【無料】フォトショップアプリで切り抜きする方法と使用感レビュー【Adobe Photoshop Mix】
Adobeはフォトショップの無料アプリも出しています。
実際に使ってみたのでその方法と使用感を解説します。
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。
 制 作 環 境
制 作 環 境
- android
- DoCoMo

Adobe Photoshop Mixの使い方
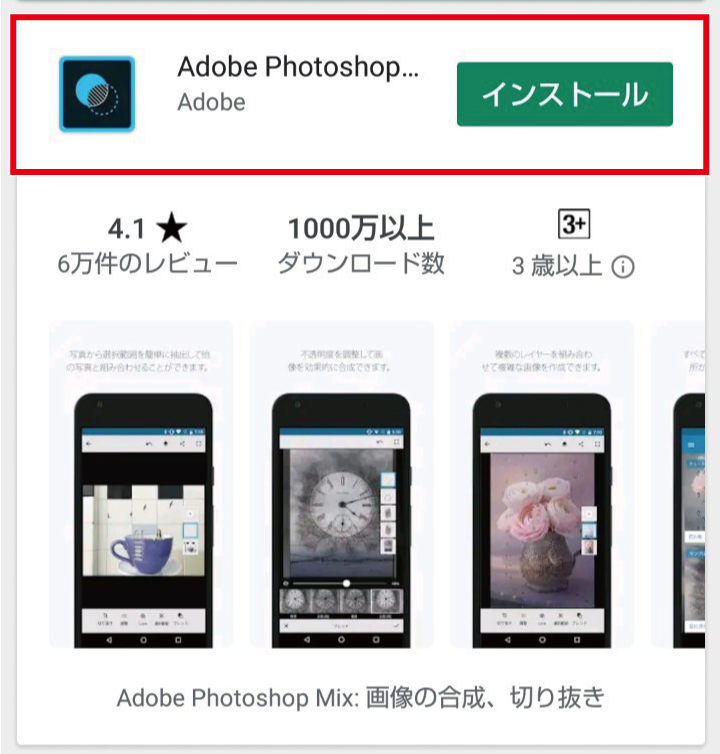
①アプリをダウンロード
似てるアプリがいくつかありますが、丸が2つ書いてあるアイコンのAdobe Photoshop Mixをダウンロードしてください。

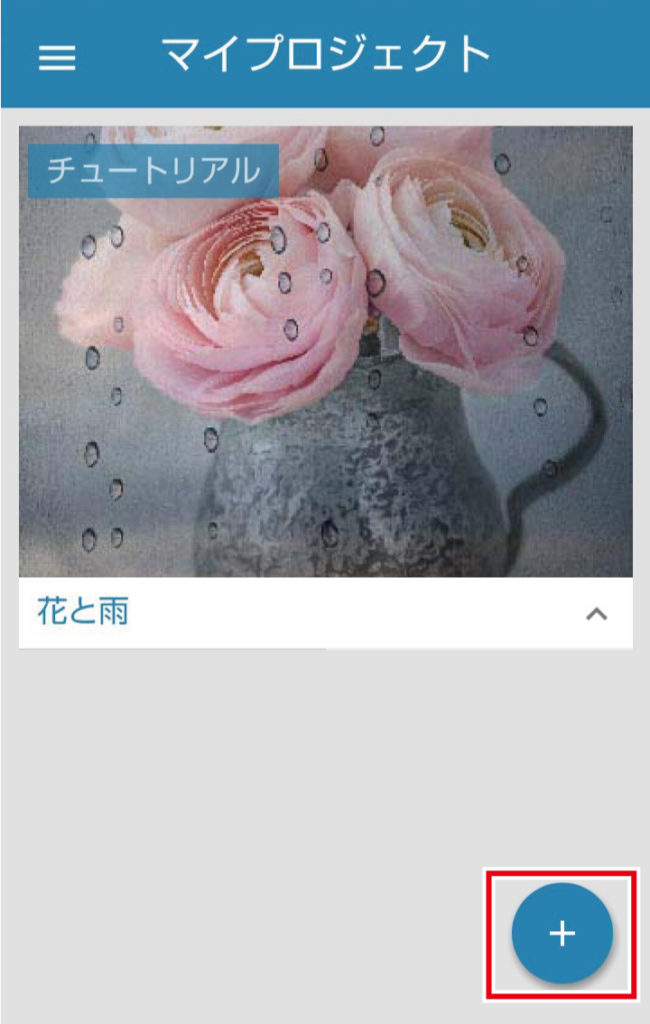
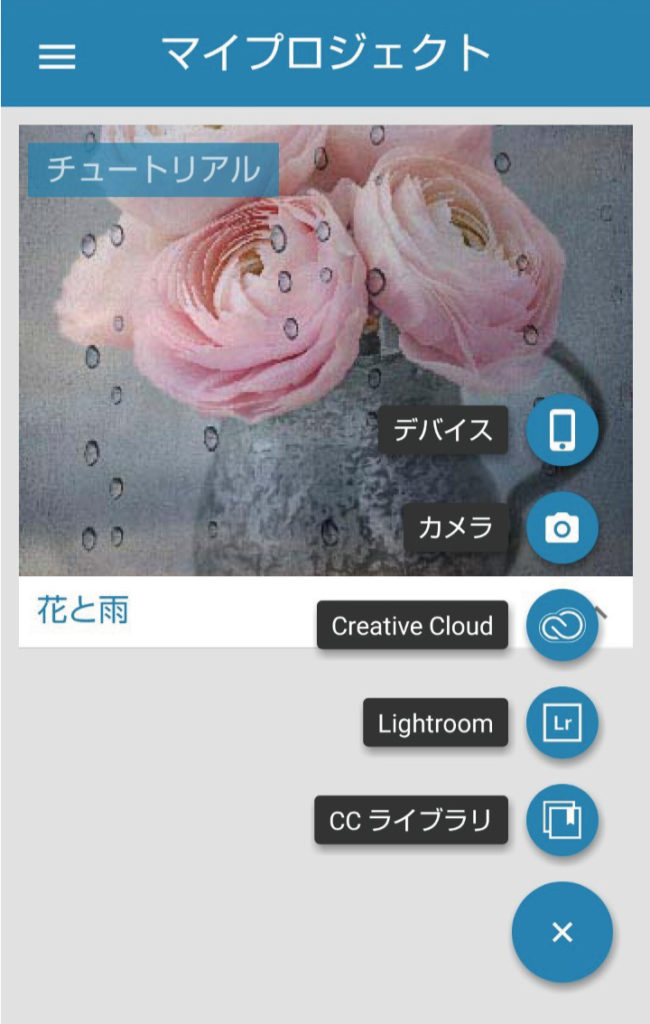
②ログイン→マイプロジェクトの「+」をタップして編集する画像を開く


