【イラストレーター】アートボード(印刷範囲)とは【設定・サイズ変更・追加・移動など】
イラストレーターのアートボード(印刷範囲)の使い方について詳しく解説しています。
使っていく中で徐々に知っていけば問題ない部分と思いますが、知っておくと便利ですし、作業効率も上がるのでおすすめです。
YouTubeでも解説しています。
動画の方がわかりやすいよって方はこちらからどうぞです。
 目 次
目 次
- アートボード(印刷範囲)とは
- 設定
(1)新規作成
(2)印刷物を制作するとき
(3)WEBで使用する素材を作るとき - 操作方法
(1)追加と削除
(2)複製
(3)移動
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
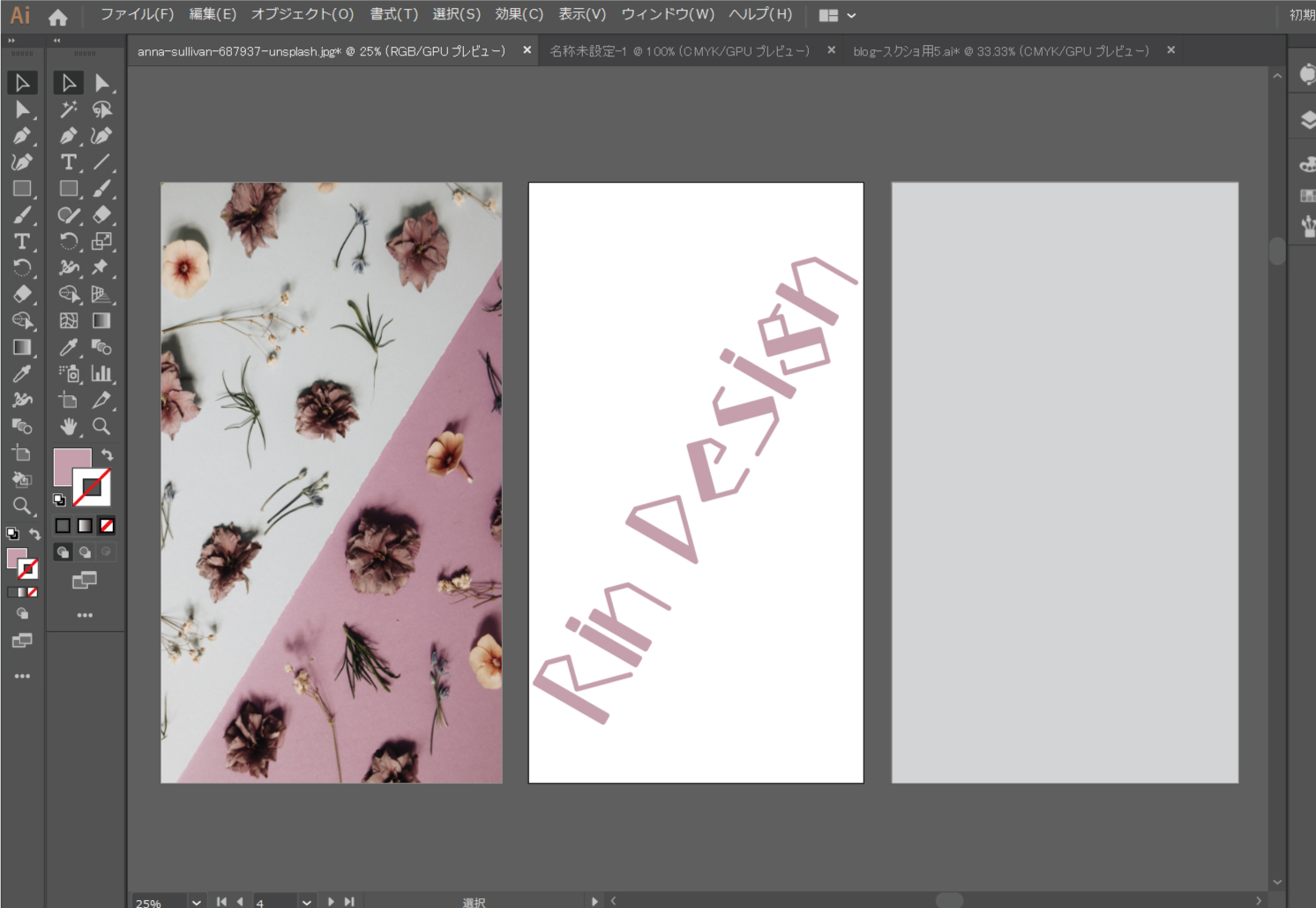
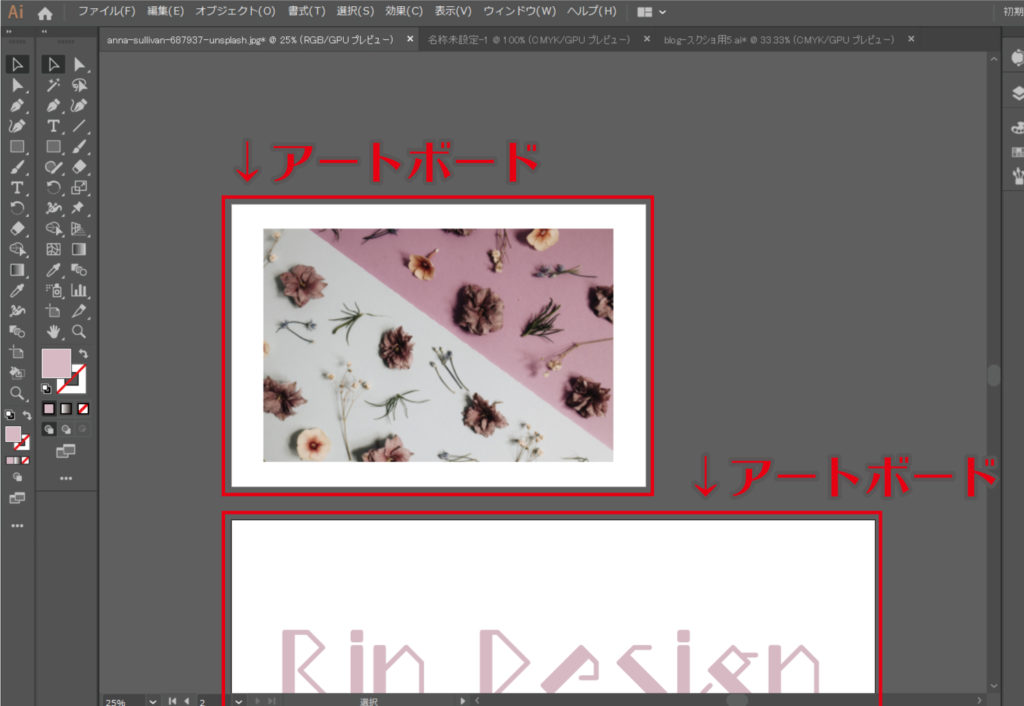
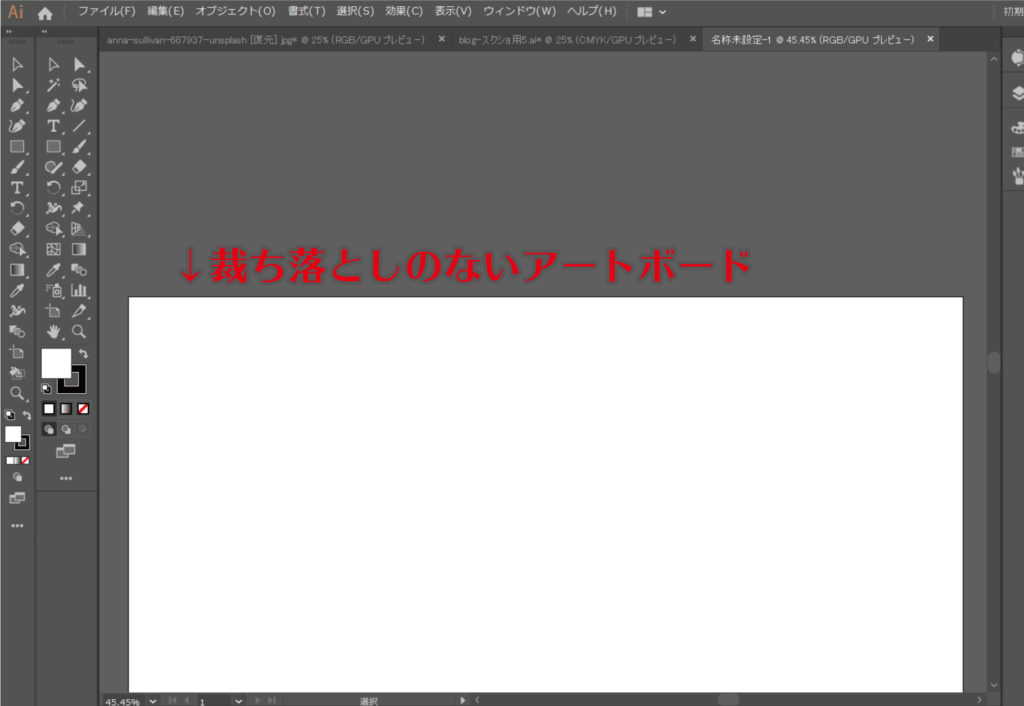
1.アートボード(印刷範囲)とは
- 印刷可能な範囲
- 書き出し可能な範囲
アートボードとは印刷範囲のことで、作業スペースでもあります。このアートボードの中にデザイン制作をしていきます。
はみ出た部分は書き出し・印刷されませんので注意してください。

2.設定
たくさんの設定がありますが、気を付けることはほぼ無いかなといった印象です。
作りたいものに合わせて設定することが重要で、あとの部分は“より便利にするための使い方”かなと思います。
(1)新規作成
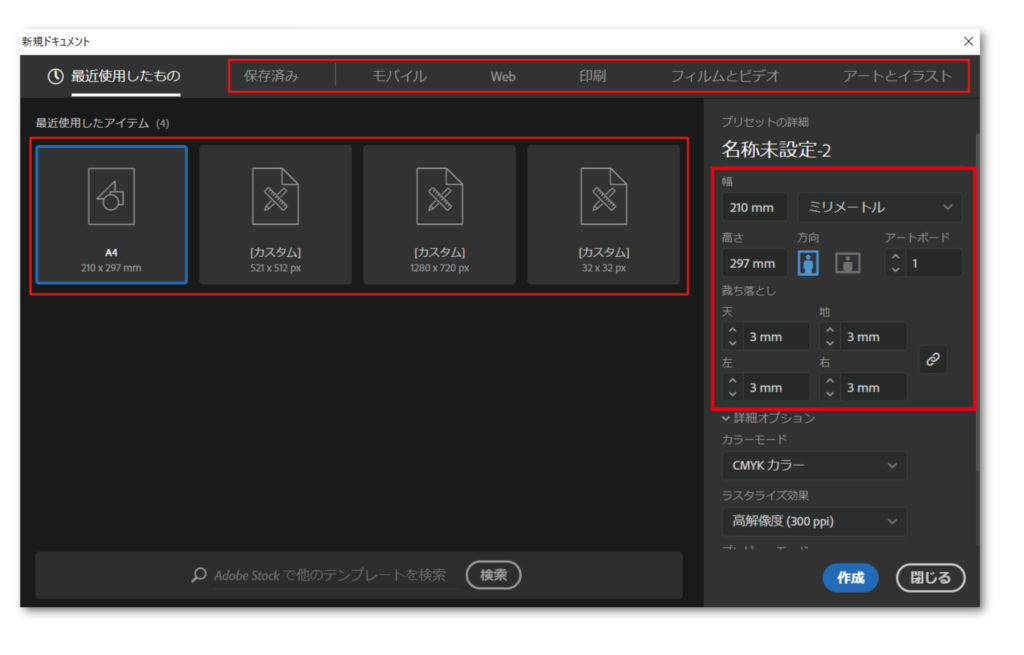
①イラストレーターを開いて「ファイル」→「新規」

