【イラストレーター】初期設定の完全ガイド【裁ち落とし・カラーモード・ラスタライズ効果・プレビューモード】
イラストレーターを初めて使う人は、本記事を真似しておけばOKです。
知らずに制作していた人もこの機会に是非答え合わせをしてみてください。
 目 次
目 次
- 新規作成
Webで使うものを作るとき
印刷するものを作るとき - 裁ち落としとは
- カラーモードとは
- ラスタライズ効果とは
- プレビューモードとは
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。

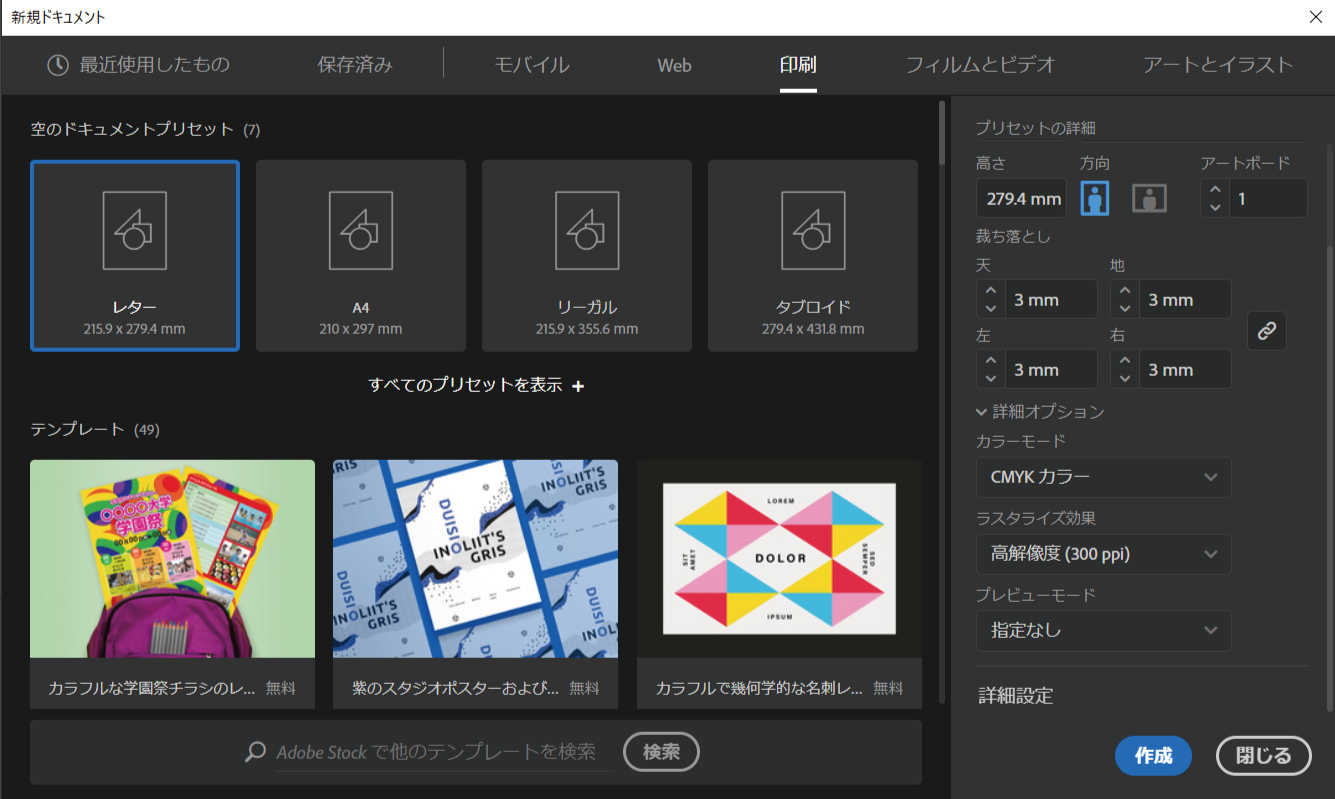
新規作成
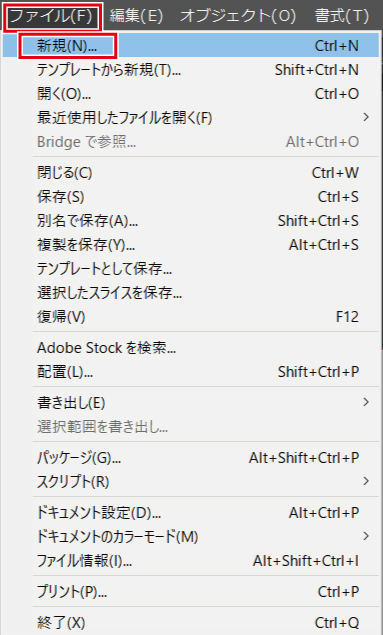
①ファイル→新規作成

