【イラストレーター】スポイトツールの完全ガイド【使い方】
イラストレーターのスポイトツールは色を摘出するだけじゃない大変便利なツールです。
操作は簡単なので覚えておくと作業スピードも上がるのでおすすめです。
 目 次
目 次
- スポイトツールの設定
- 塗りを摘出
- 線を摘出
- 塗りと線を同時に摘出
- 画像の色を摘出
- フォントを摘出
- 縁取りやドロップシャドウなどを摘出
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。

スポイトツールの設定
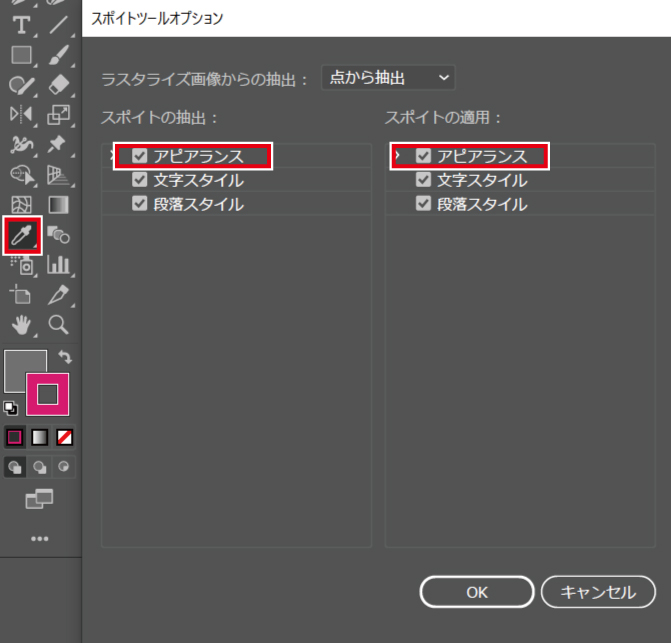
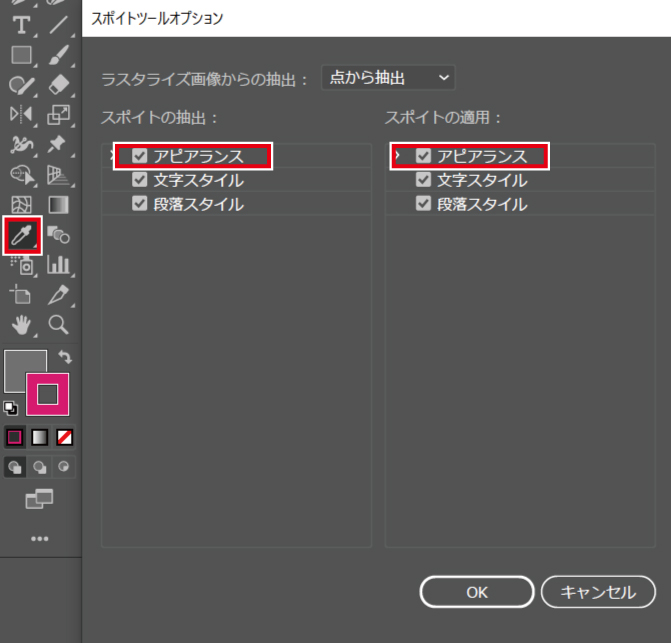
スポイトツールオプションで設定して、使いやすくしましょう。
スポイトツールをダブルクリック→全ての項目にチェック→OK

