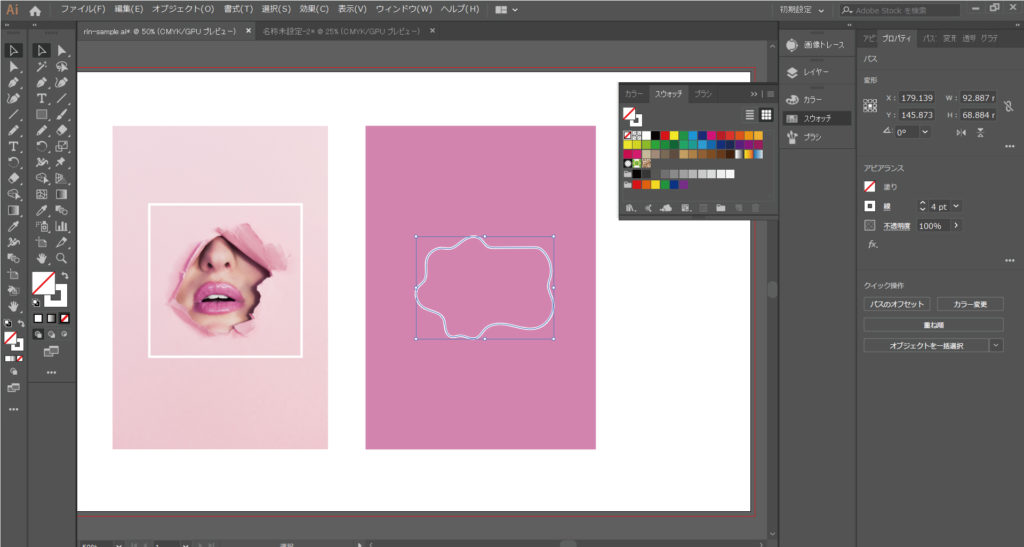
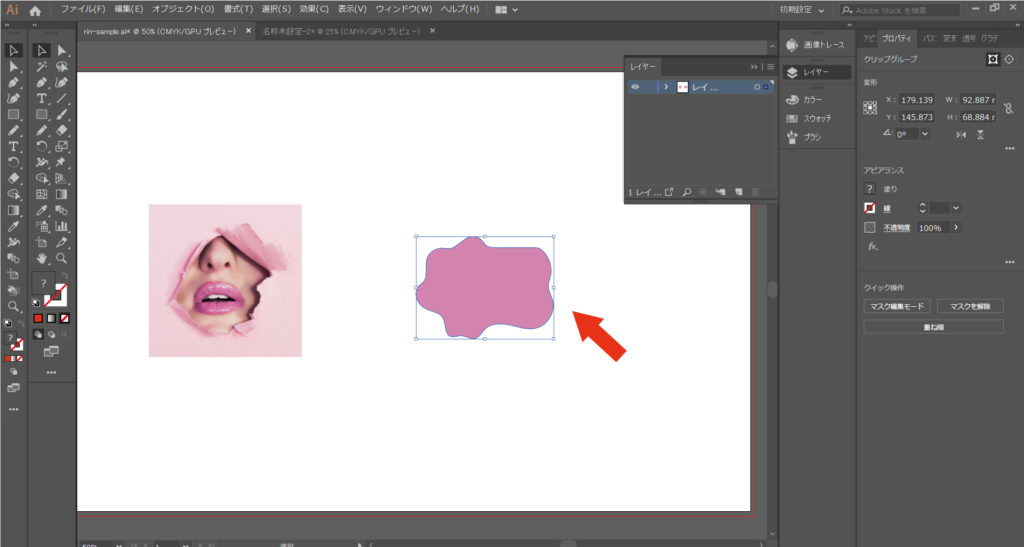
①切り抜きたいところにオブジェクト(図形)を配置
長方形ツールや鉛筆ツールなどでオブジェクトを作って配置してください。
色はあってもなくても同じなので自分が見やすければOKです。