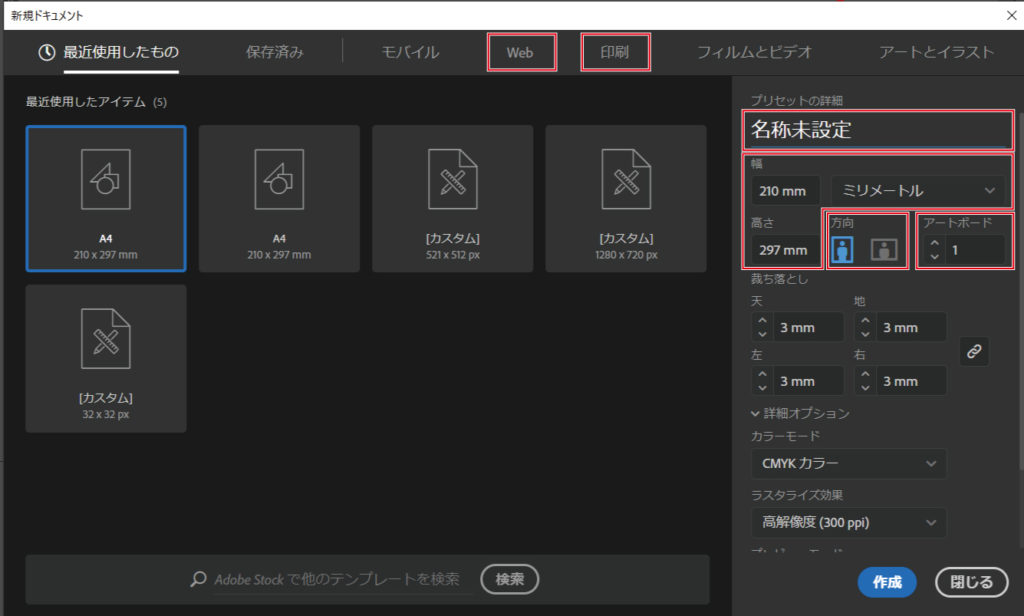
②「プリセットの詳細」の下にファイル名を入れる
保存するときにファイル名を付けられるのでとりあえずデフォルトのままでも問題なし
③幅、高さ
任意のサイズを入力するか、左側の「Web」「印刷」等から任意のサイズを選択
④方向
任意の方向を選択
⑤アートボード
基本的には1のままでOK

Webで使うものを作るとき
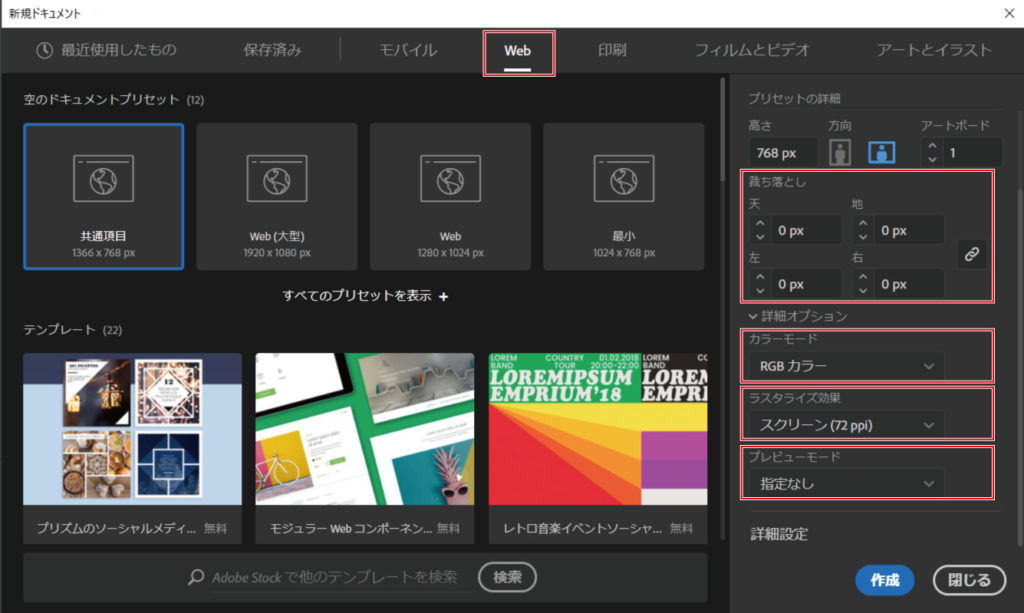
⑥「Web」をクリックして下記の通り設定
裁ち落とし:天地左右0px
カラーモード:RGBカラー
ラスタライズ効果:スクリーン(72ppi)
プレビューモード:指定なし