この時にアートボードのサイズ設定が可能です。
(ですが、決定して制作し始めてからでも変更できますのでご安心を。)

今回はアートボードのお話なのでその他の設定については省きますが、簡単でいいから知りたい・確認したいよって方は下記の通りですので参考にしてみてください。
- カラーモード
印刷物の制作→CMYK
WEBで使用する素材の制作→RGB - ラスタライズ効果
印刷物の制作→ 300ppiより下げない
WEBで使用する素材の制作→72ppiでも大丈夫
(印刷する可能性があるなら300ppiが無難)
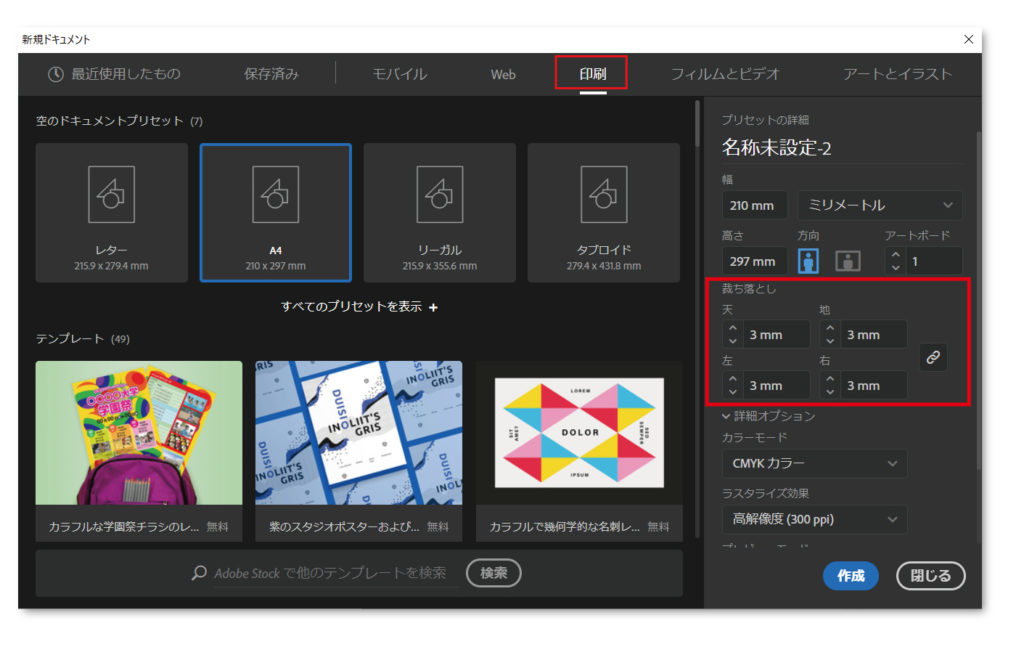
(2)印刷物を制作するとき
チラシ、パンフレット、名刺などの印刷するものをデザイン制作する際の設定です。
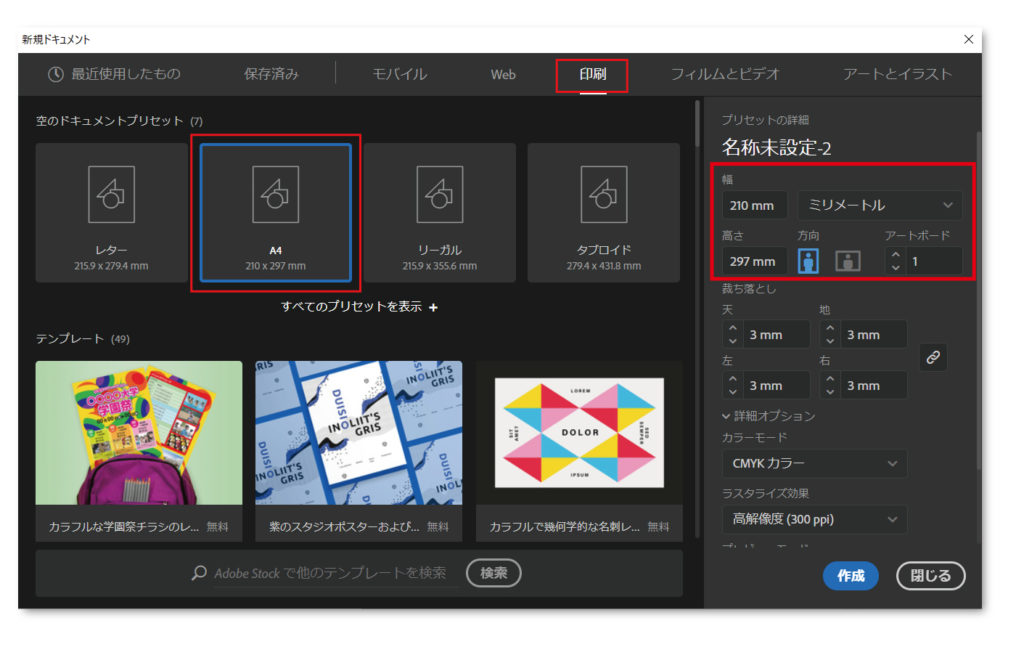
「ファイル」→「新規」→「印刷」
任意のサイズがあれば選択、又は「幅」「高さ」「方向」を設定します。

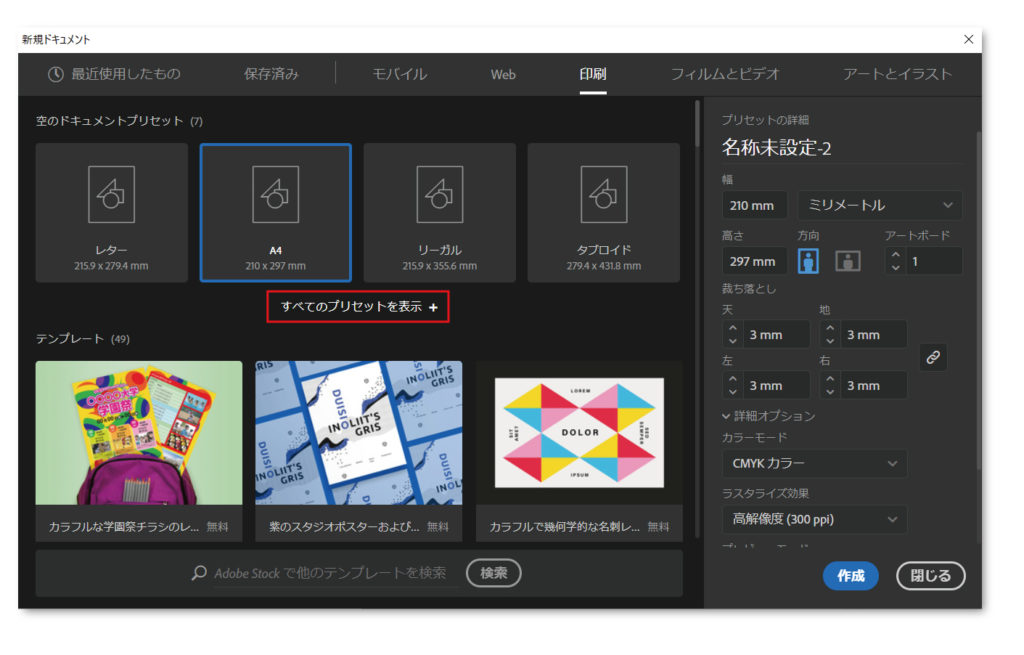
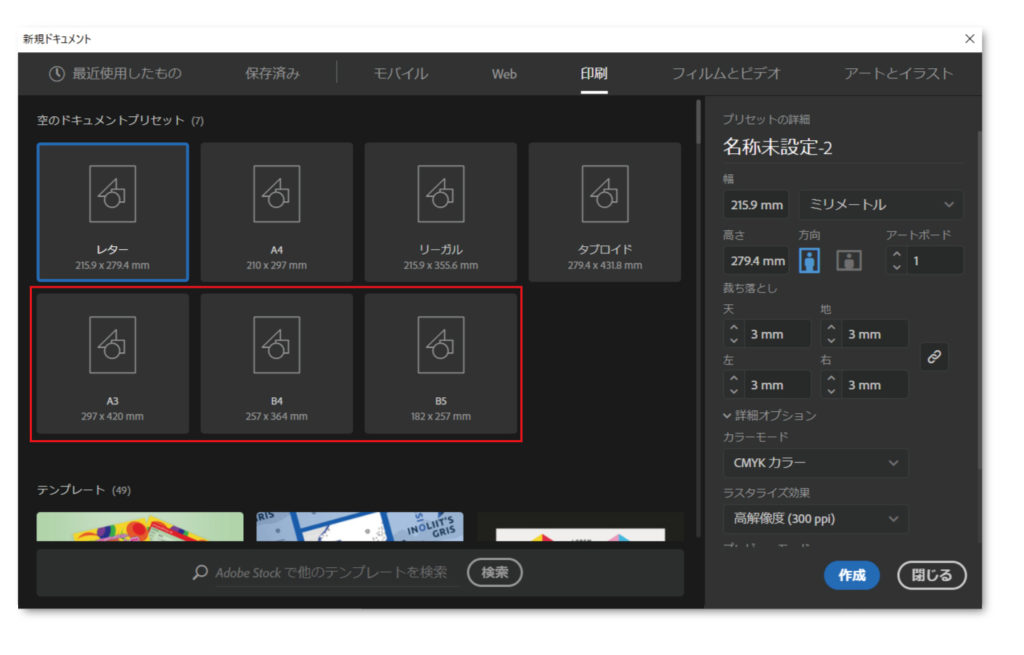
「すべてのプリセットを表示」をクリックするとA4以外によく使用されるA3、B4、B5サイズも出てきます。