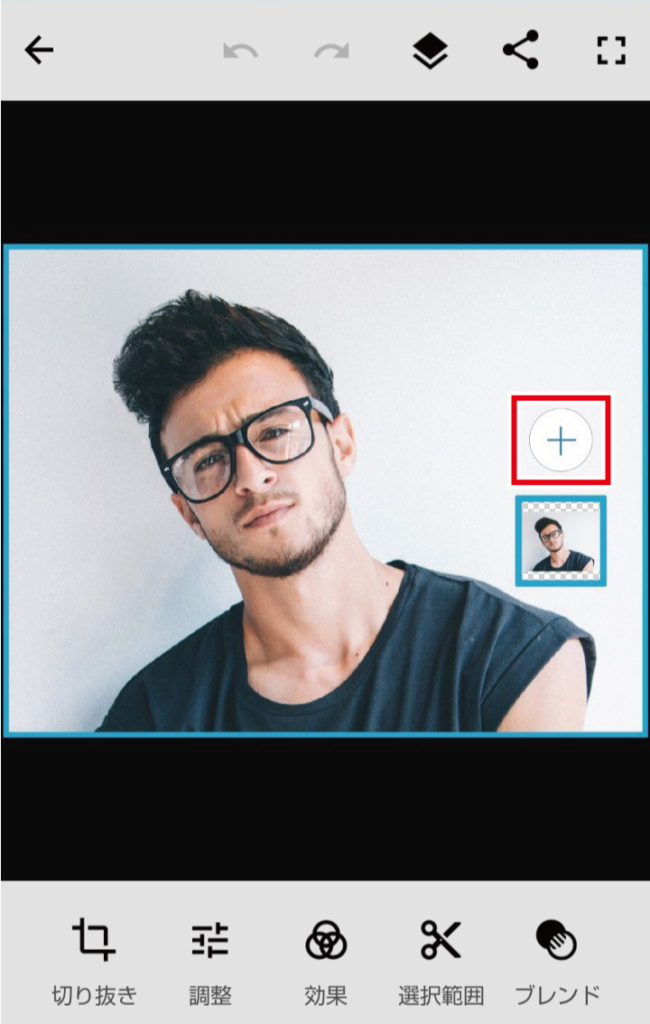
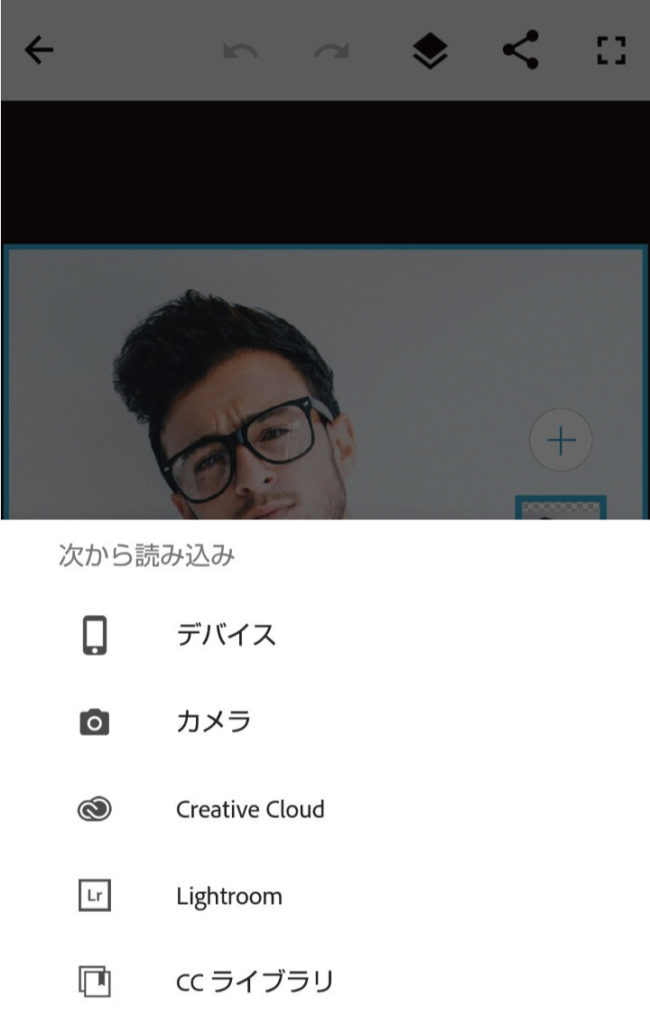
③画像が表示されたら更に「+」をタップして新たに背景にする画像を追加