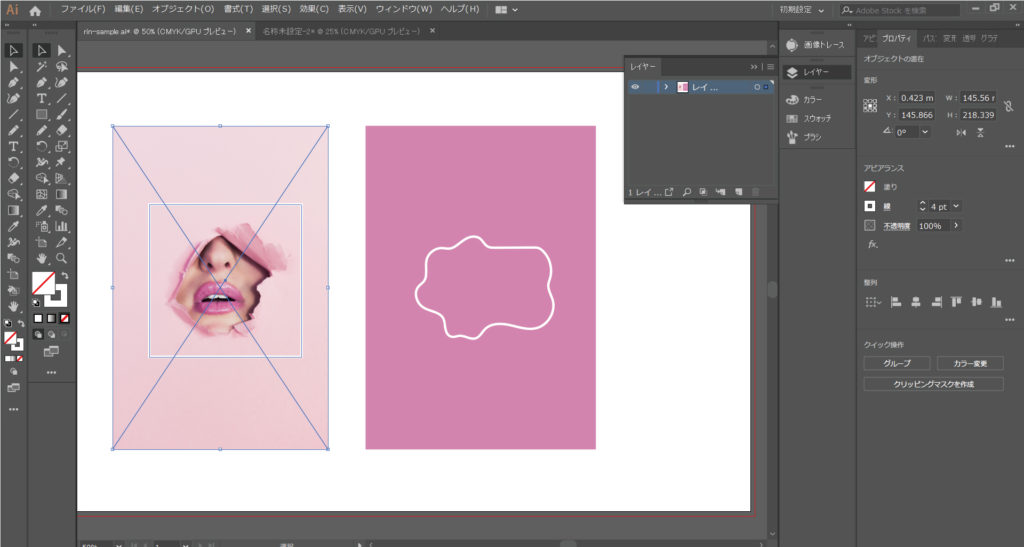
②両方選択
切り抜きたい画像と、①で作ったオブジェクトを選択します。
必ず切り抜きたい画像を下、オブジェクトが上になるようにしましょう。