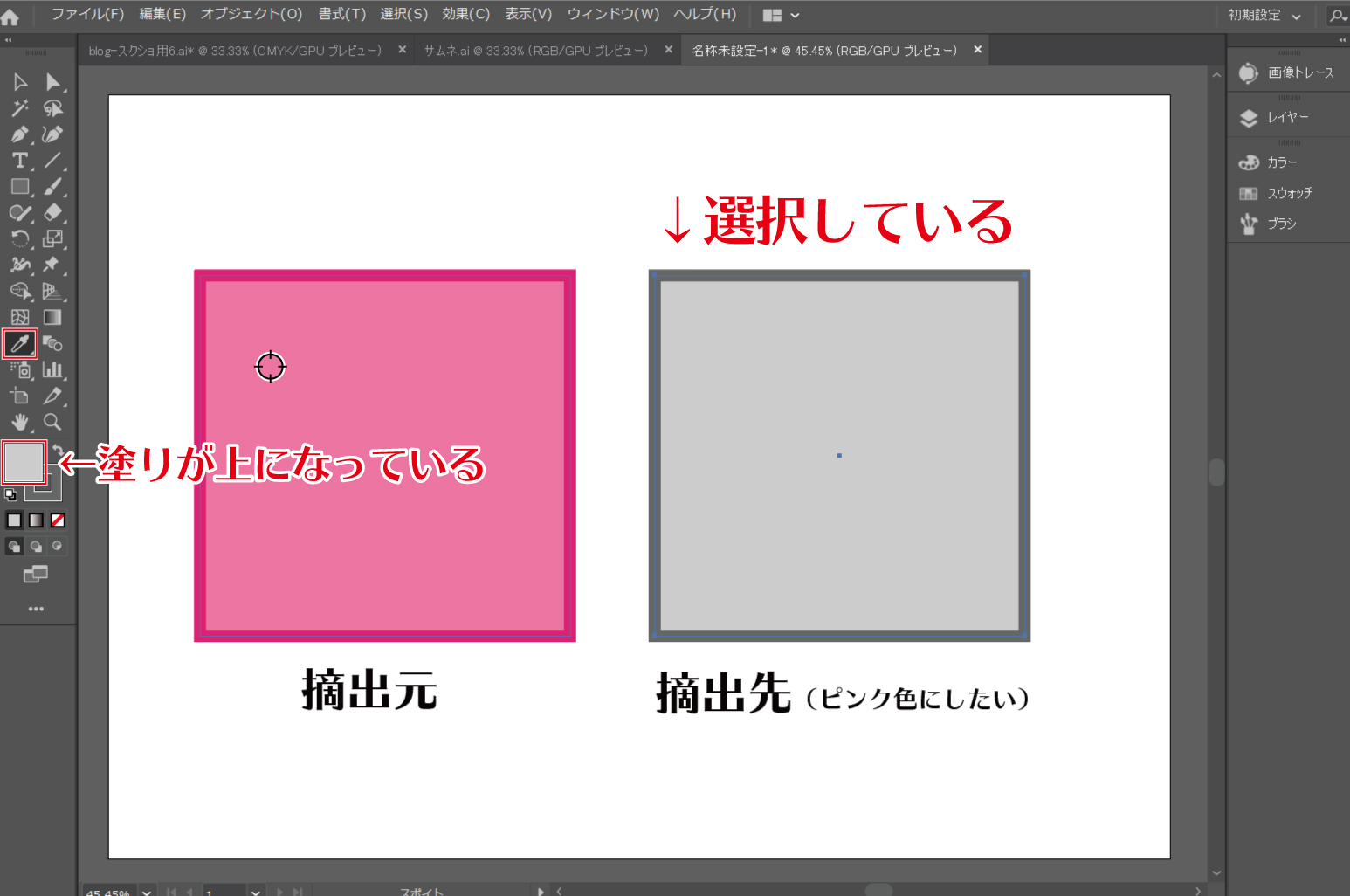
塗りを摘出
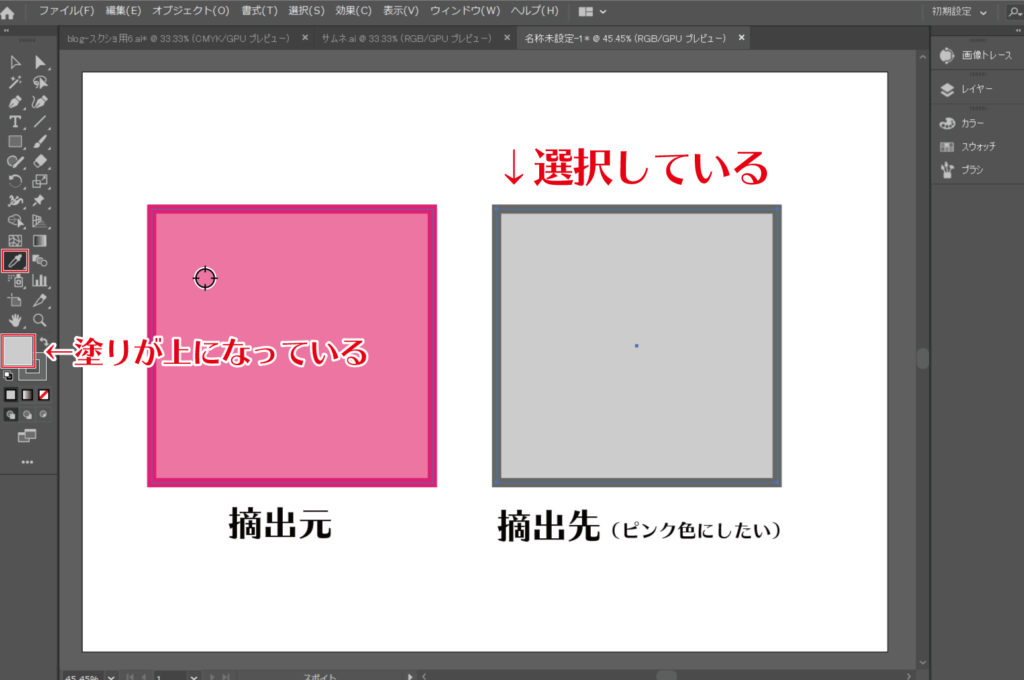
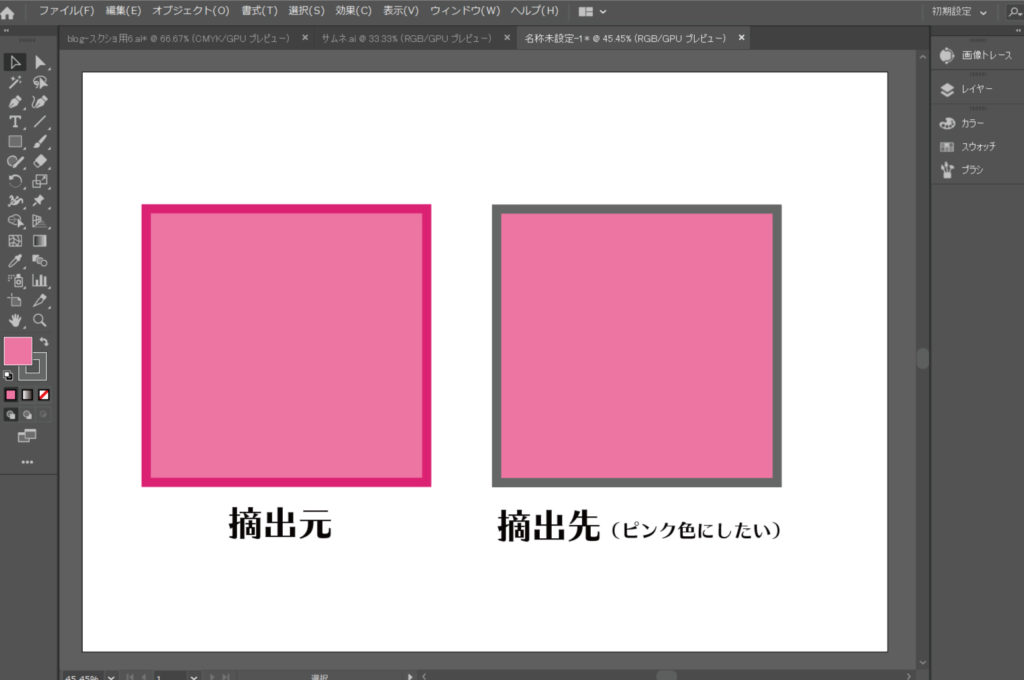
塗りのみを摘出します。
色を変えたい素材を選択→塗りが上になっている事を確認→スポイトツール→shiftキーを押しながら摘出元の塗りをクリック