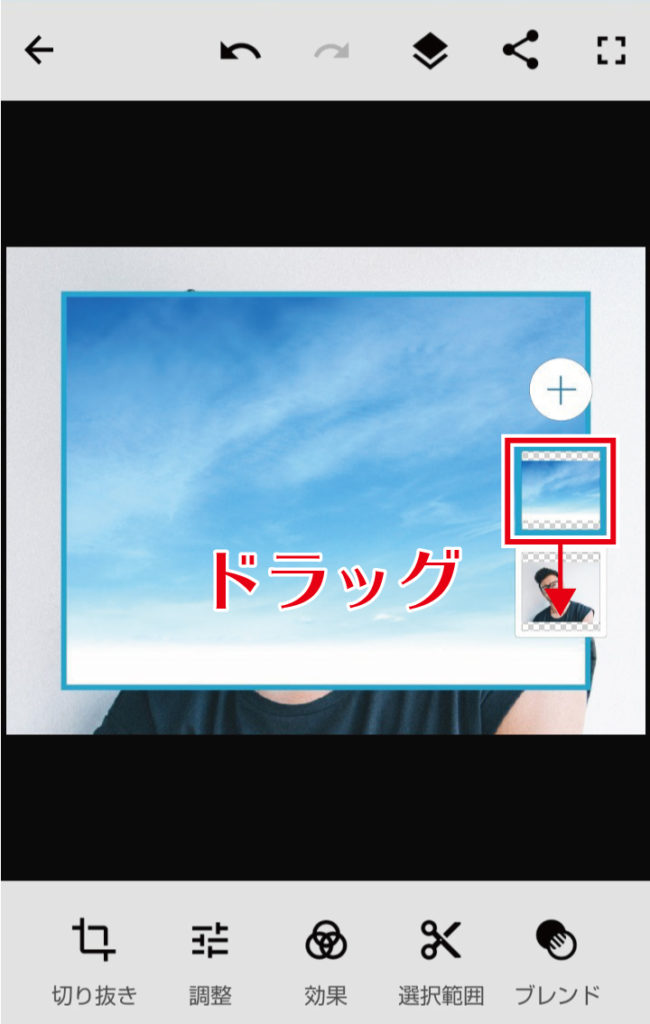
④背景画像をドラッグして下へ

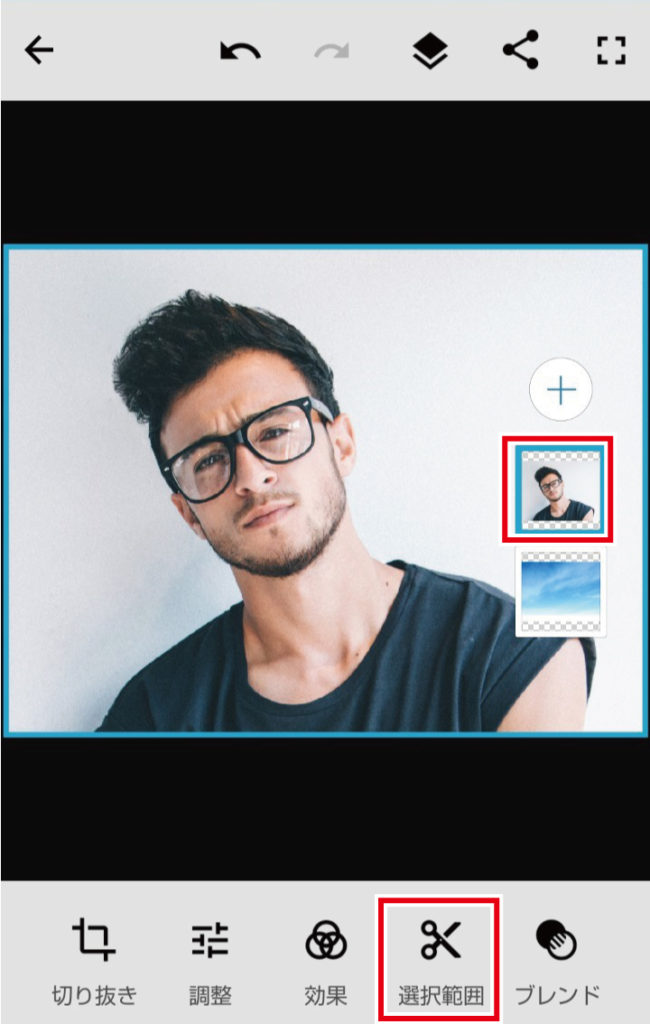
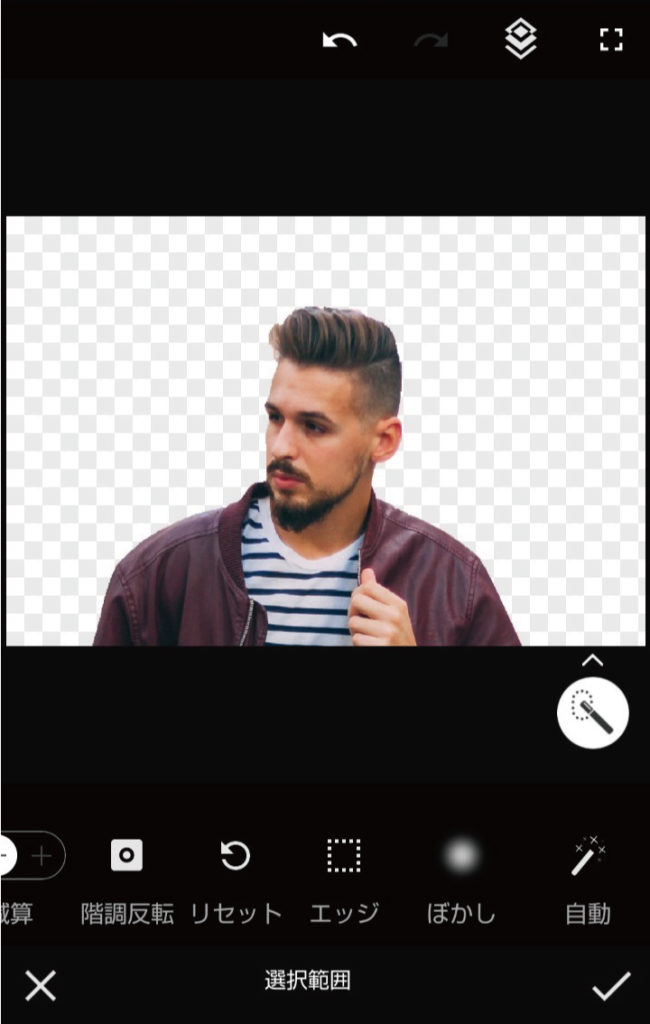
⑤編集する画像をタップ→選択範囲