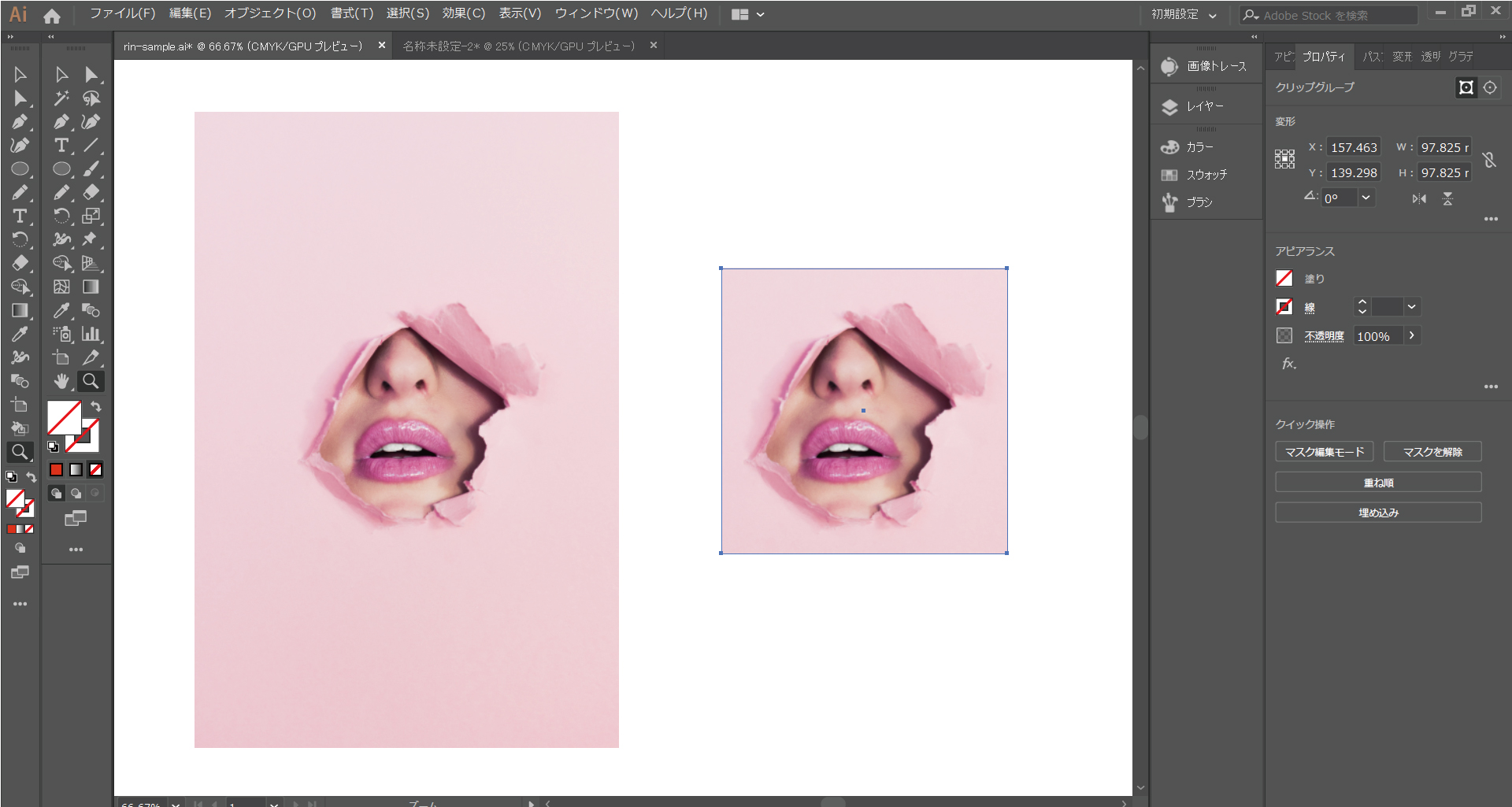
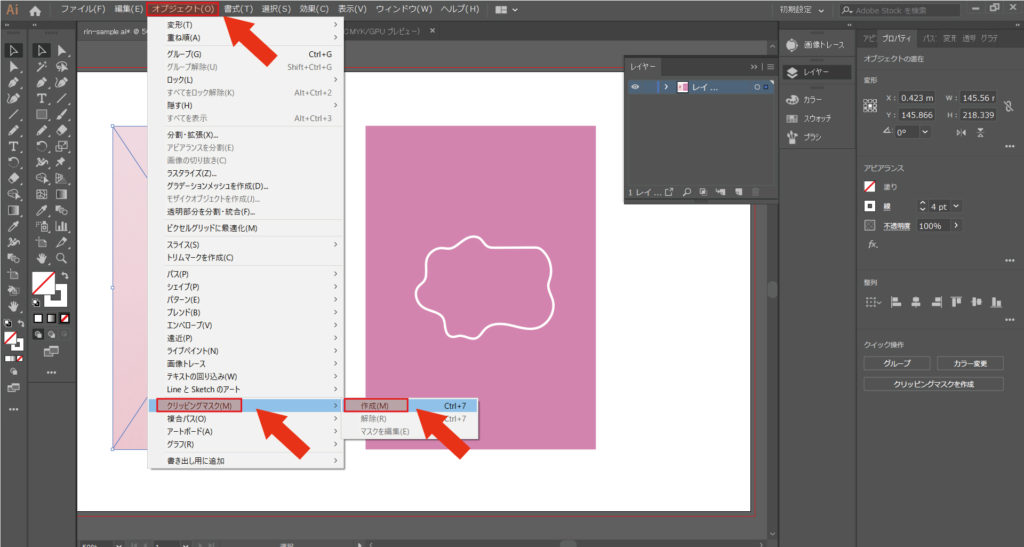