線を摘出
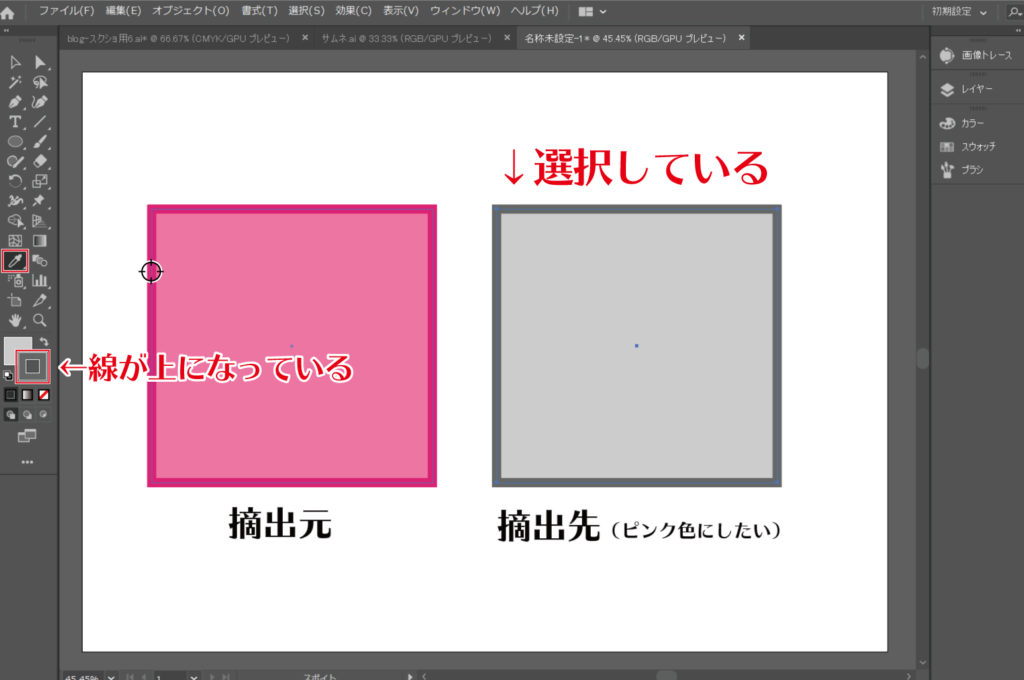
線のみを摘出します。
色を変えたい素材を選択→線が上になっている事を確認→スポイトツール→shiftキーを押しながら摘出元の線をクリック


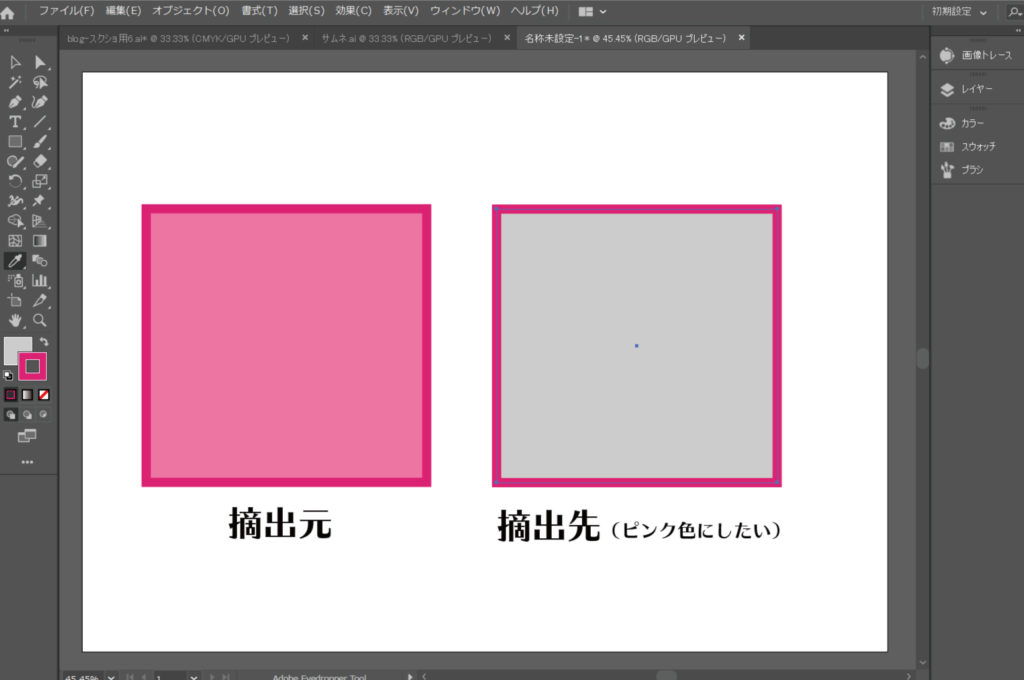
塗りと線を同時に摘出
塗りと線の両方を同時に摘出します。