「印刷」を選択したことで「裁ち落とし」も自動的に3mmに設定されます。
このまま「OK」して完成です。


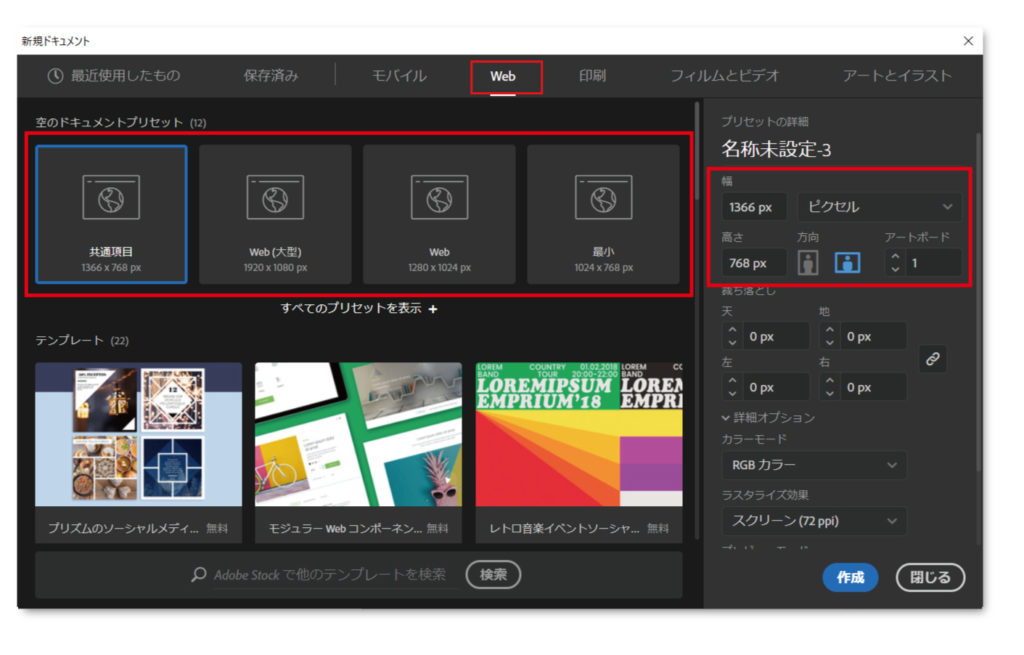
(3)WEBで使用する素材を作るとき
ホームページなど、WEB上で使用する素材をデザイン制作する際の設定です。
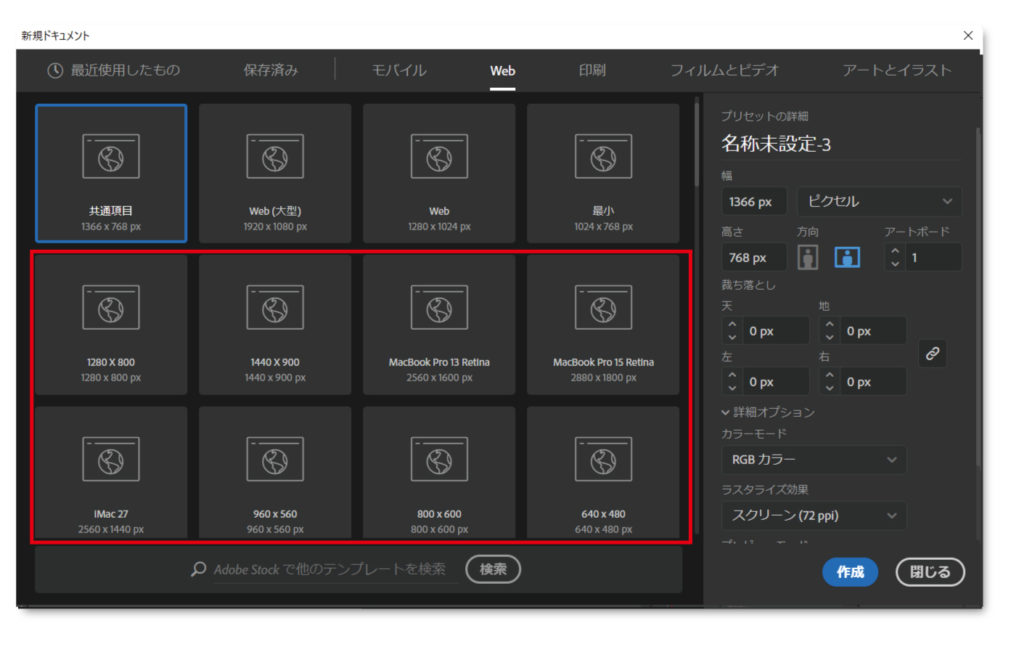
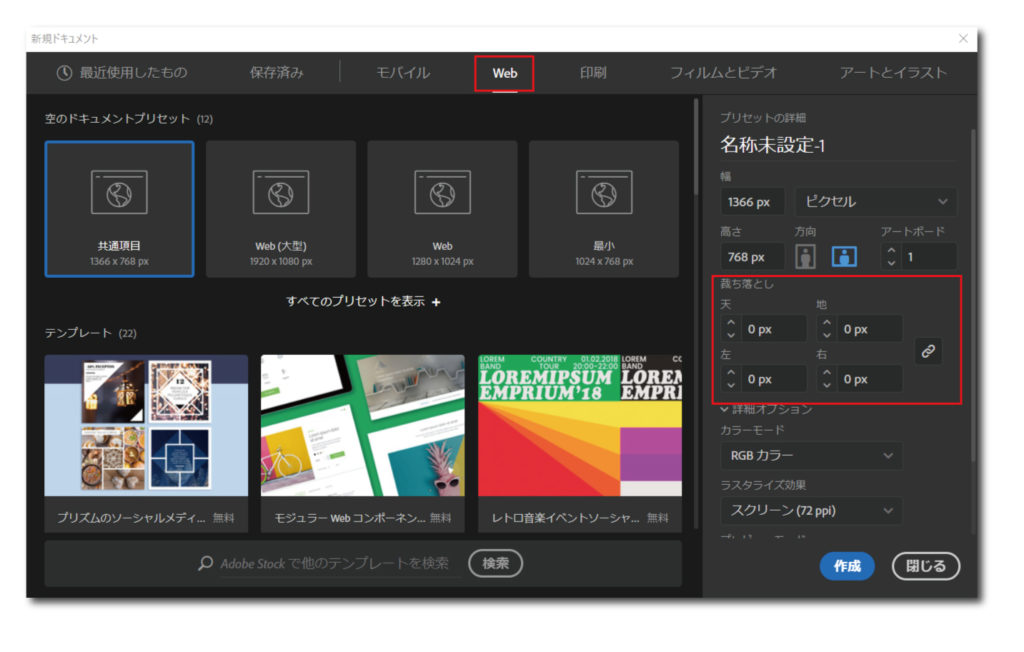
「ファイル」→「新規」→「Web」
任意のサイズがあれば選択、又は「幅」「高さ」「方向」を設定します。