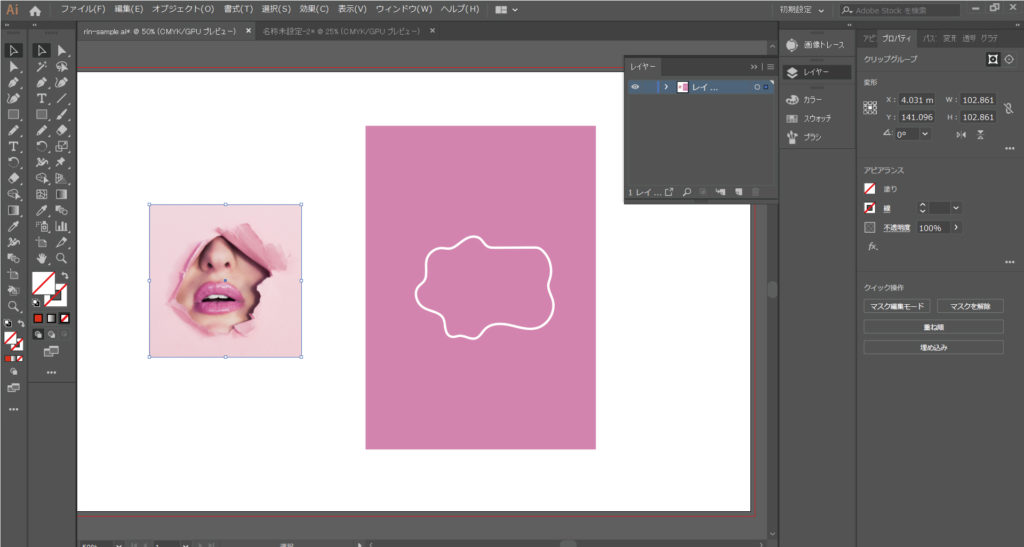
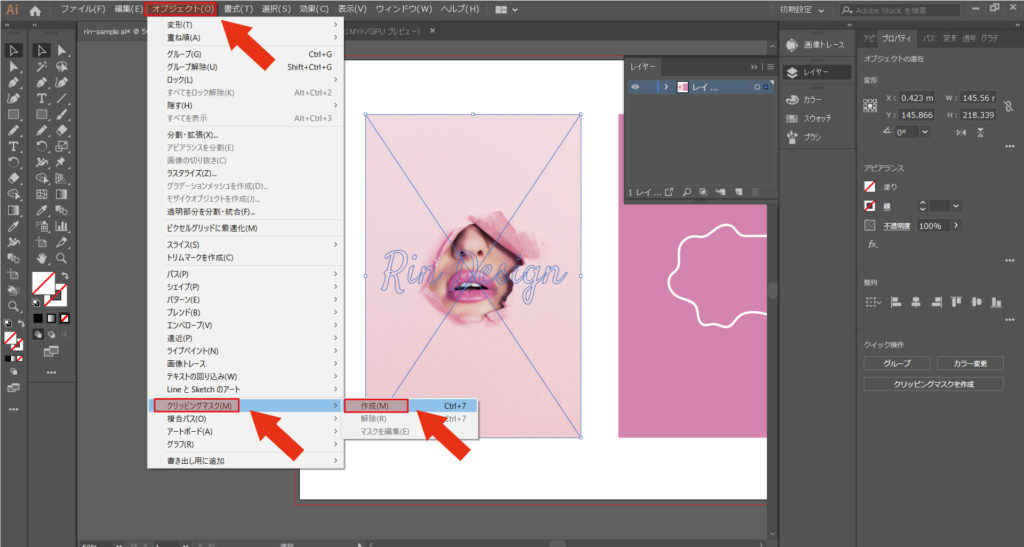
③クリッピングマスク作成
「オブジェクト」→「クリッピングマスク」→「作成」