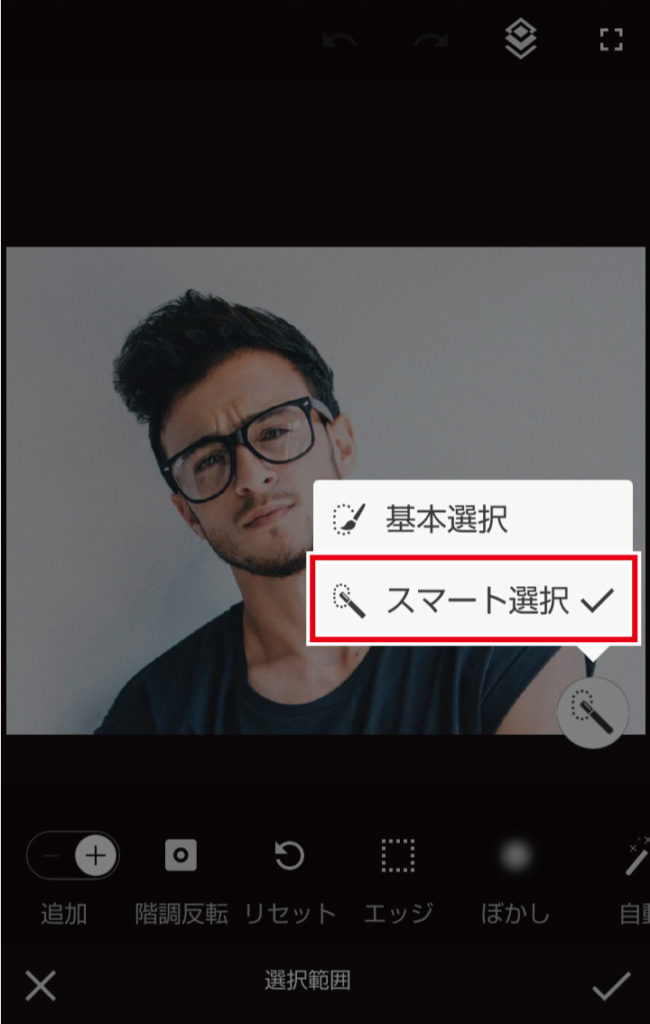
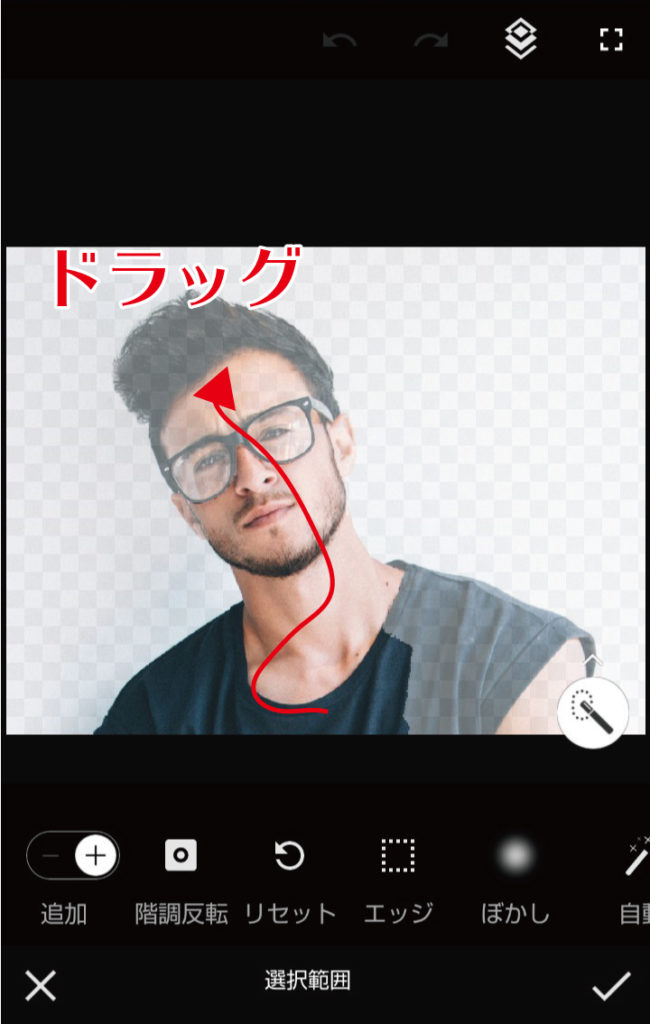
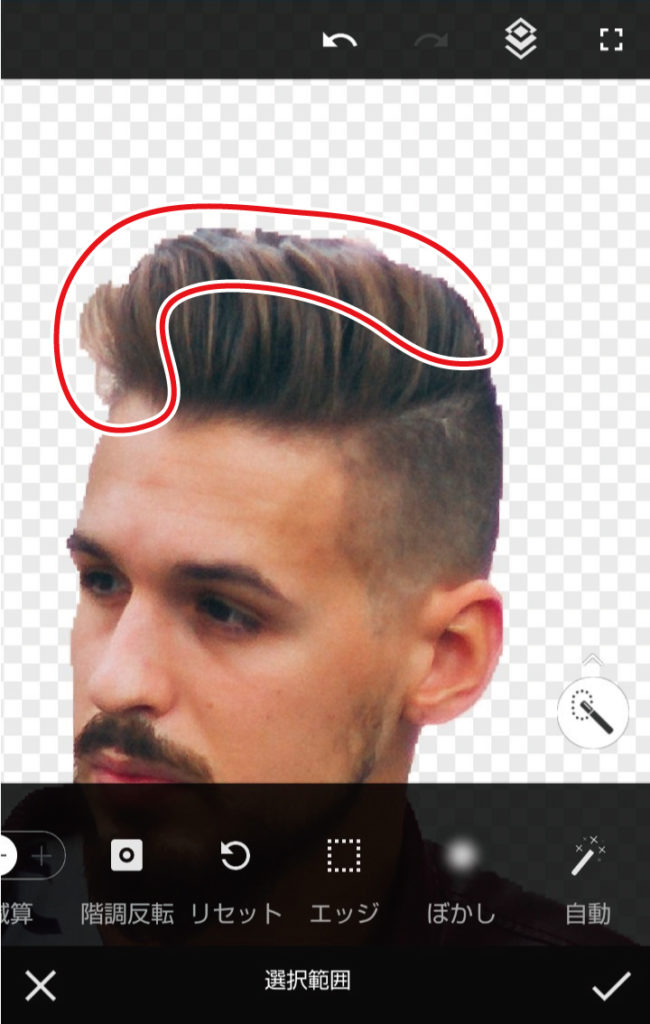
⑥「スマート選択」にチェック→残す部分をドラッグしてなぞる
(フォトショで言う「クイック選択ツール」)