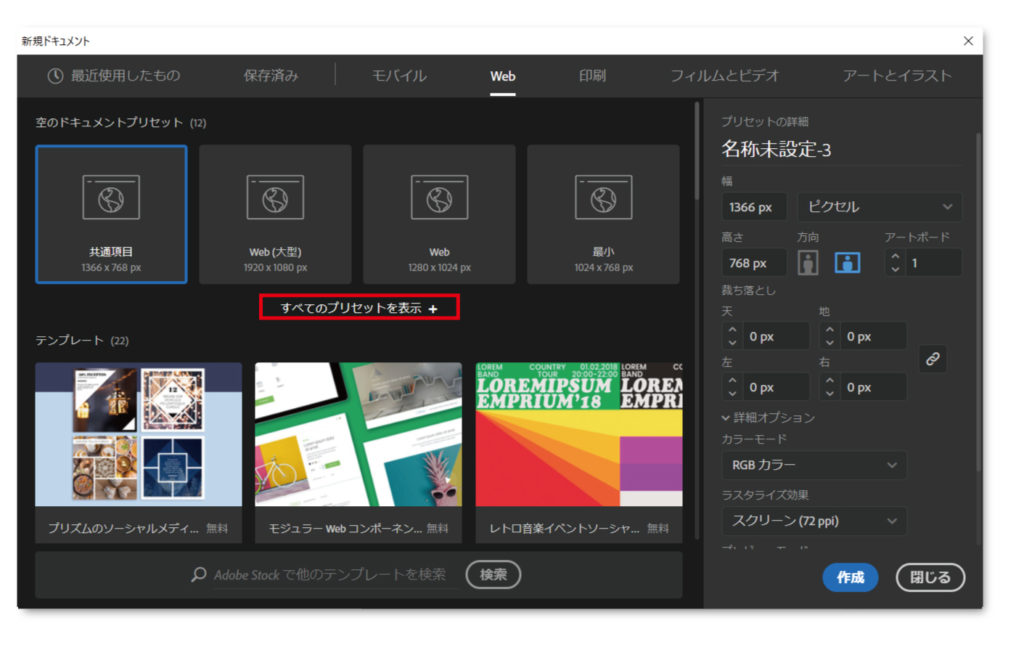
「すべてのプリセットを表示」をクリックすると他サイズも出てきます。


「Web」を選択したことで「裁ち落とし」も自動的に0mmに設定されます。
このまま「OK」して完成です。


3.操作方法
新規作成後の、アートボード応用編です。
知らなくても問題ない部分ですが、知っていると効率アップに繋がります。
(1)追加と削除
1つのファイルの中で複数の制作が出来るので便利です。
アートボードを増やしたり減らしたりできます。
アートボードを新規作成して追加
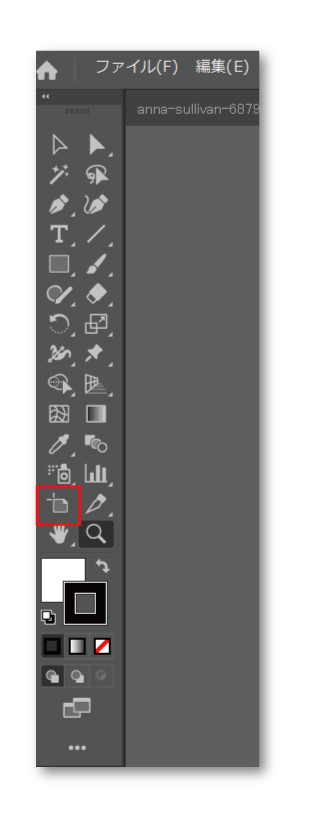
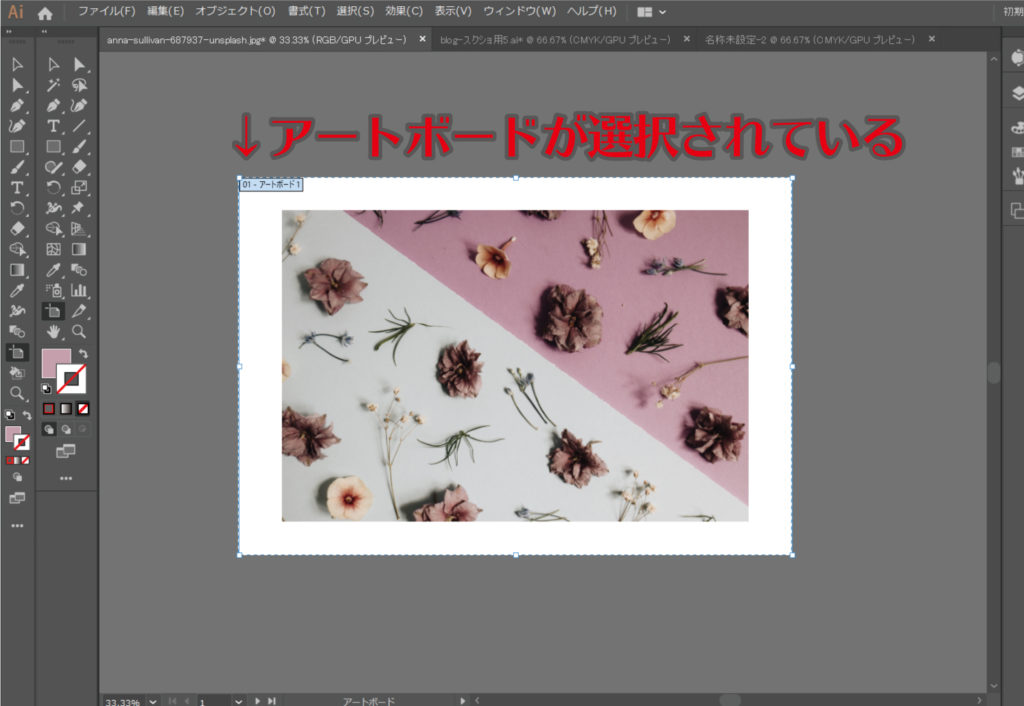
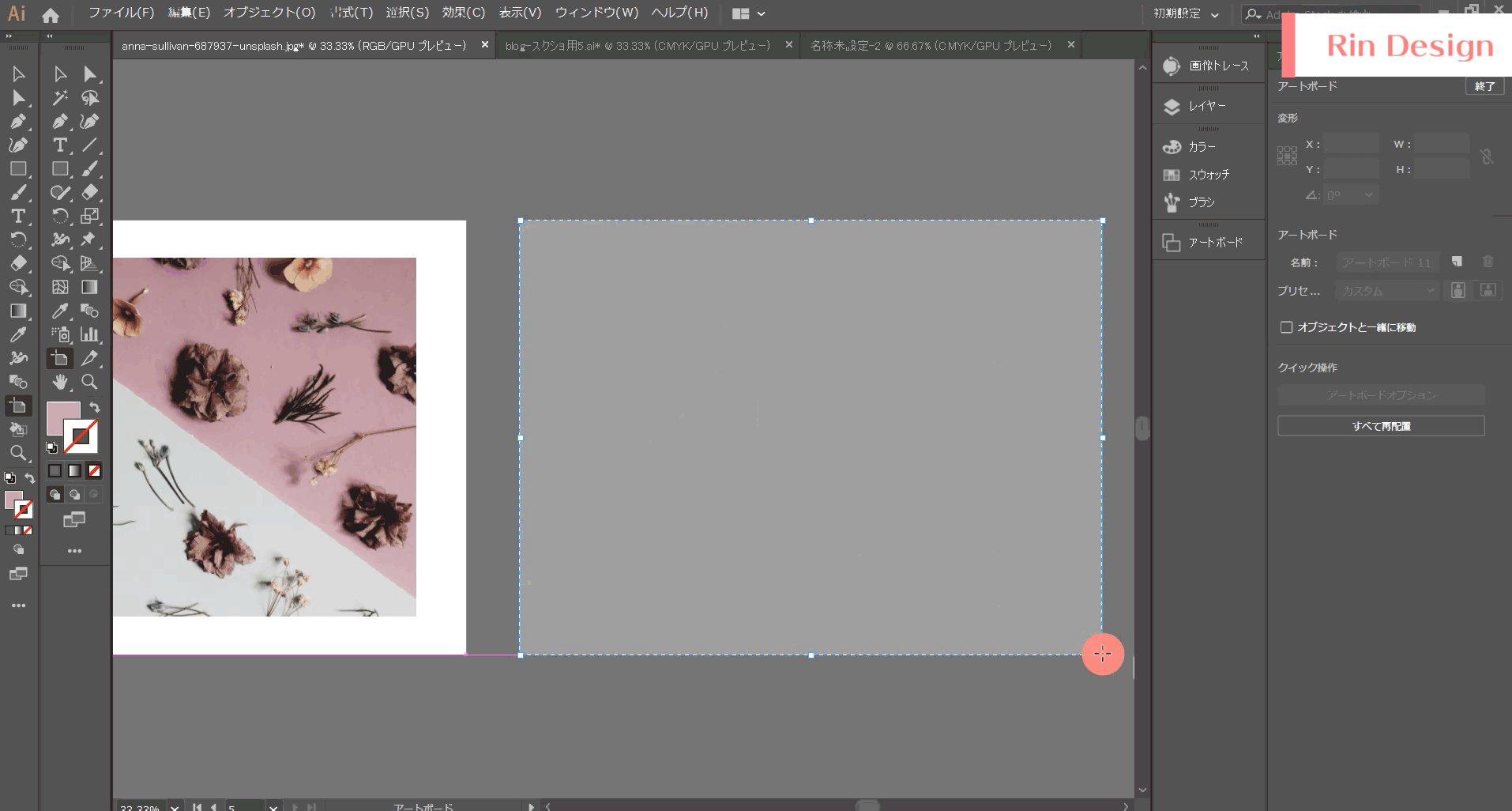
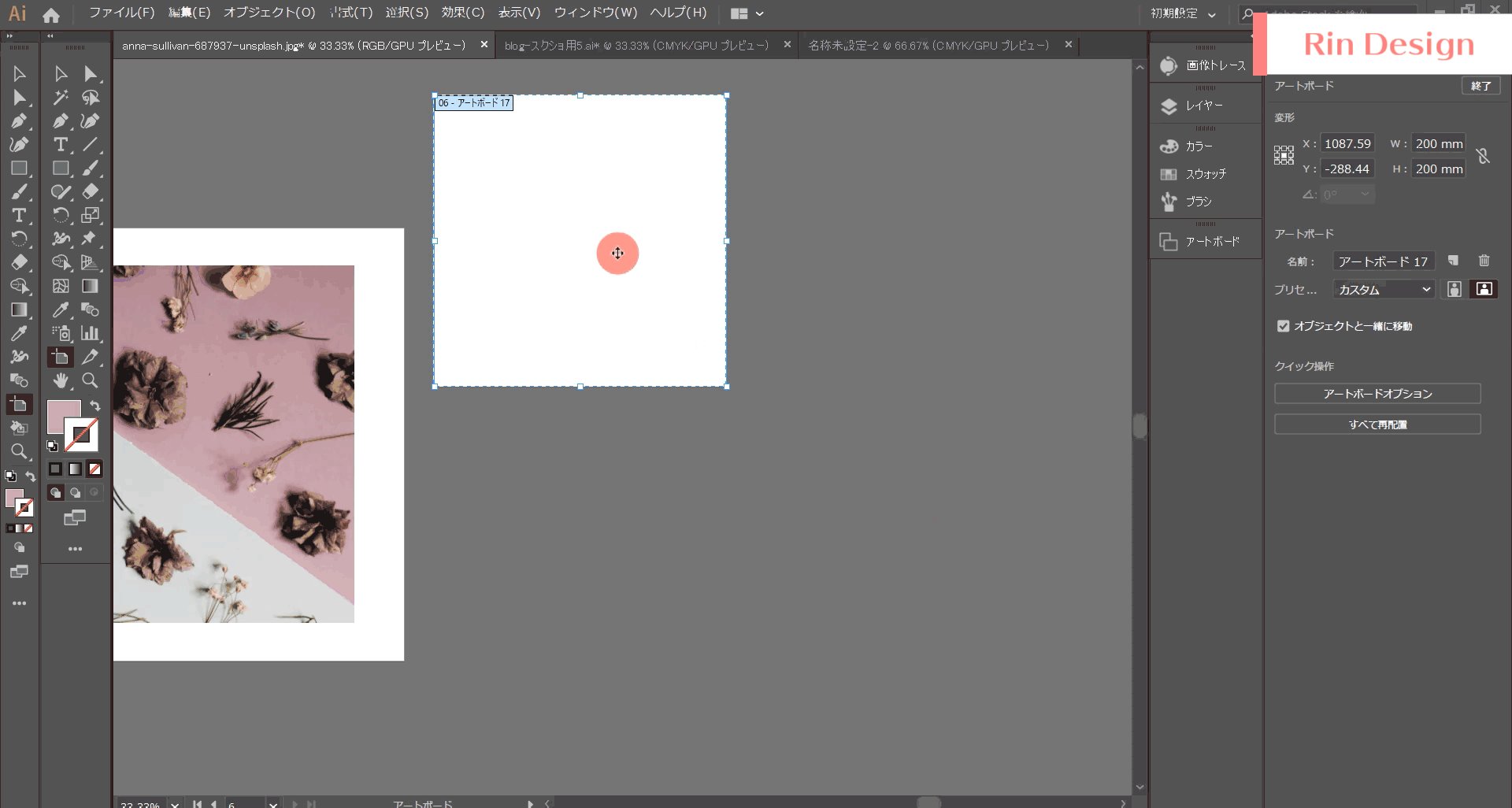
①ツールバーの中の「アートボードツール」をクリックするか、

