【WEBデザイン初心者】早く稼ぎたいならイラストレーターから学びましょう【フォトショップとの使い分け】
イラストレーターとフォトショップで行う作業は似ているようですが、最初は全く別のことをしていくと思います。
どんな風に使い分けるといいか解説していきます。

 目 次
目 次
- イラストレーターとフォトショップの使い分け
- イラストレーターで出来ること
- フォトショップで出来ること
- フォトショップは無くても大丈夫?
かわりになる無料ツール紹介
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
【Adobe購入価格】1番安いのはAmazonです【比較】
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。
イラストレーターとフォトショップの使い分け

結論から言うと、イラストレーターが使えればすぐに仕事になります。
似ているものなのに何故イラストレーターを使うのがいいのかと言うと、フォトショップより簡単だからです。
フォトショップを使いこなすより、イラストレーターを使いこなすことの方が初心者向けであると思います。
※めちゃくちゃ個人的な意見なのでご参考までにです。
制作するデザインのジャンルによるところも大きいです。
グラフィックのような立体みたいなものをデザインしていくならフォトショップになります。
でもおそらく初心者の人で、早く稼ぎたいと思っている場合はいきなりグラフィックをやらなくてもイラストレーターで充分に利益を出せるはずなので、まずイラストレーターに取り掛かりつつ、フォトショップも進めていく感じでいいかと思います。
ちなみにわたしが行っている業務は
- WEBデザイン関連
- 名刺、チラシなどの紙媒体のデザイン
- ホームページ制作はデザインのみ、構築は委託
上記を行う中で、フォトショップは必要最低限くらいしか使いこなせていませんが、とりあえず問題なく活動しています。
ほとんどイラストレーターで作業可能です。
使用する割合でいうと イラレ9割:フォトショ1割 といった感じです。
「でもフォトショでやった方がいい作業ってあるよね?」「フォトショも勉強した方がいいんじゃないの?」と思うかもですが、
確かに「フォトショでやれよ」的な作業ってあるんですよね。
でもイラレでも出来る作業なので、そういう風に思っているのはお客様ではない第三者の同業者かなと思います。
個人的にはフリーランスであれば特に気にする事じゃないと思います。
結果、お客様が喜んで満足と納得をしてくれていることが最高得点です。
あくまでも初心者の人向けのお話で、早い段階で利益を出すことが視野に入っている場合の形かなと思います。
フォトショも使いこなせるにこした事はないです、出来ないよりは出来る方がいいです。
でも外注して作業分担するという考え方も全然ありと思っています。
イラストレーターで出来ること


WEBデザイン関連のほとんどのデザイン制作はイラストレーターで行えます。
ジャンルによっては全てイラストレーターだけで完結させることが可能です。
- 名刺、ショップカード
- チラシ、パンフレット、フライヤー
- 看板
- のぼり、タペストリー
- ホームページに使用するパーツ、素材 等
フォトショップで出来ること


写真素材の加工はフォトショップを使用します。
写真素材の加工以外はイラストレーターで行う、といった感じです。
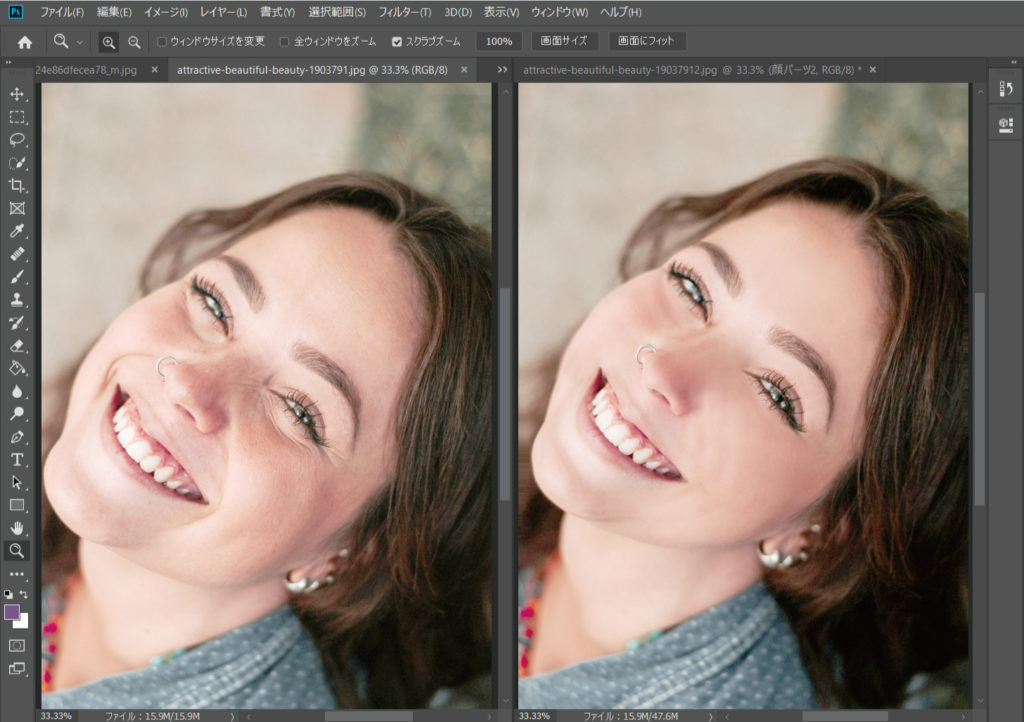
- 人物などの細かな切り抜き
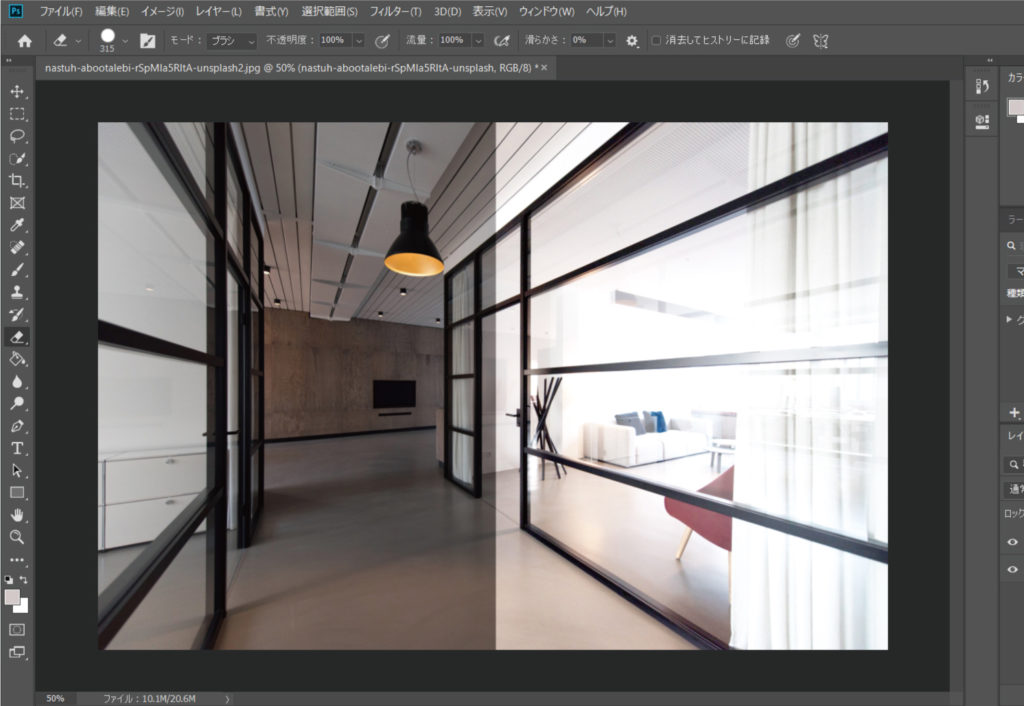
- 明るさ、コントラストなどの調整 等
フォトショップは無くても大丈夫?