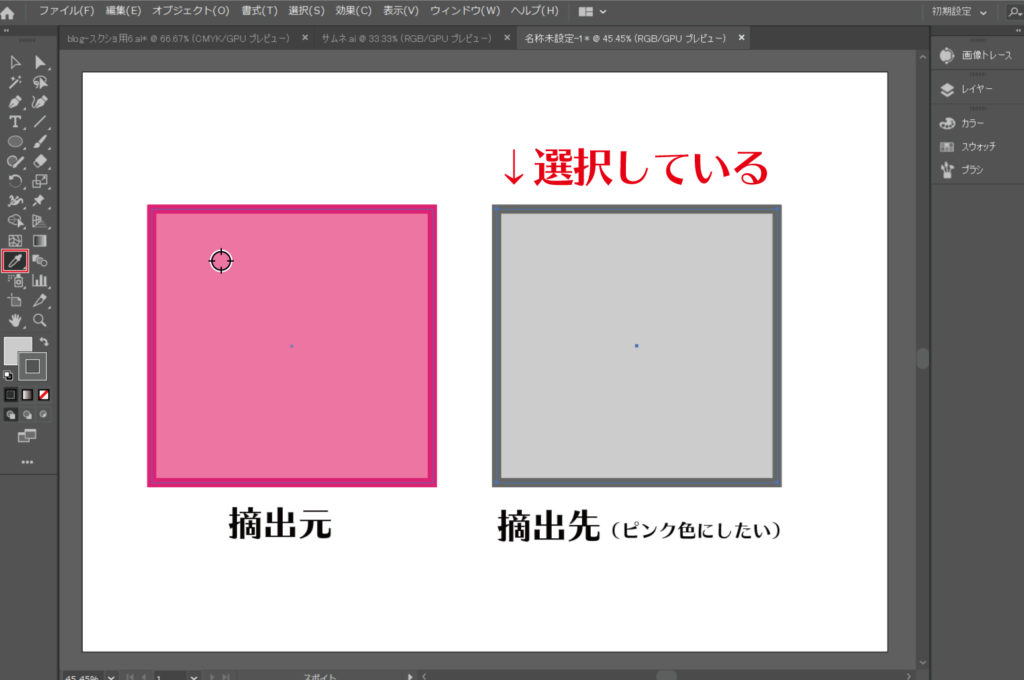
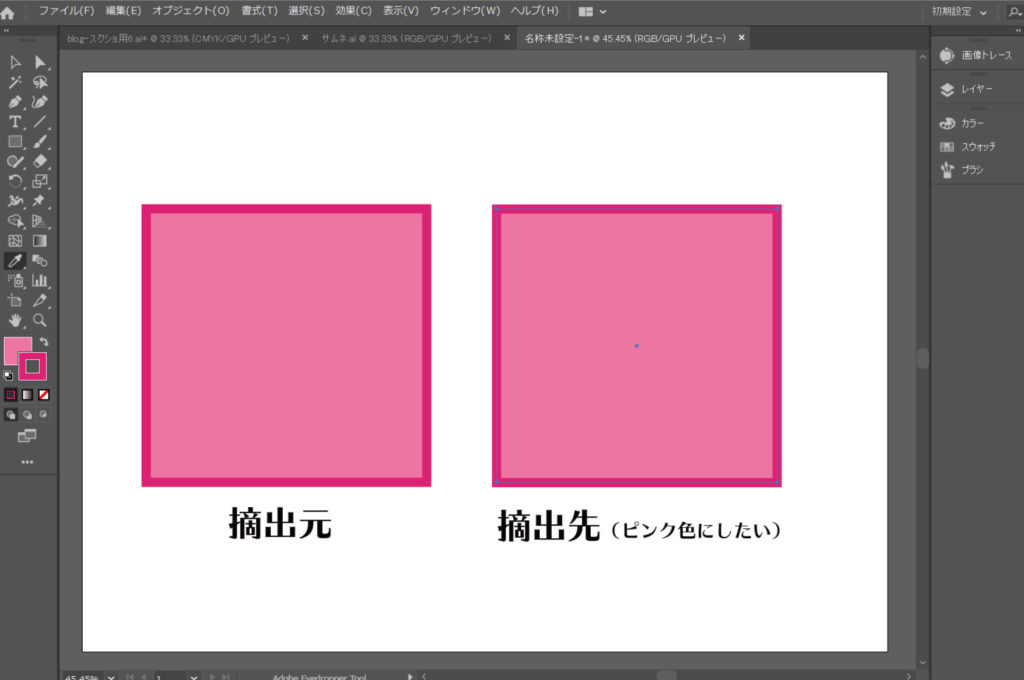
色を変えたい素材を選択→スポイトツール→摘出元をクリック


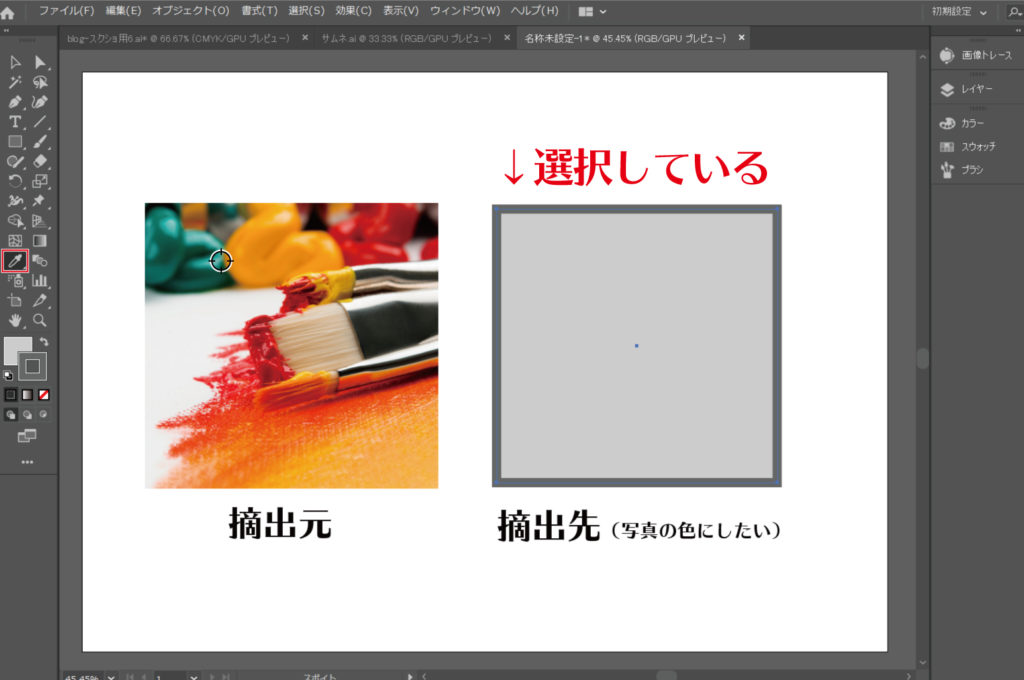
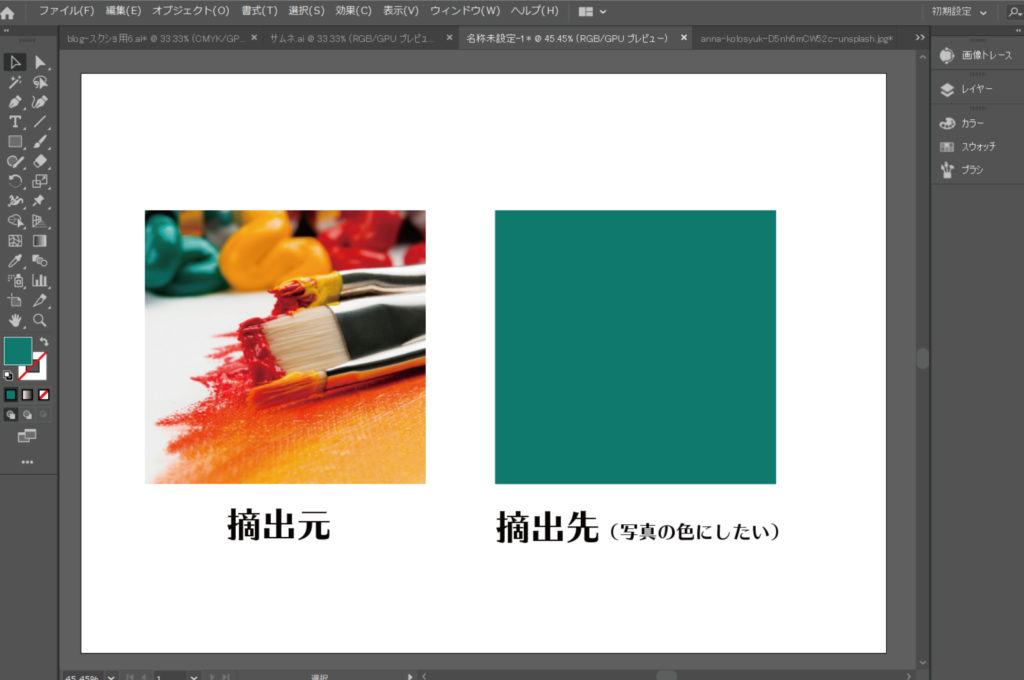