⑦作成
印刷するものを作るとき
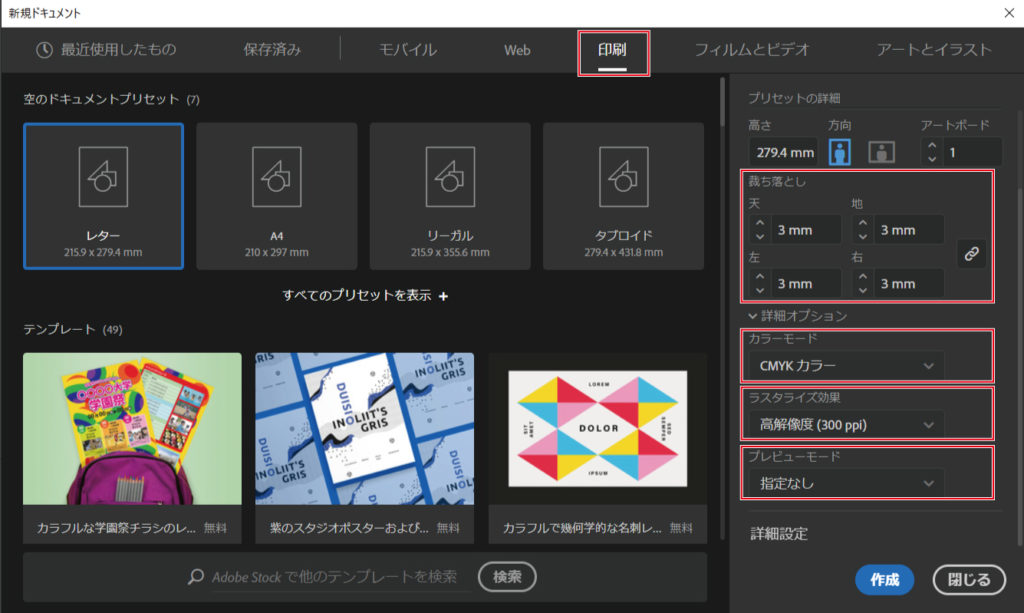
⑥「印刷」をクリックして下記の通り設定
裁ち落とし:天地左右3mm
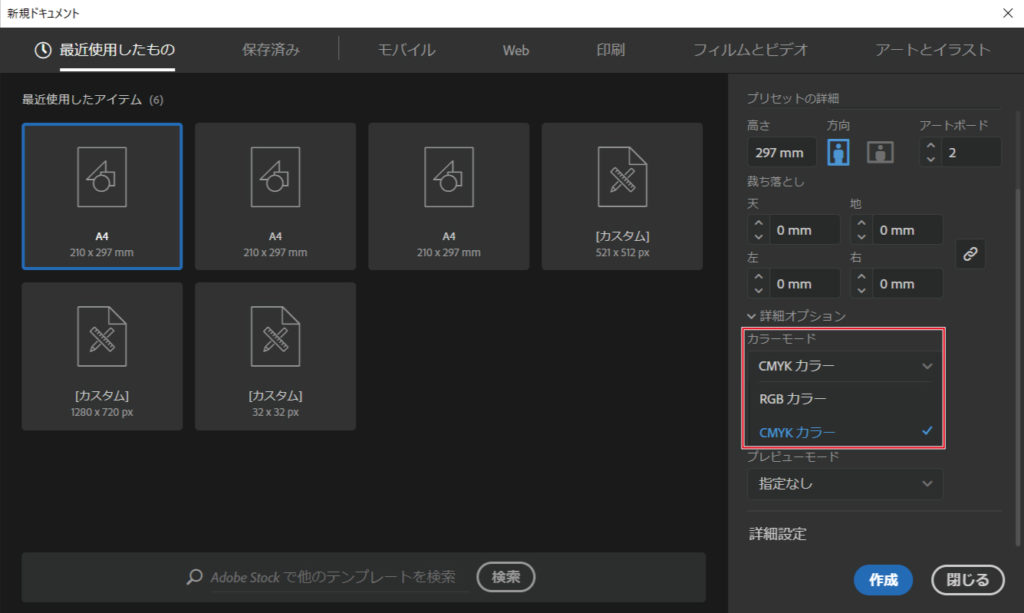