これで完成です。

写真ではなくオブジェクト(図形)を切り抜く場合も同じです。


応用編
文字で切り抜いてみましょう。
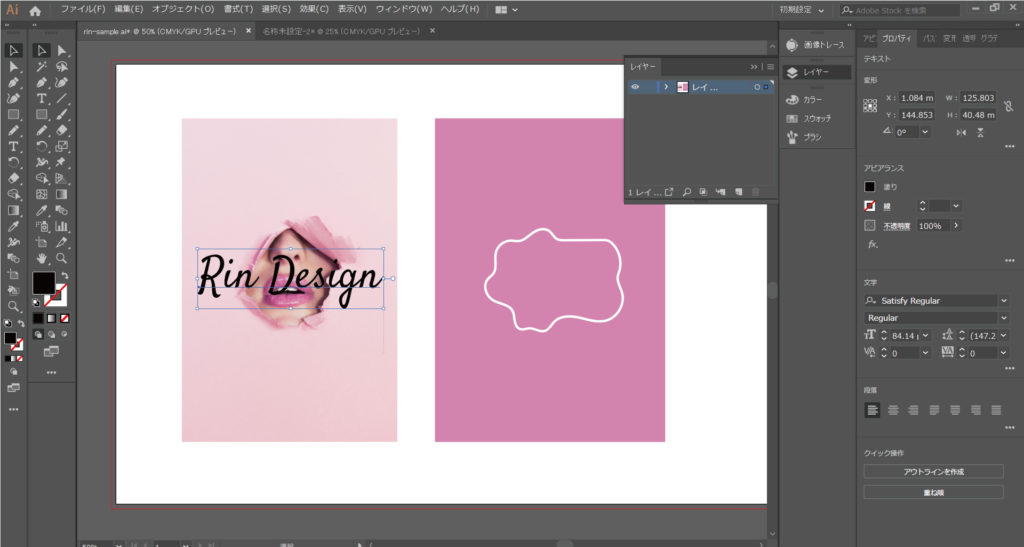
①切り抜きたい画像の上にフォントを配置

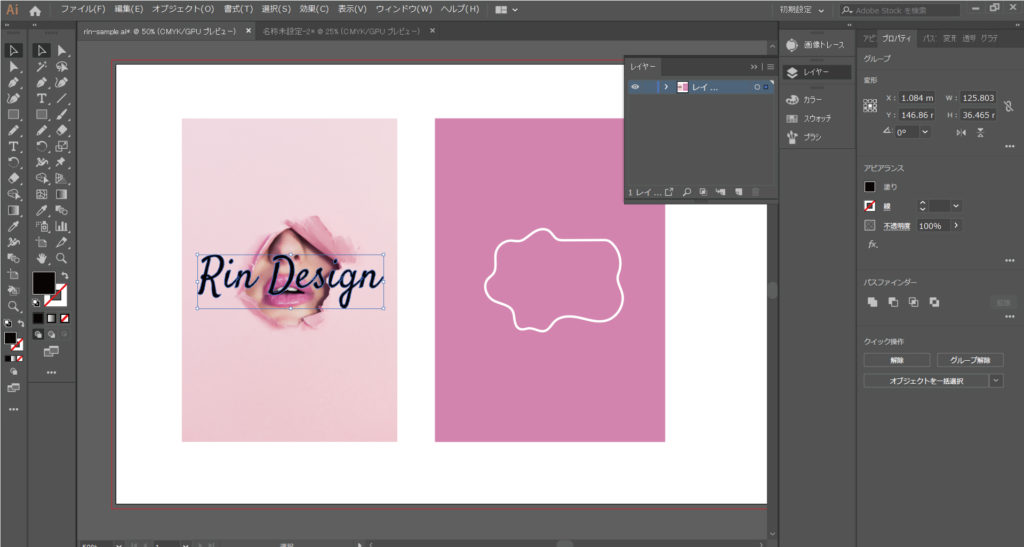
②フォントをアウトライン化

一発で済むアウトライン化の方法
【Illustrator初心者】一発で済むアウトライン化の方法
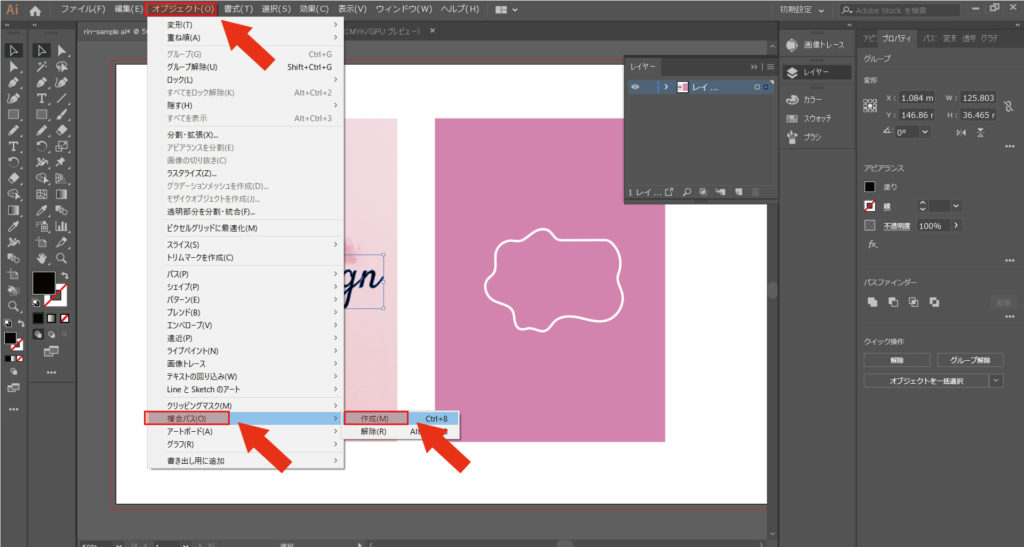
③複合パス作成
「オブジェクト」→「複合パス」→「作成」