画像の色を摘出
画像の色を摘出します。
①スポイトツールをダブルクリック→アピアランスのチェックをはずす

②色を変えたい素材を選択→スポイトツール→摘出元の画像をクリック


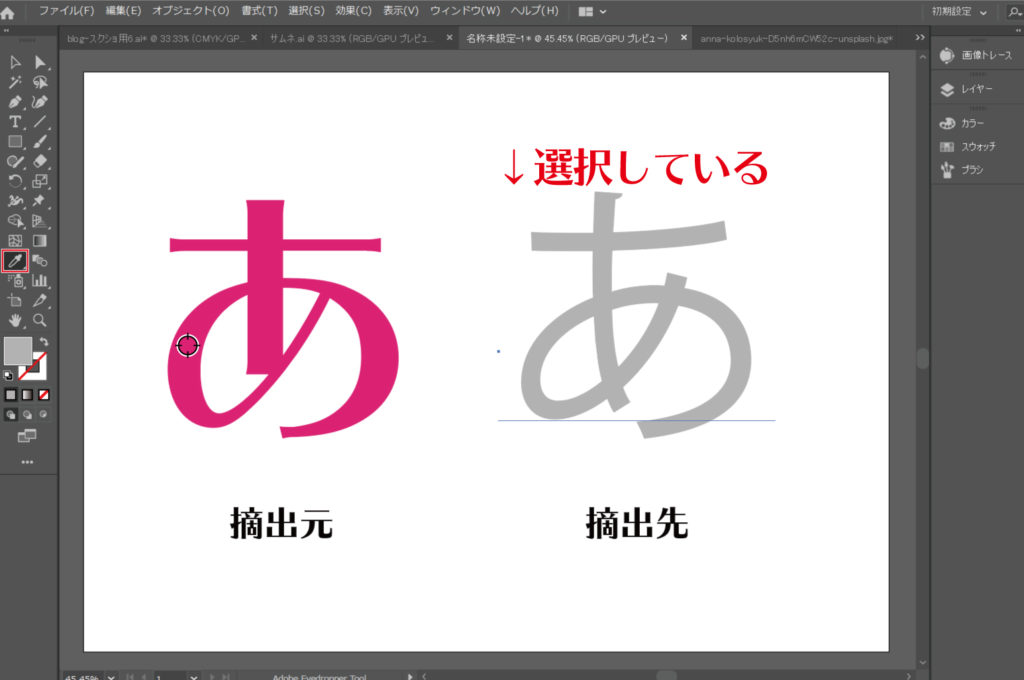
フォントを摘出
フォントを摘出します。
変えたいフォントを選択→スポイトツール→摘出元のフォントをクリック


縁取りやドロップシャドウなどを摘出
縁取りやドロップシャドウなど、その他の効果も摘出できます。
変えたい素材を選択→スポイトツール→摘出元をクリック


まとめ
- スポイトツールオプションの設定必須
- 意外と色んなものをコピーできる
- shiftキー = 線のみ or 塗りのみ
以上になります。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)