カラーモード:CMYKカラー
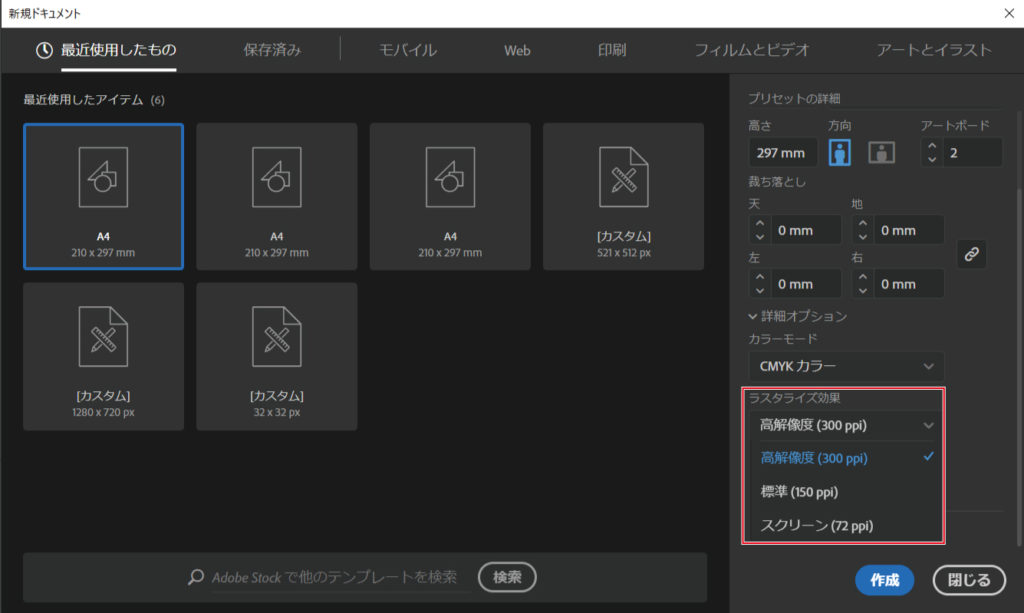
ラスタライズ効果:高解像度(300ppi)
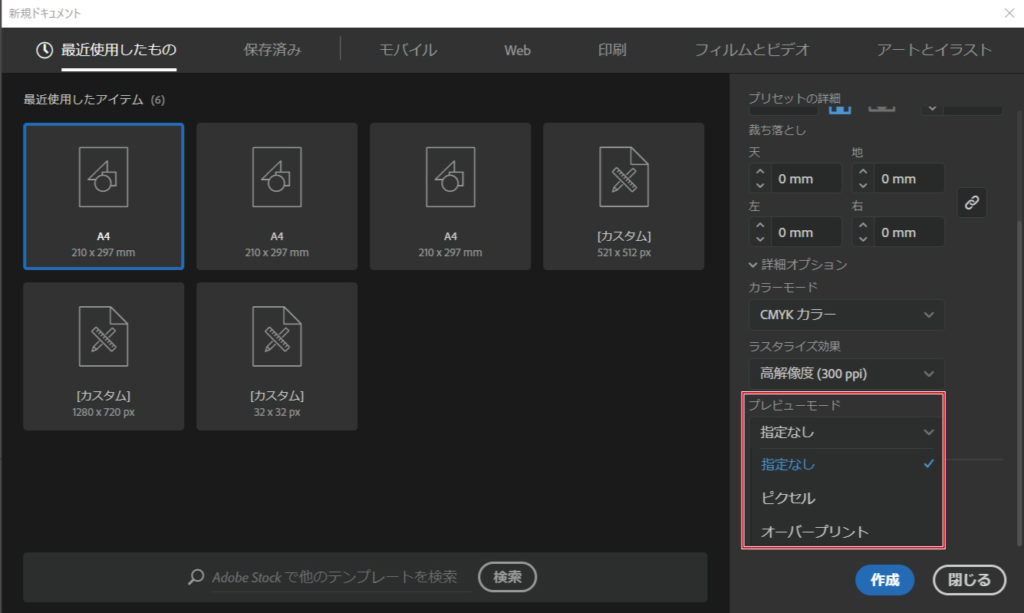
プレビューモード:指定なし