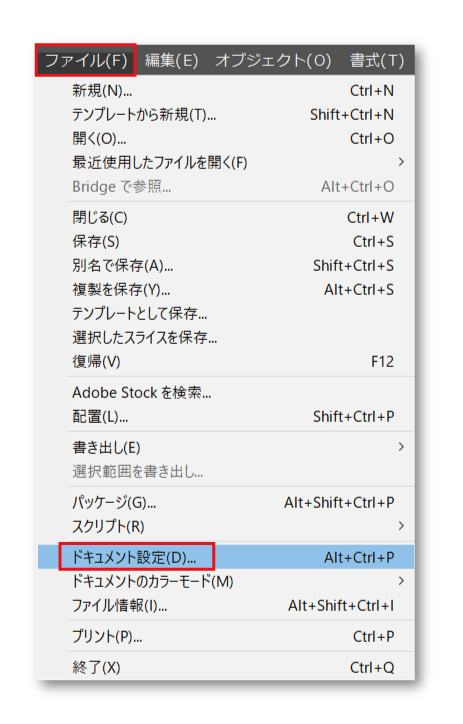
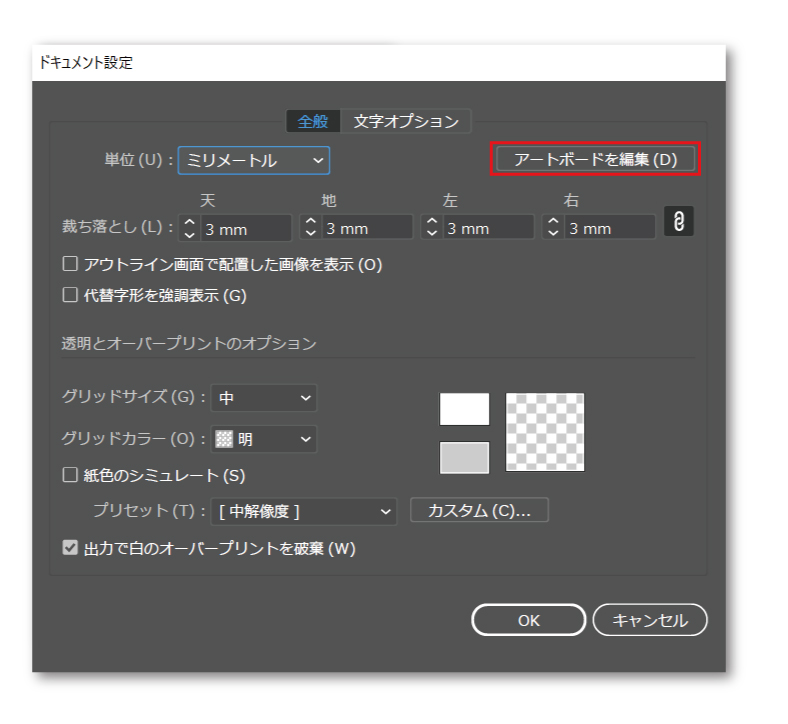
又は「ファイル」→「ドキュメント設定」→「アートボードを編集」


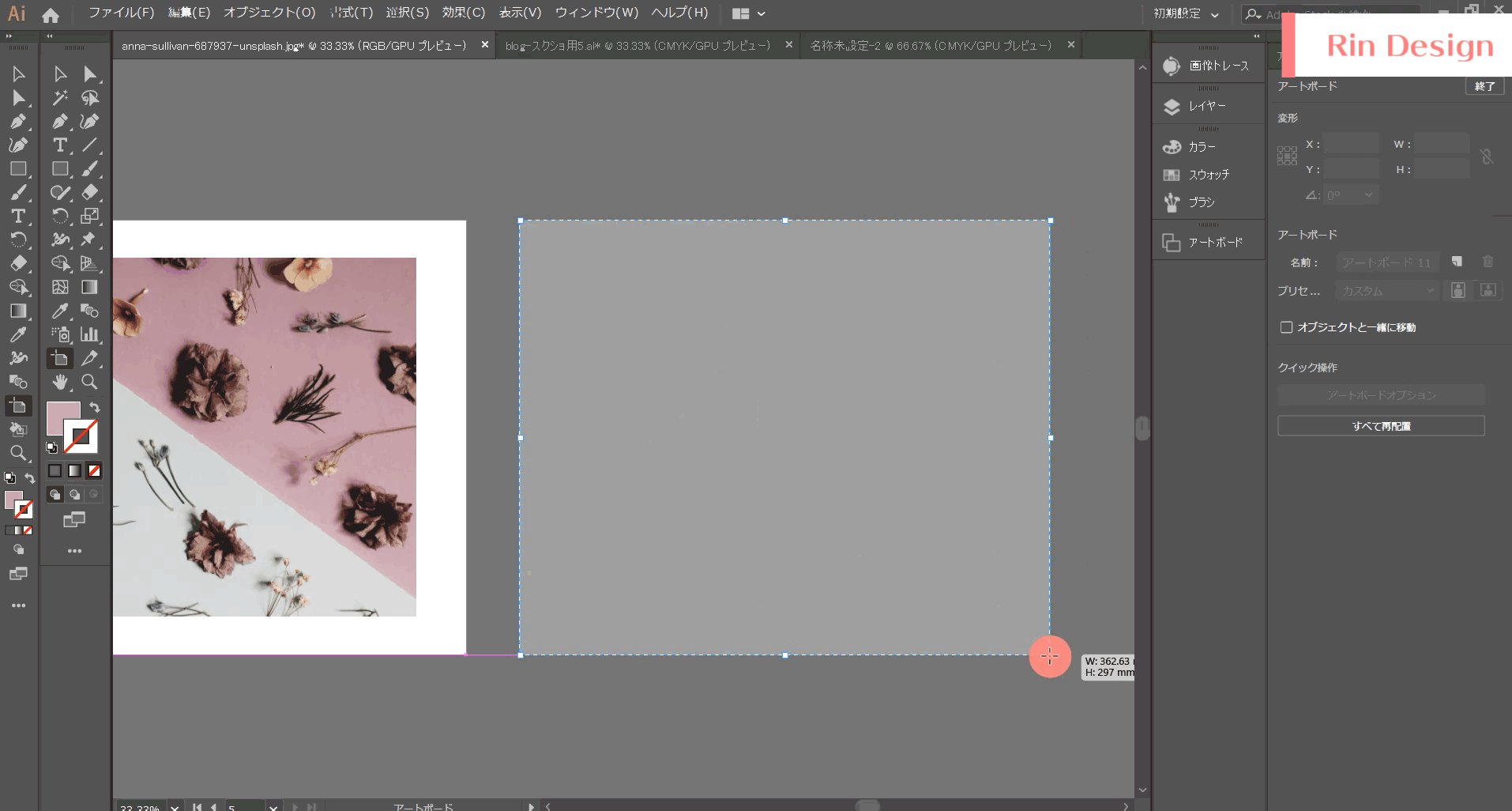
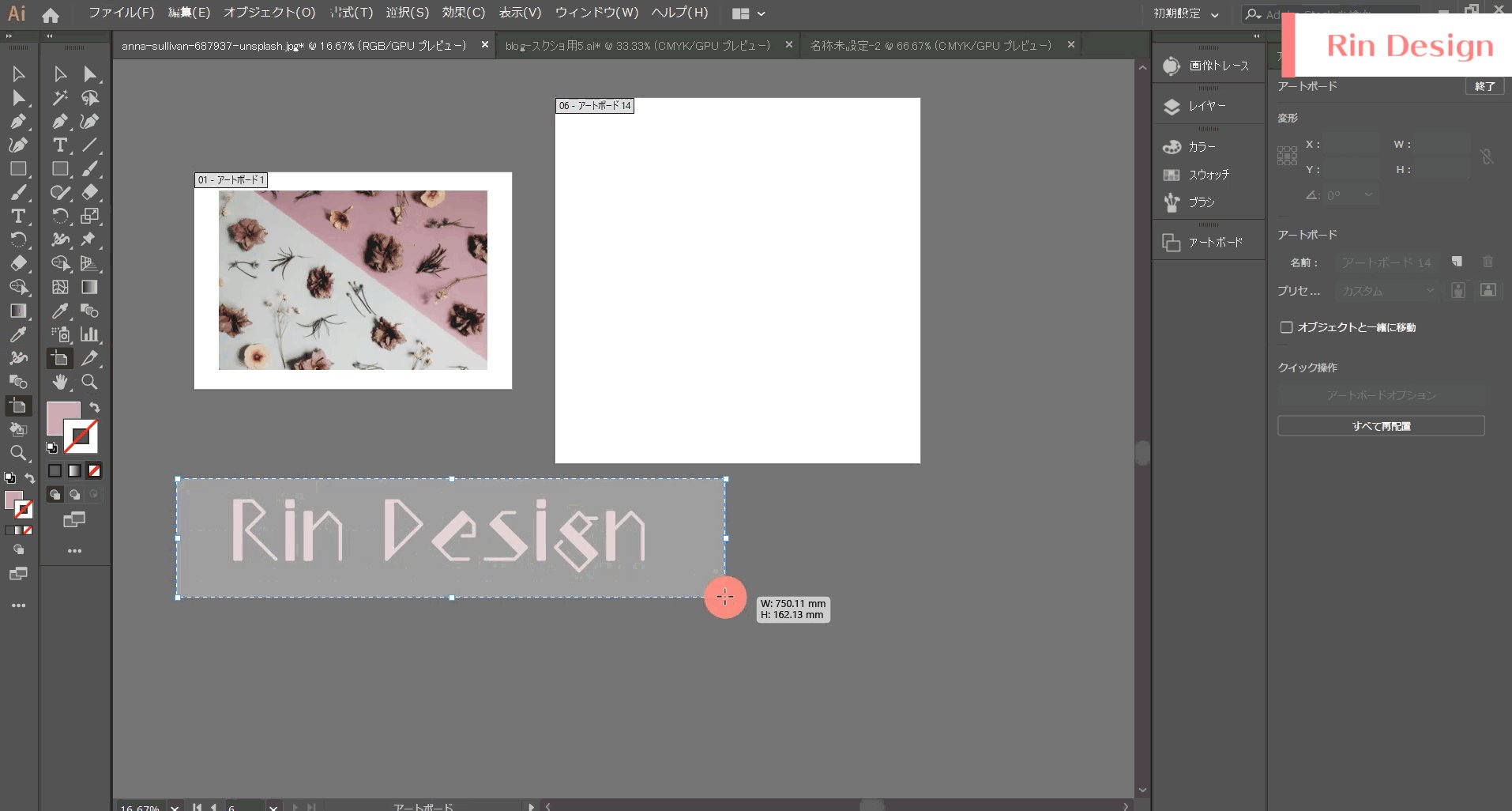
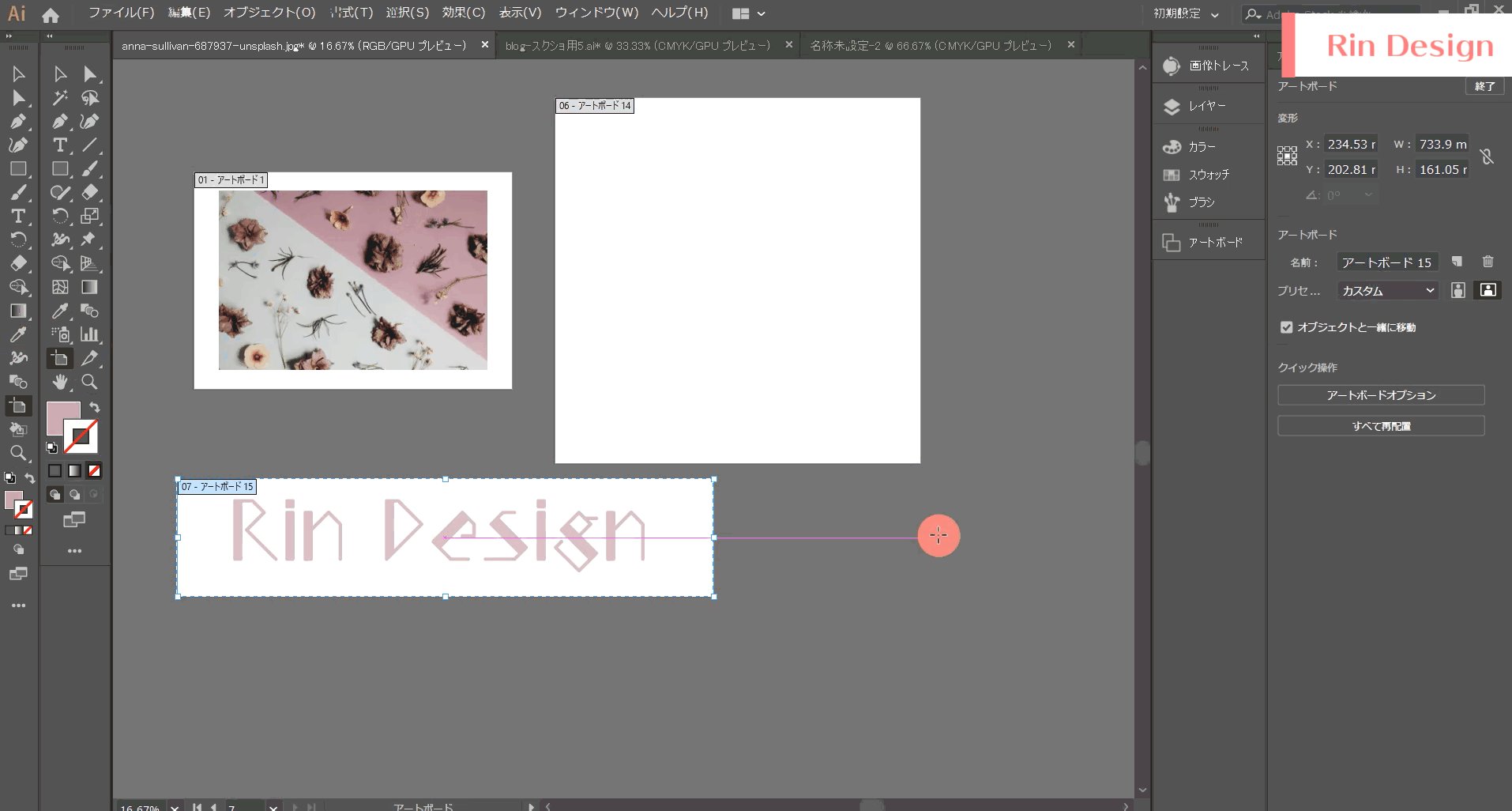
②アートボードが選択されたら、ドラッグ&ドロップで任意のサイズに