④クリッピングマスク作成
切り抜きたい画像と③で完成したフォント両方選択して「オブジェクト」→「クリッピングマスク」→「作成」

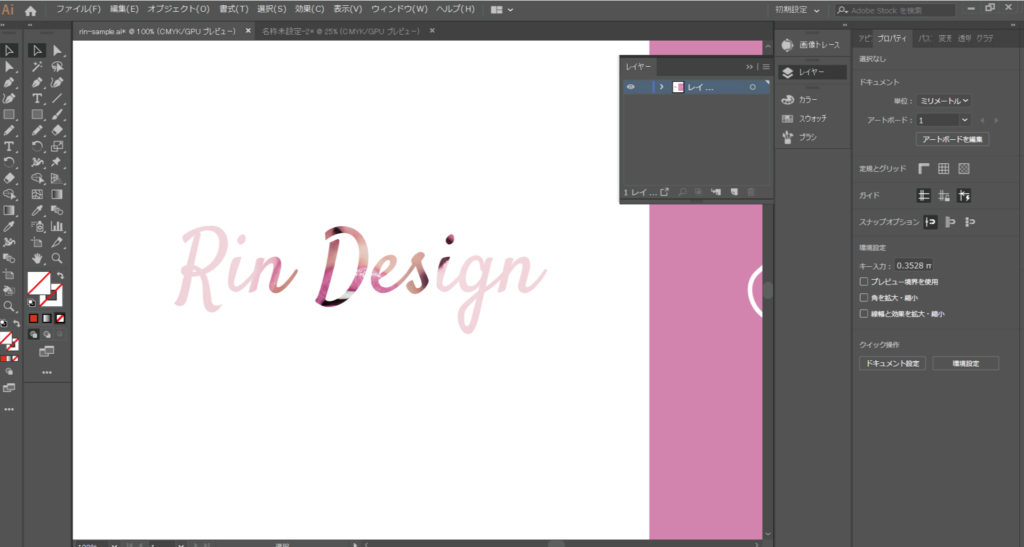
完成しました、可愛いです。

パスファインダーで型抜き(画像のくり抜き)
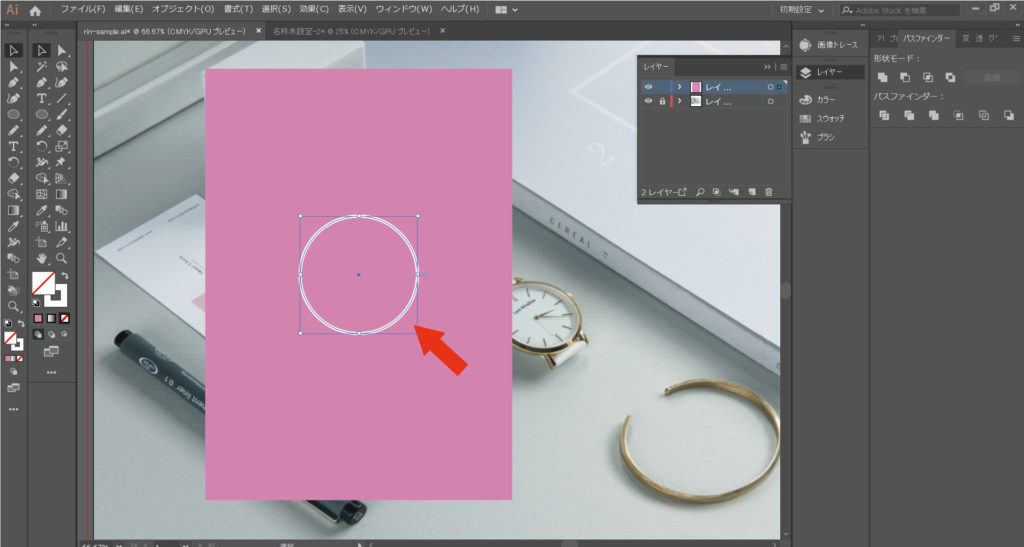
①くり抜きたいところにオブジェクト(図形)を配置
長方形ツールや鉛筆ツールなどでオブジェクトを作って配置してください。
色はあってもなくても同じなので自分が見やすければOKです。