消したい部分もなぞってしまった場合は「+(追加)」をタップして「-(減算)」→消したい部分をドラッグしてなぞる

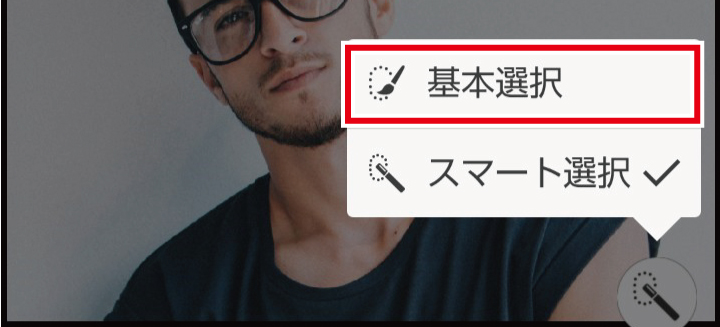
スマート選択で選択されない部分は「基本選択」ツールを使って編集しましょう。

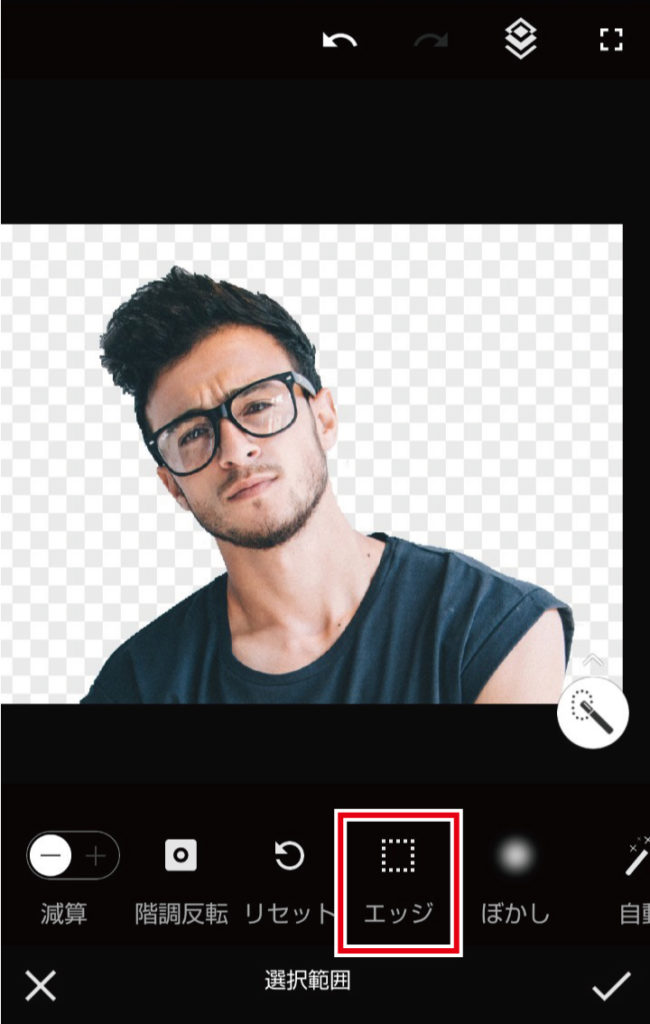
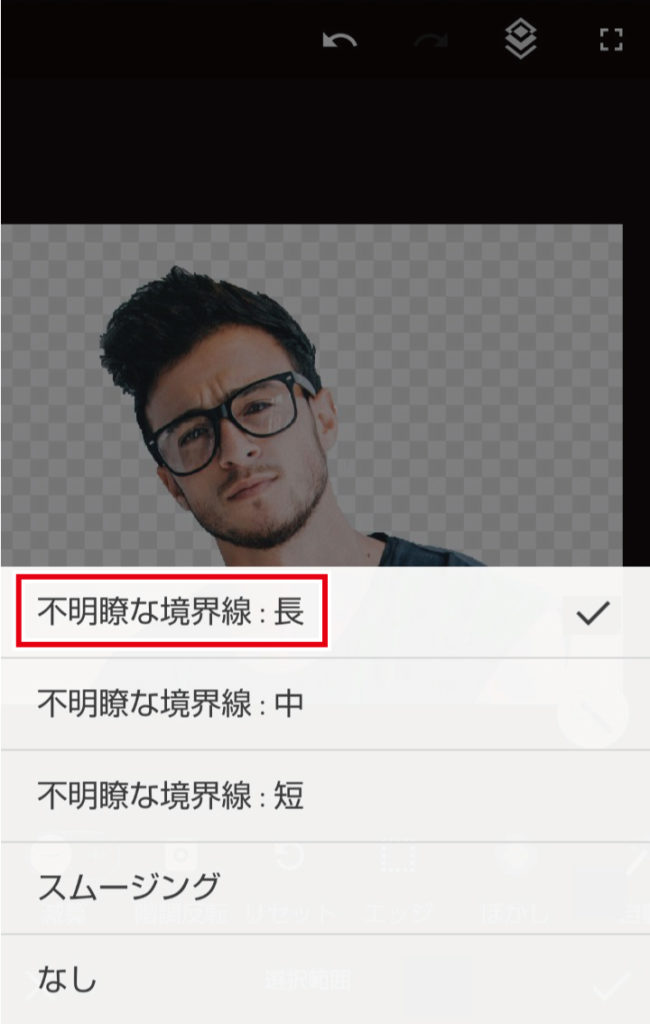
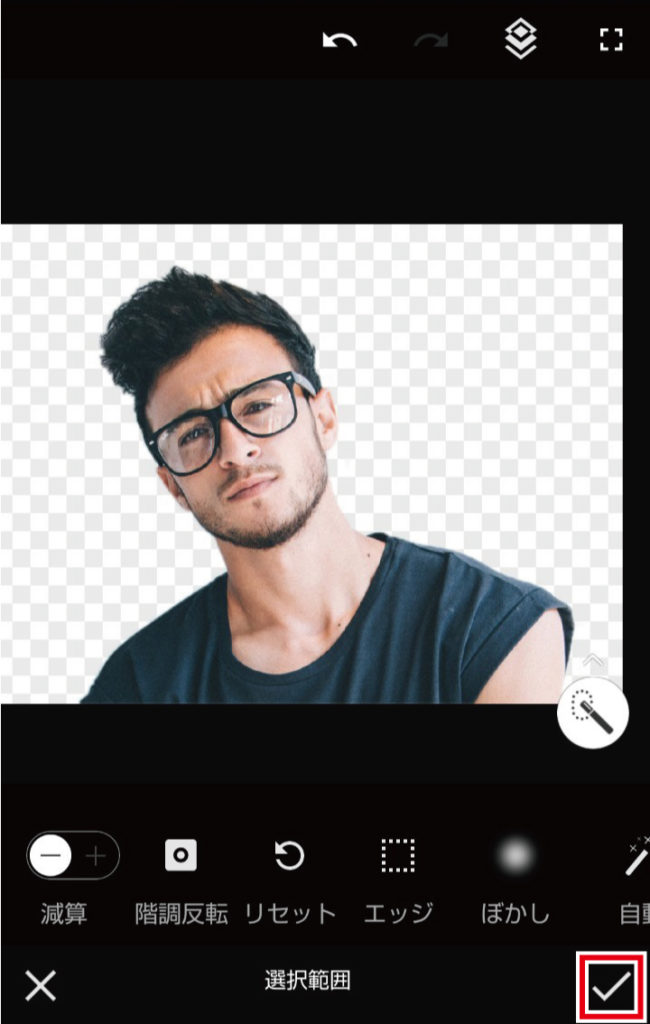
⑦ ⑥を繰り返して綺麗に切り抜けたら「エッジ」→「不明瞭な境界線:長」にチェック
(画像に合わせてチェックする項目を変えてください。)