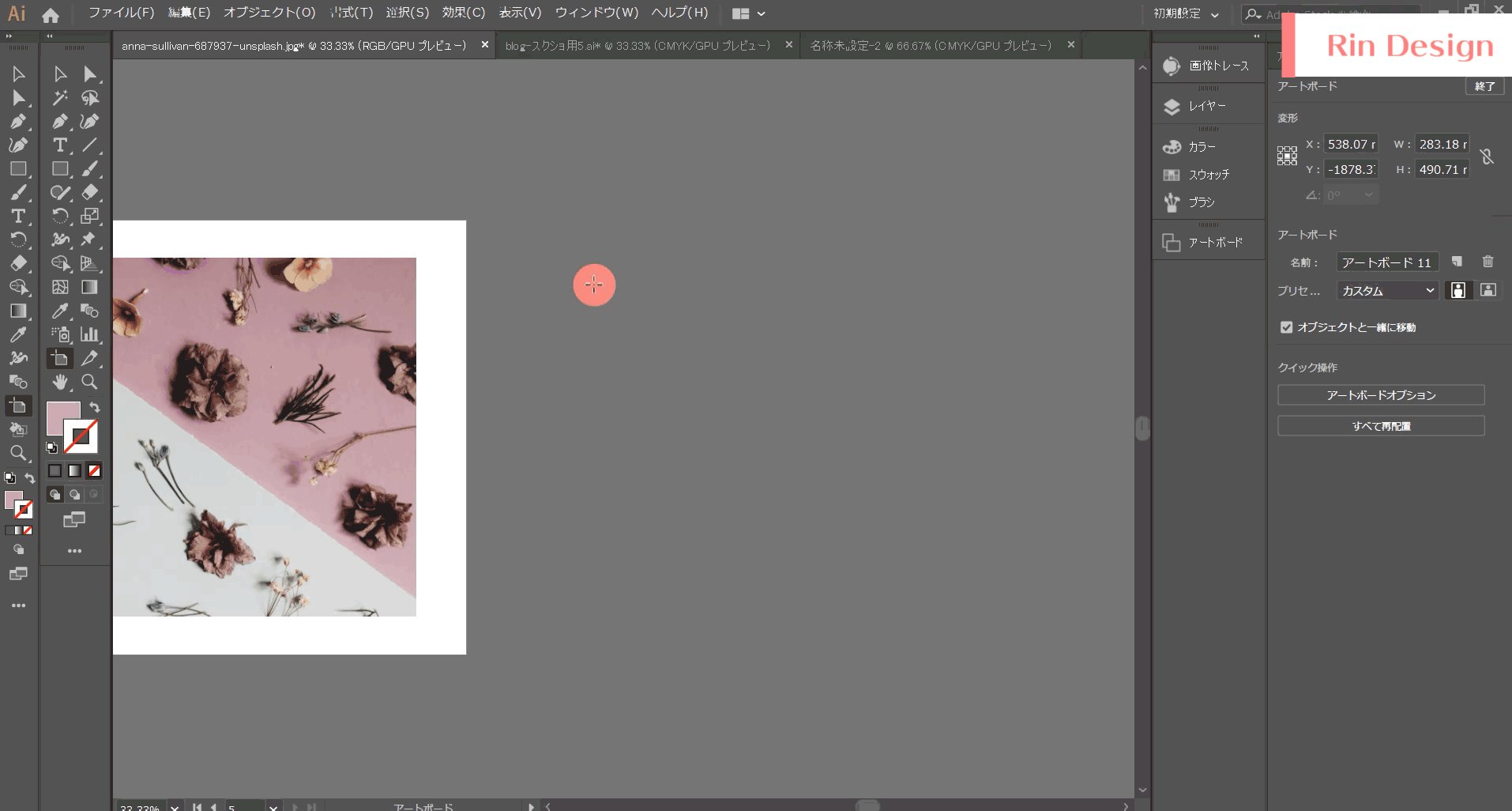
③任意の場所で、任意のサイズにドラッグ&ドロップ

同じ方法で増やしていけます。

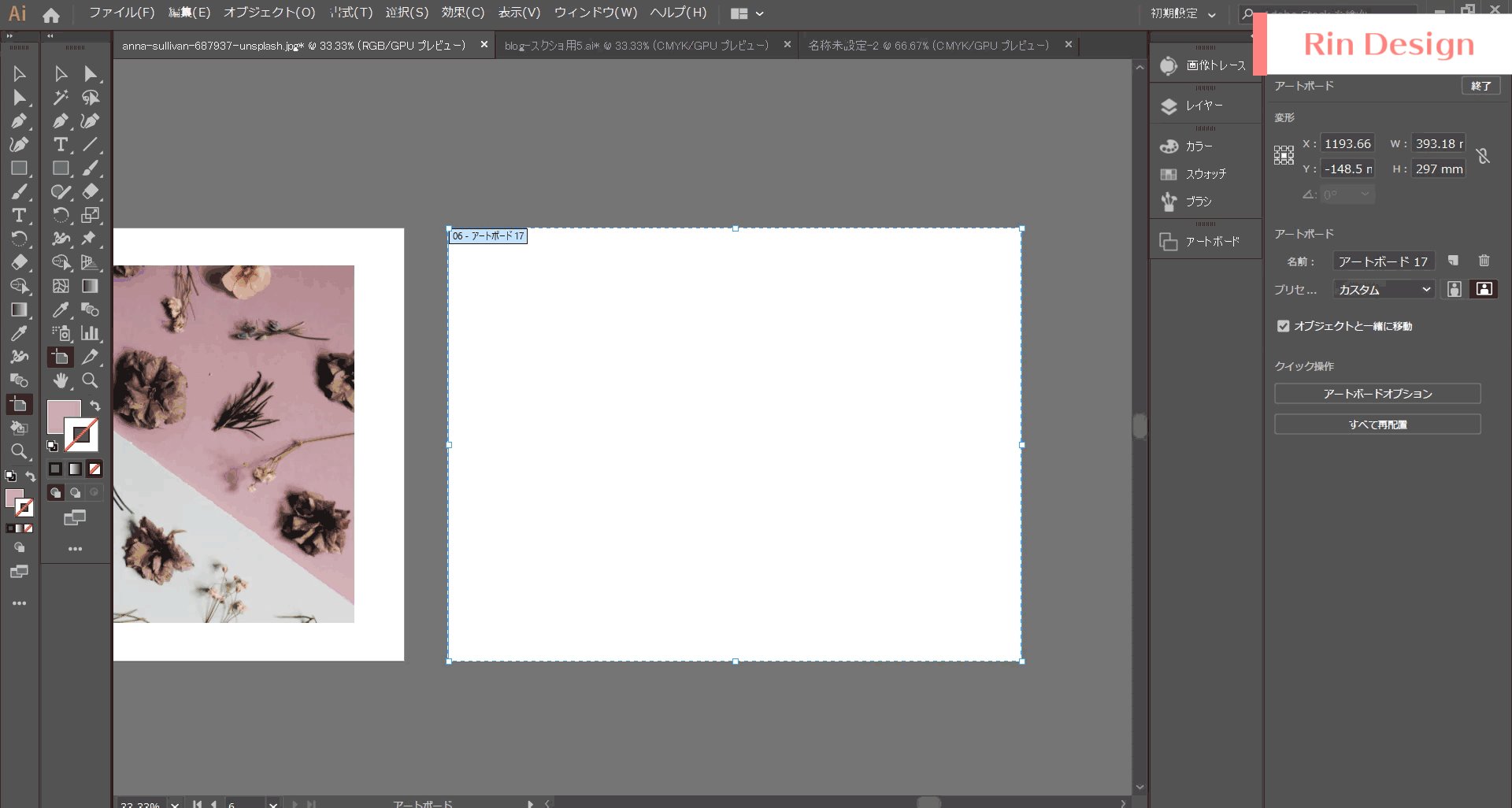
アートボードのサイズを指定して変更
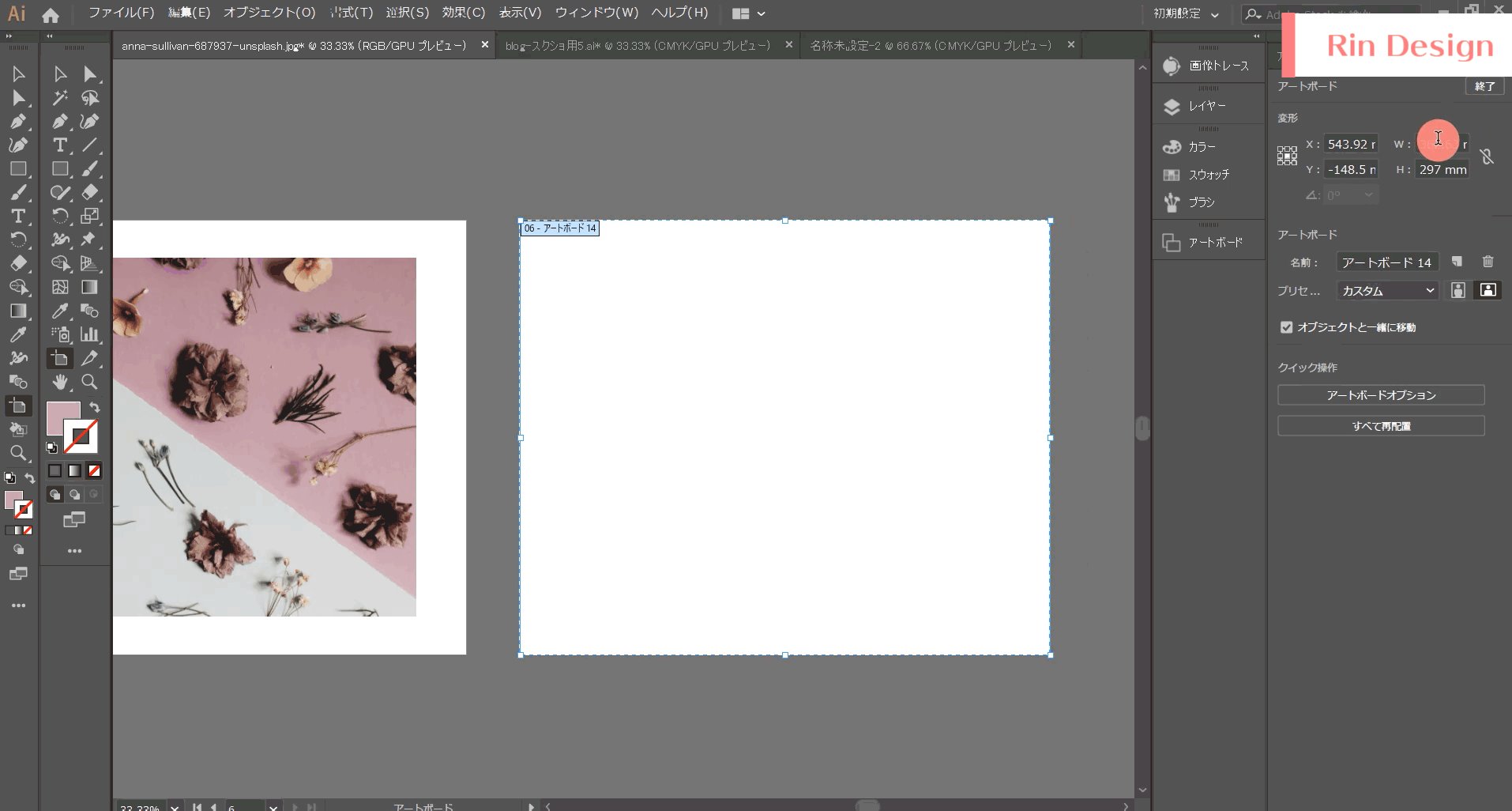