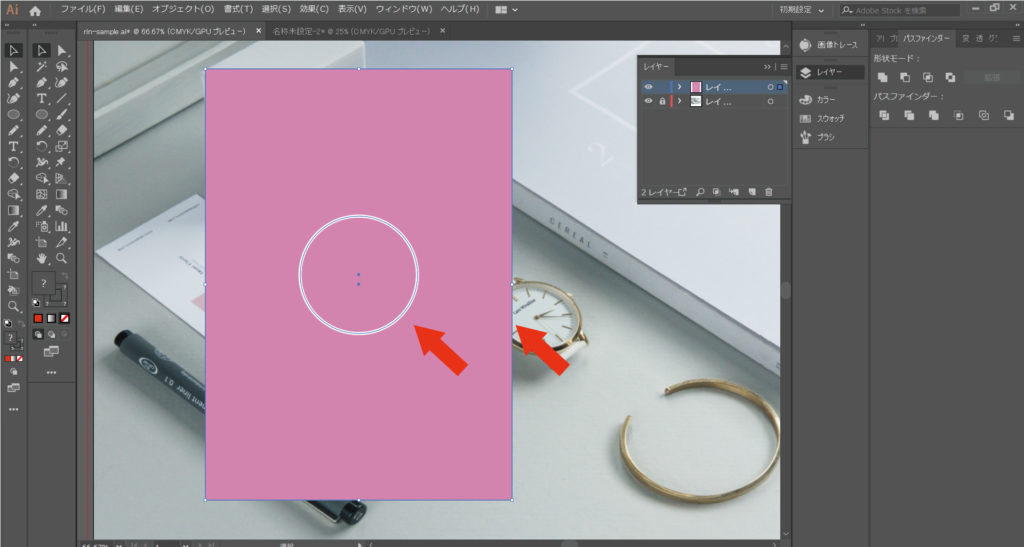
②両方選択
切り抜きたい画像と、①で作ったオブジェクトを選択します。
必ず切り抜きたい画像を下、オブジェクトが上になるようにしましょう。