⑦作成
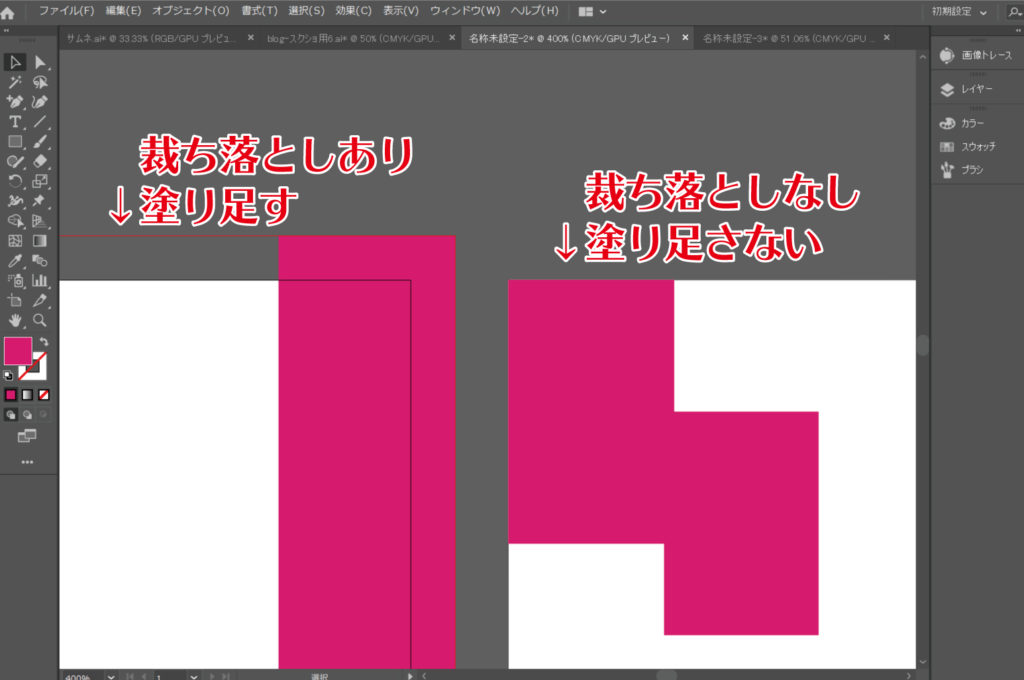
裁ち落としとは

裁ち落としの有無は、Web上で使用するもの(バナー、ヘッダー、HP素材等)なのか、印刷物(名刺、チラシ、看板デザイン等)なのかで決めます。
印刷時のズレによる塗りむらを防ぐために塗り足します。そのため印刷物には裁ち落としが必要になります。
Webで使用…裁ち落とし不要
印刷で使用…裁ち落とし3mm
カラーモードとは

カラーモードは、Web上で使用するもの(バナー、ヘッダー、HP素材等)なのか、印刷物(名刺、チラシ、看板デザイン等)なのかで決まります。
Webで表現される色と、印刷で表現される色は違います。
液晶画面のためのRGBカラーと、印刷インクのためのCMYKカラーとでわかれているのです。
Webで使用…RGBカラー
印刷で使用…CMYKカラー
ラスタライズ効果とは

ラスタライズ効果とは、解像度のことで数値が大きければ高解像度になるため綺麗に見えるということになります。
Webで使用するときは数値が低くても高くても、液晶ディスプレイで見たときに大差ないため、72ppiで十分みたいです。あえて高解像度にする必要はないという事なんですね。
印刷物は問答無用で300ppi以上にしましょう。
これ以下では荒くなります。
プレビューモードとは

「指定なし」がデフォルトで設定されており、他は応用編という感じなので初心者の人はこのままでOKです。
以上になります。
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】