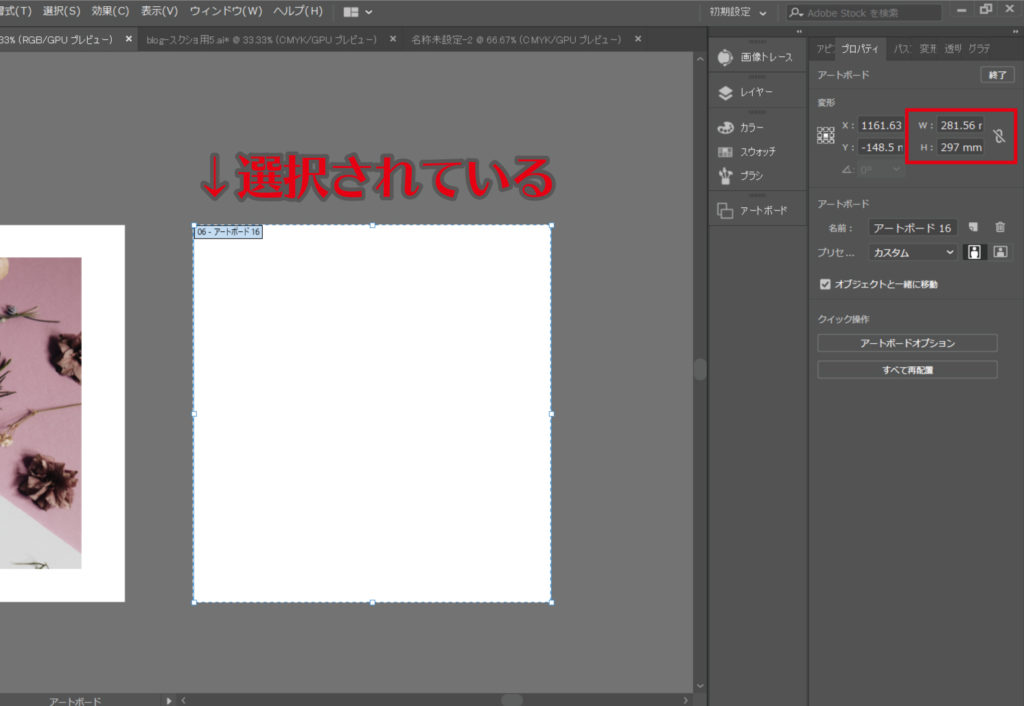
サイズを指定して作成したい場合は、
アートボードを選択してW(横幅)とH(高さ)の数字を入力

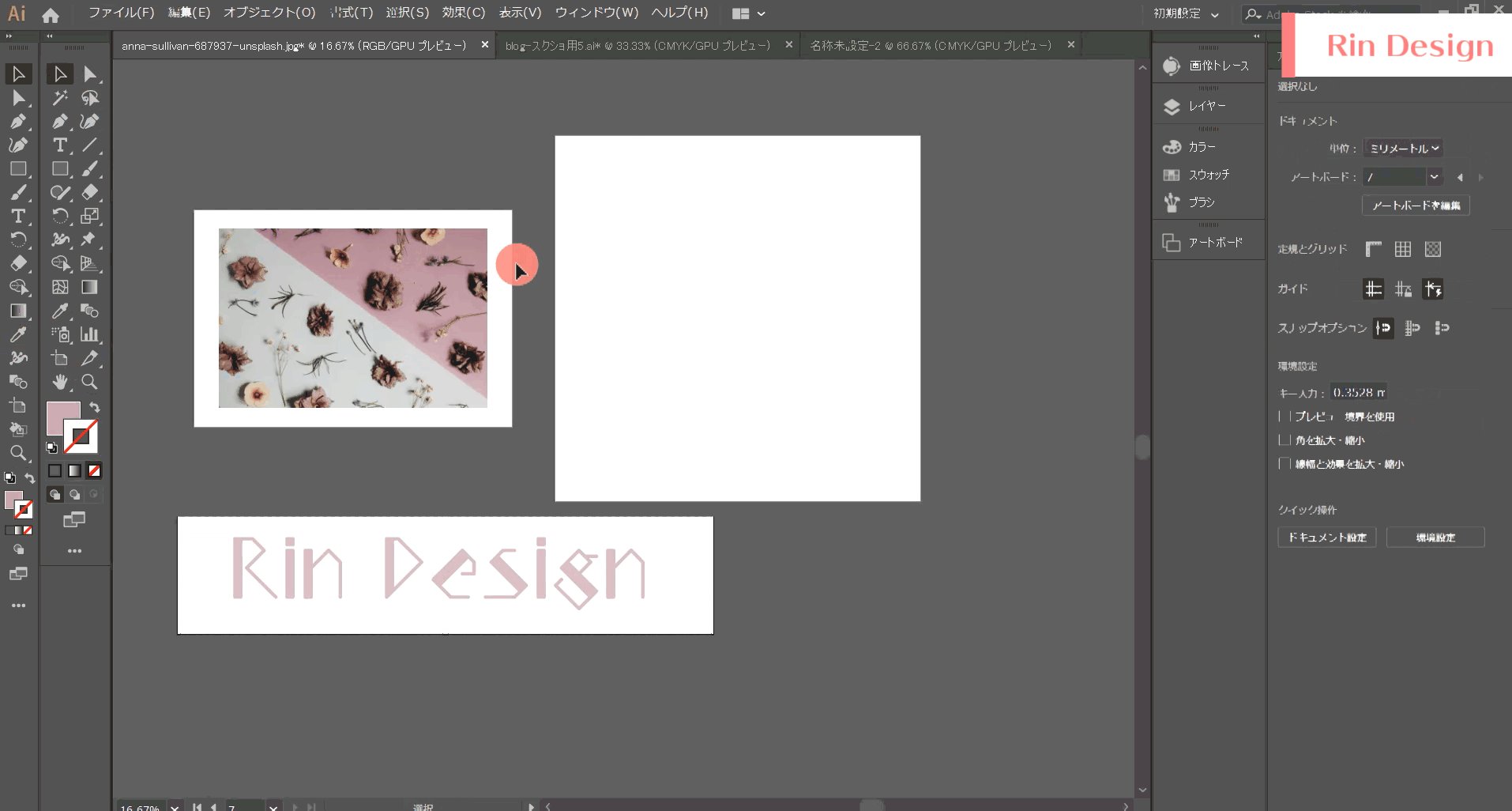
アートボードの削除
アートボードを選択して「deleteキー」
で削除できます。