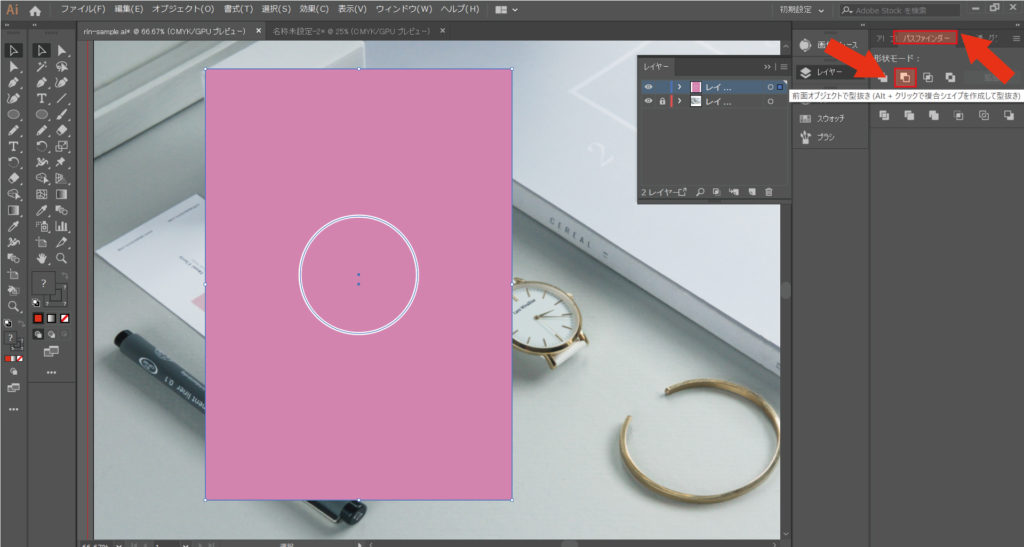
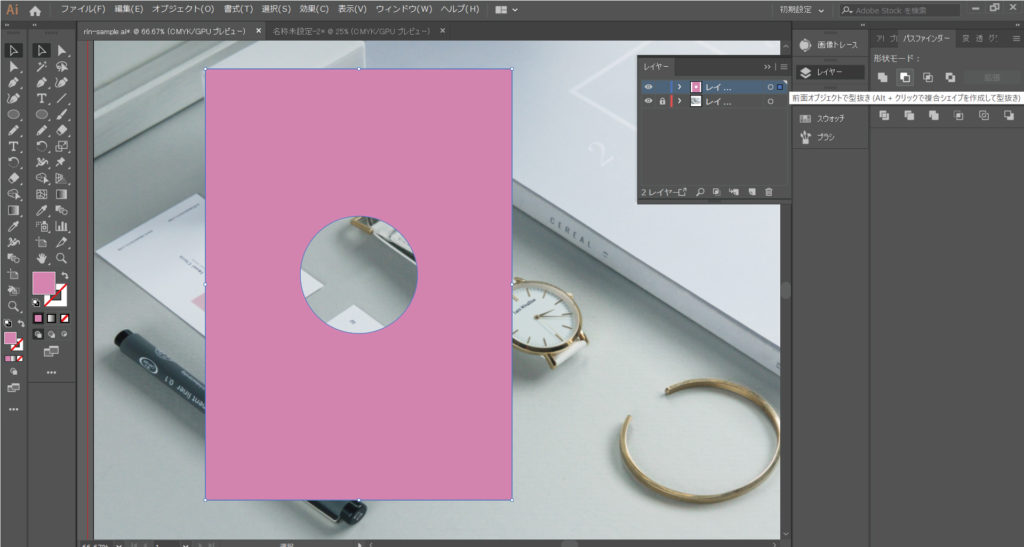
③パスファインダーで型抜き
「パスファインダー」→「前面オブジェクトで型抜き」

完成です。

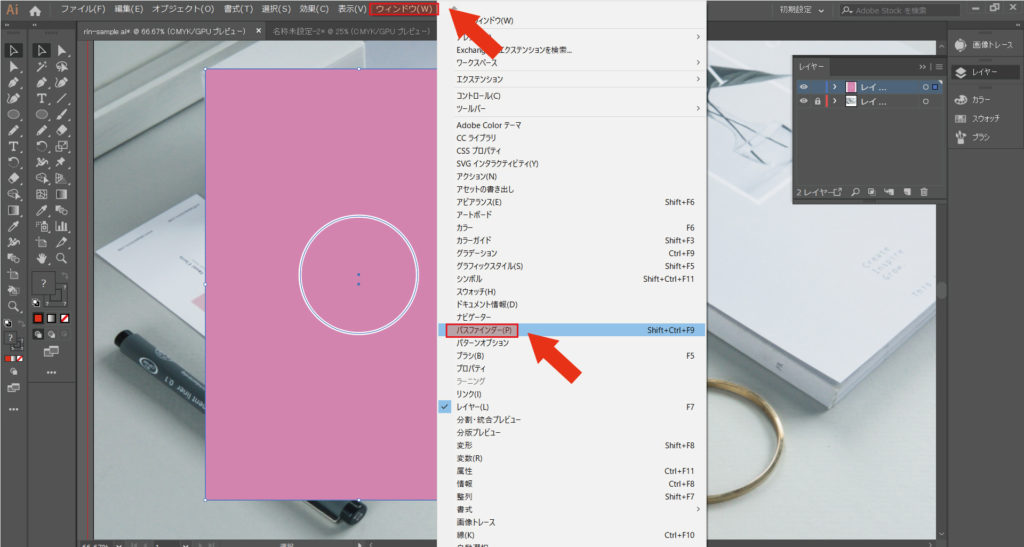
※パスファインダーが見当たらない!?
「ウィンドウ」の中にある「パスファインダー」にチェックを入れればOKです。

以上になります。
YouTubeでも解説しています。
YouTubeでは「独学でデザイナーになるお話」「実践で使うデザインの技術」「AdobeIllustrator・Photoshopの操作について」「営業しない集客」についても発信していきます。
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
それではお先に失礼します。
お疲れさまでした。