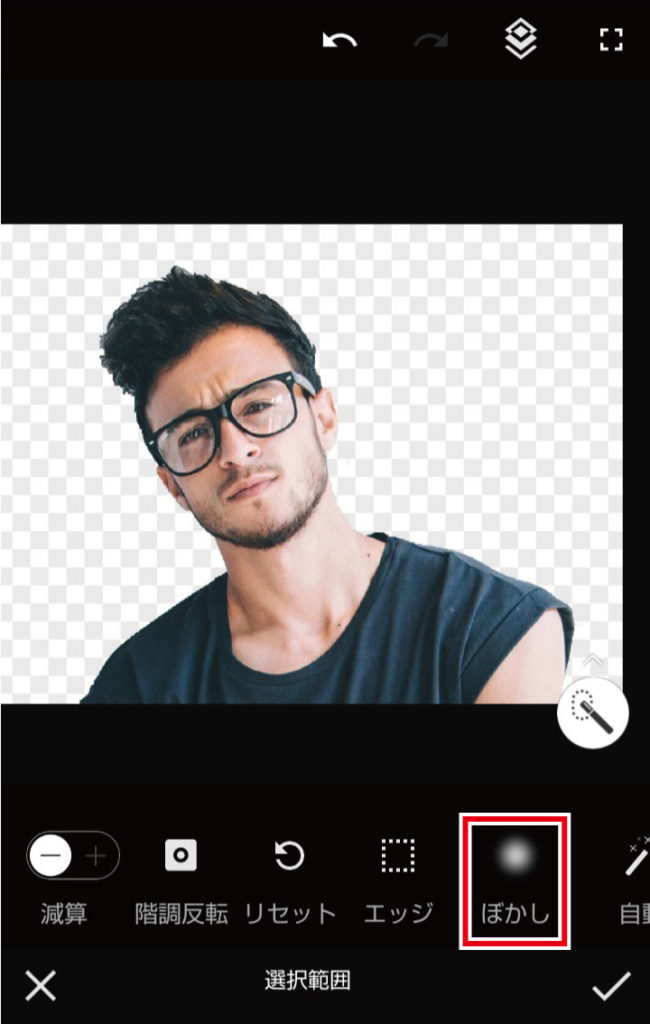
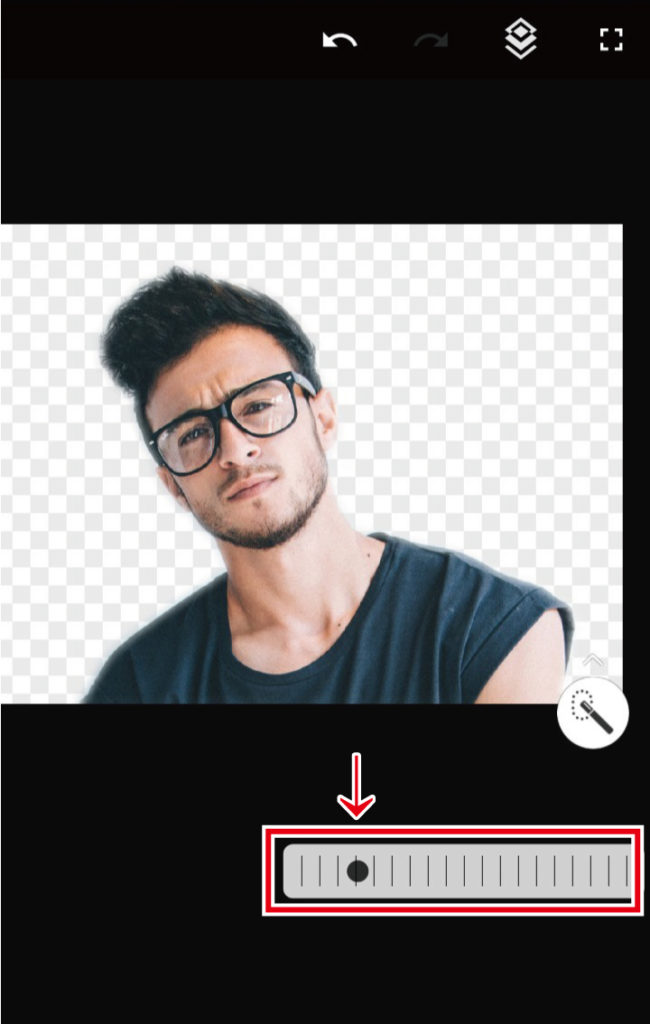
⑧ぼかし→目盛りをドラッグして少しだけぼかす