フォトショップでは写真の加工がメインになるため
高度な合成やグラフィックを制作しない限り、フォトショップは無くてもやっていけるんじゃないかなと思います。
考え方的には、例えば「フォトショ難しい…」と感じれば、切り抜きや合成をしないようなデザインにしていけばいいだけなんじゃないかなと思います。
それでもお客様からお願いされたらそこは外注して作業分担すれば問題ありません。
でもフォトショの方が高度なぶん、覚えてしまえばイラストレーターより便利なんじゃないかなと思います。
逆算して考える
「結局どっちから勉強するべき?」「どっちを勉強するべき?」というのは、逆算して考えます。
まず自分がどうなりたいか、想定できる近い未来でいいです。
- グラフィック的なこともやっていきたい
→フォトショップを学ぶ - 早く稼ぎたい
→簡単なイラストレーターから学ぶ
例になりますが上記の感じで、近い未来にやりたいことを決めてから順序だてて進めていくといいとおもいます。
かわりになる無料ツール紹介
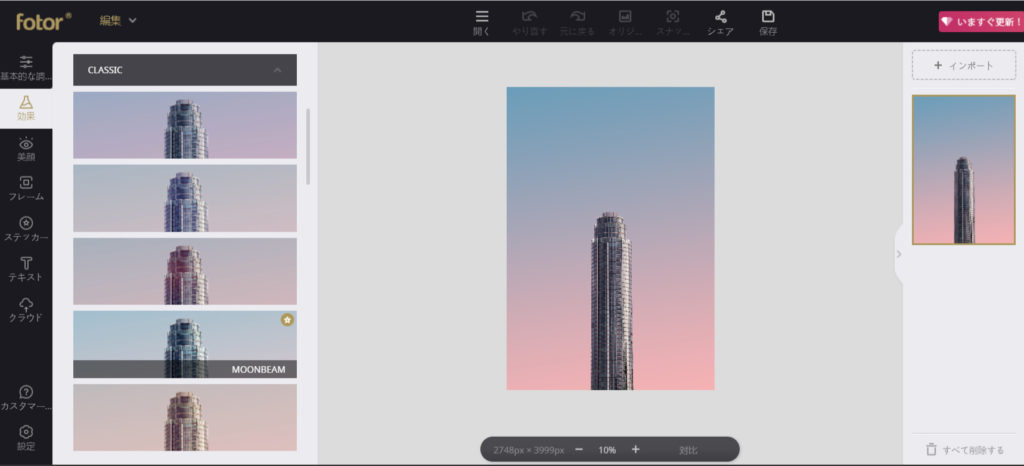
フォトショップのかわりになるツールとして、おすすめのサイトを紹介します。
切り抜きの操作はないですが、明るさ・コントラストなども綺麗に加工できます。
革新的なフォトエディタとデザインツール「fotor」

まとめ
- 写真素材の加工がフォトショ、それ以外はイラレ
- イラレ9割:フォトショ1割
- イラレの方が簡単
- フォトショも使えた方がいいけど使えなくても大丈夫
- イラレが使えればすぐ利益になる
以上になります。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