⑨「✓」をタップして切り抜き完成

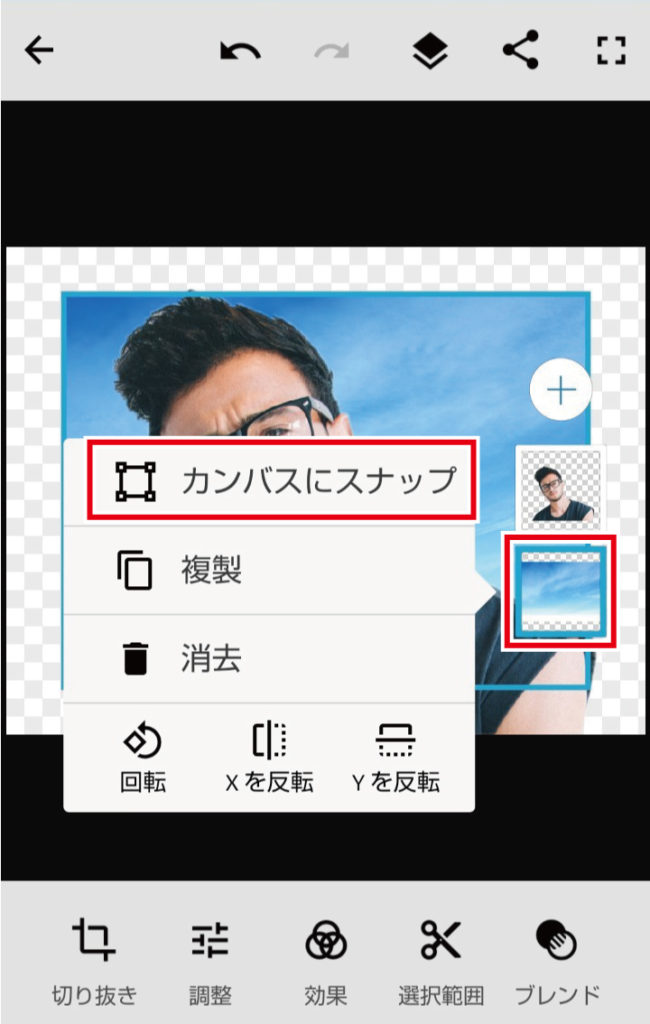
⑩背景画像タップ→カンバスにスナップ

背景画像も完成です。

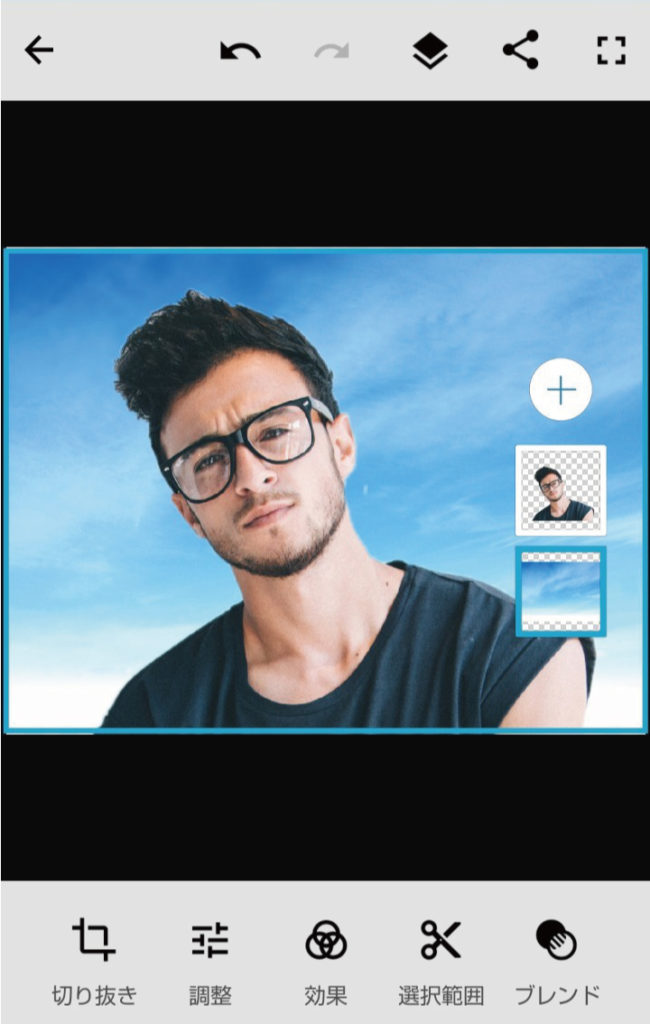
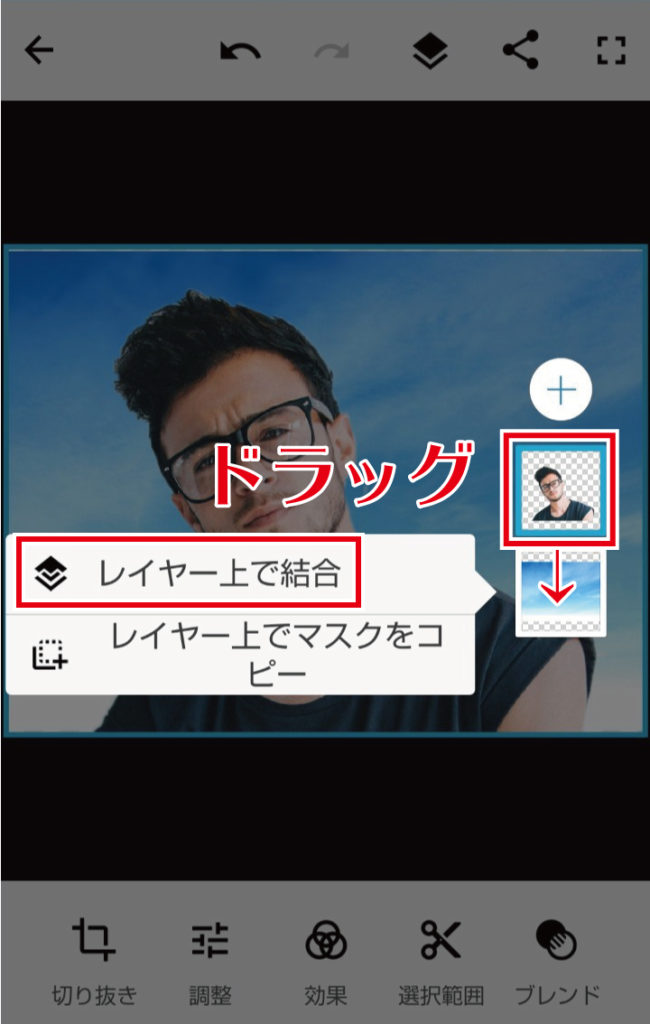
⑪切り抜きした画像を背景画像にドラッグして「レイヤー上で結合」
(フォトショで言う「レイヤーを結合」)

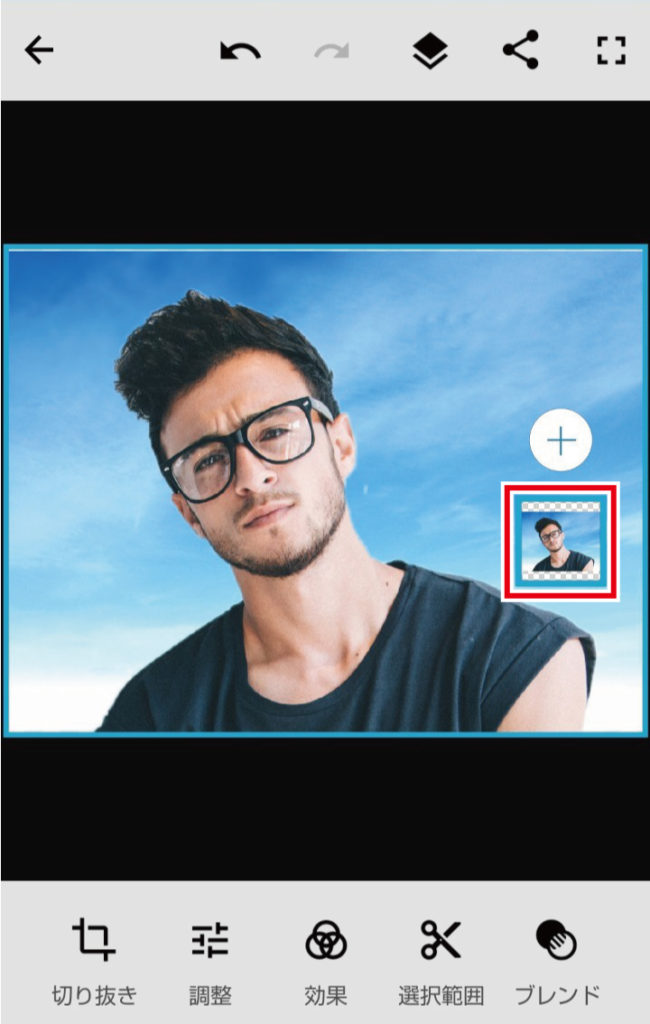
結合できました。

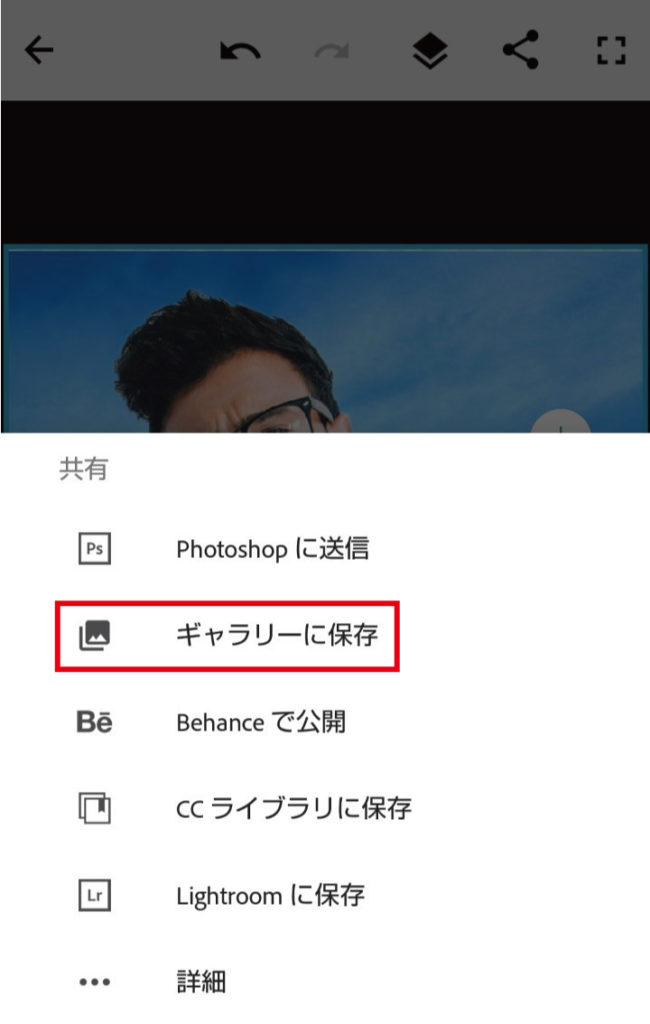
⑫保存先を選択して保存
(ギャラリーに保存=携帯に保存)

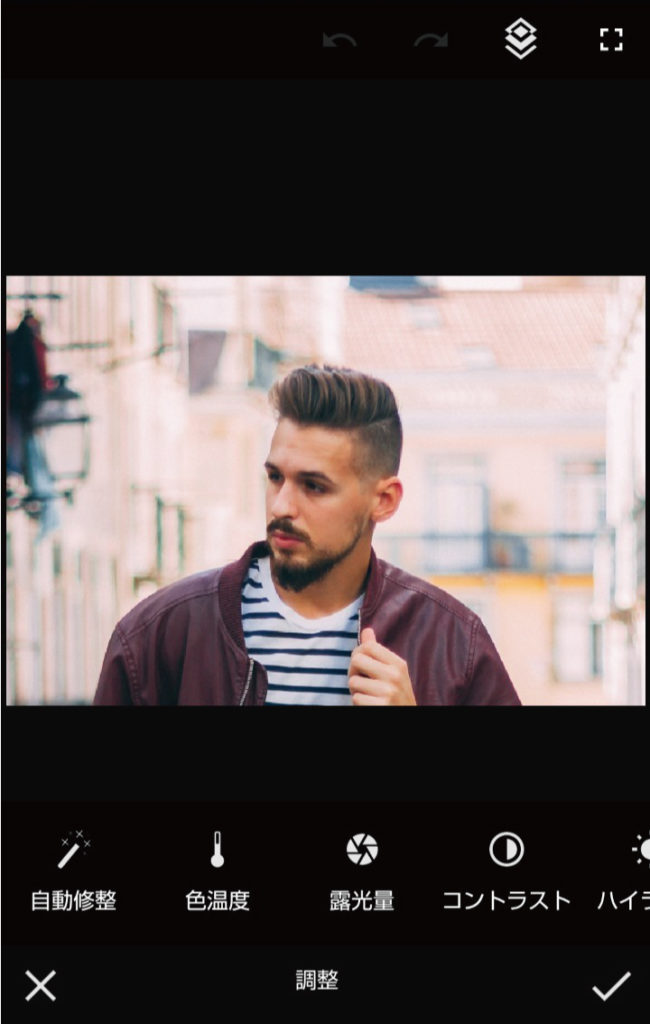
少し複雑な画像で背景切り抜き
背景が白バックではない景色などの複雑な画像でもやってみました。

同じ方法で切り抜きました。

拡大すると少し荒いです。

使用感レビュー
使ってみた感想まとめです。
- 細かい部分を綺麗に切り抜くのは難しい
- フォトショにこだわらなくても他に良いアプリがありそう
- 個人での利用なら十分なクオリティ
- 合成、コントラストなどの調整は問題ない
以上になります。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】