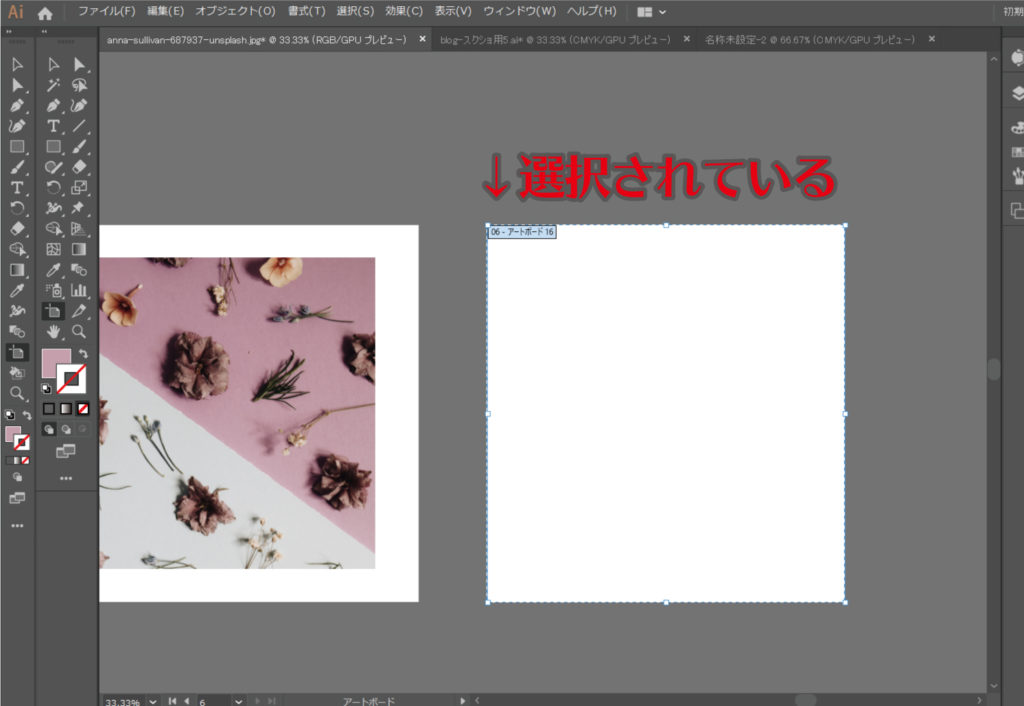
(2)複製
作られているアートボードと同じものを作成したいときの操作です。
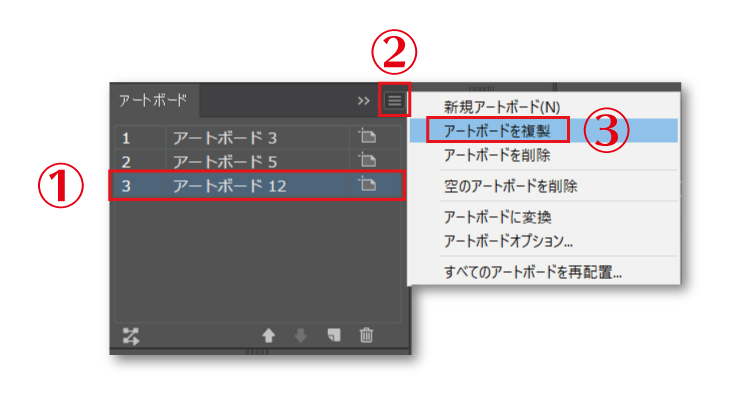
①アートボードパネル内の、複製したいアートボードを選択
②右上の三をクリック
③アートボードを複製

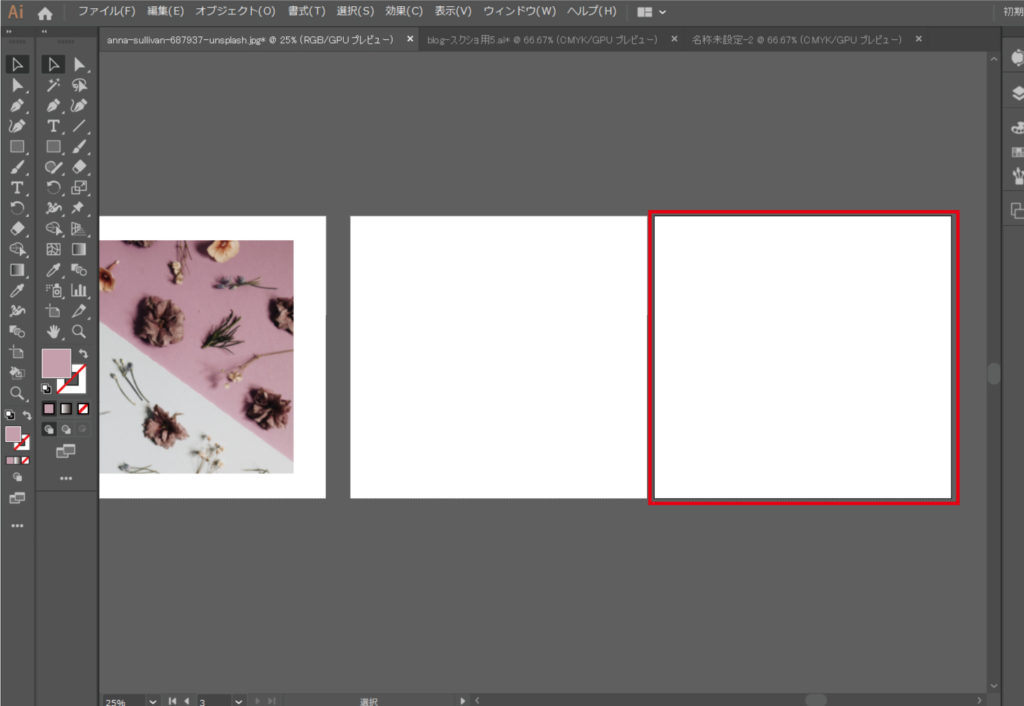
複製されました。

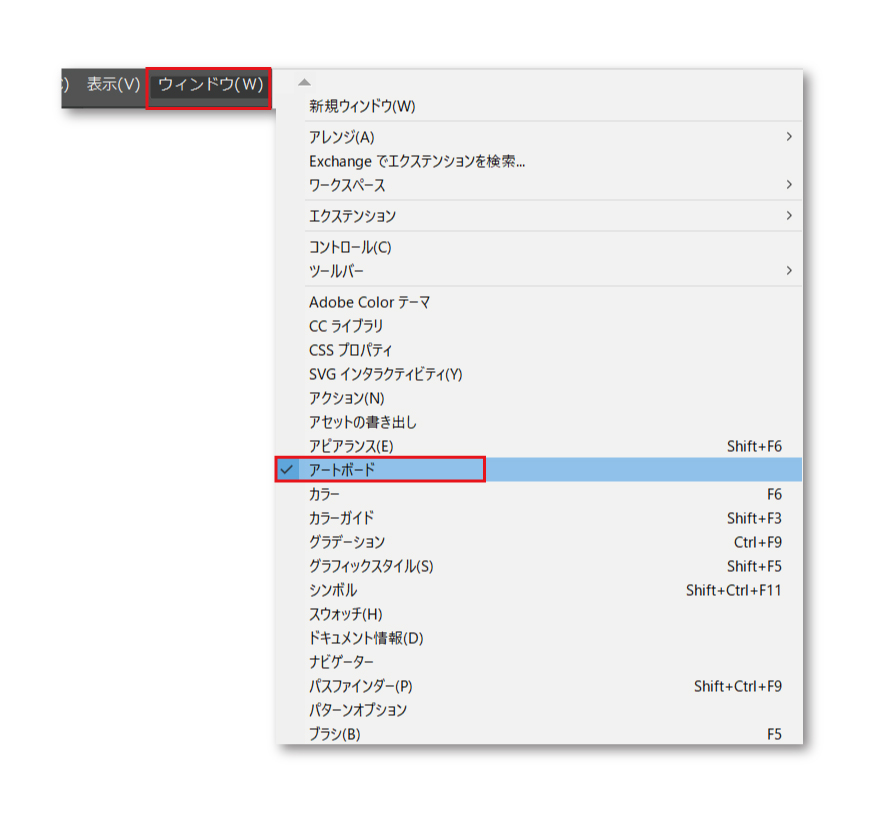
アートボードパネルが見当たらないとき
「ウィンドウ」→「アートボード」にチェック
で出てきます。

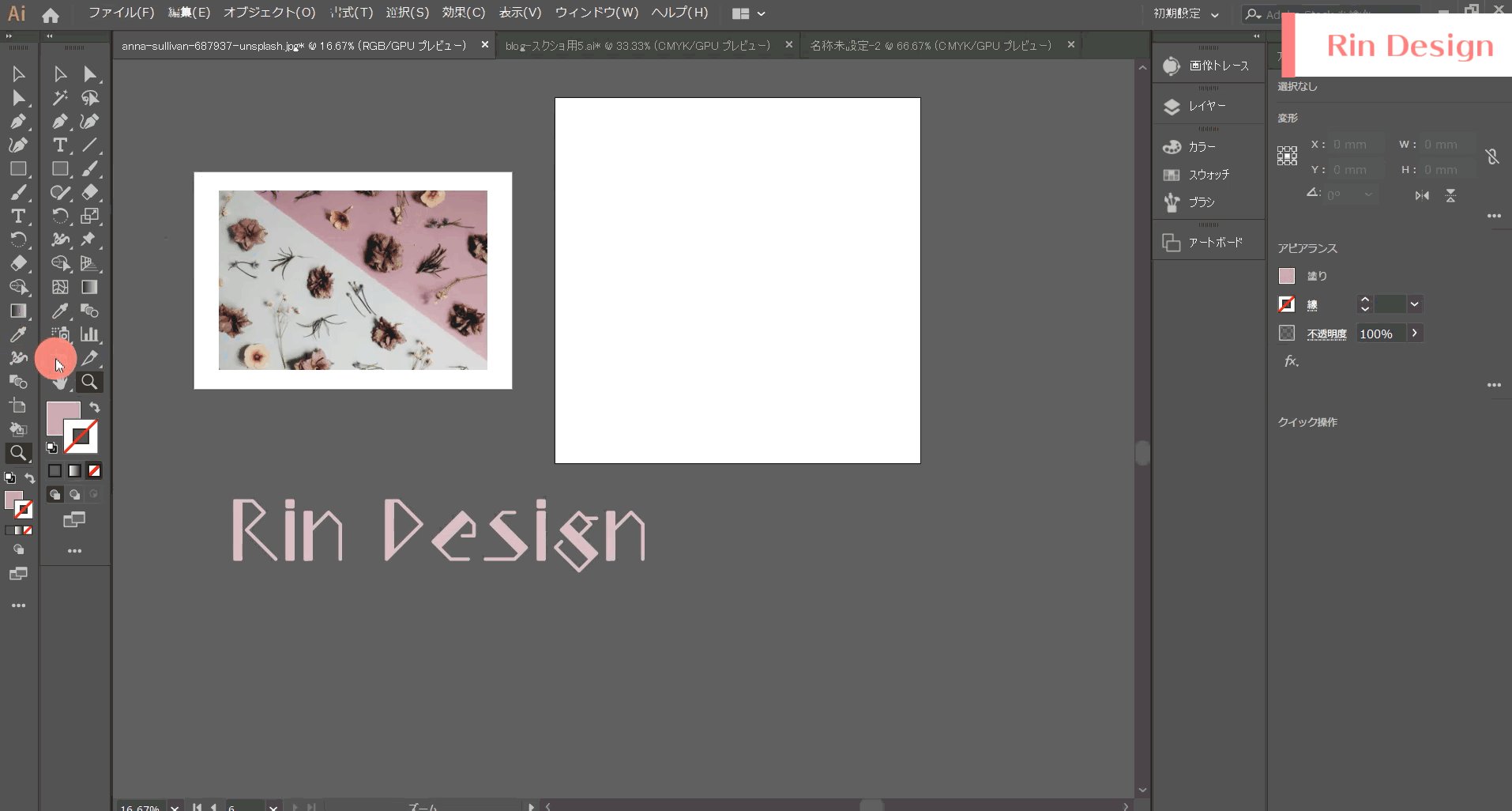
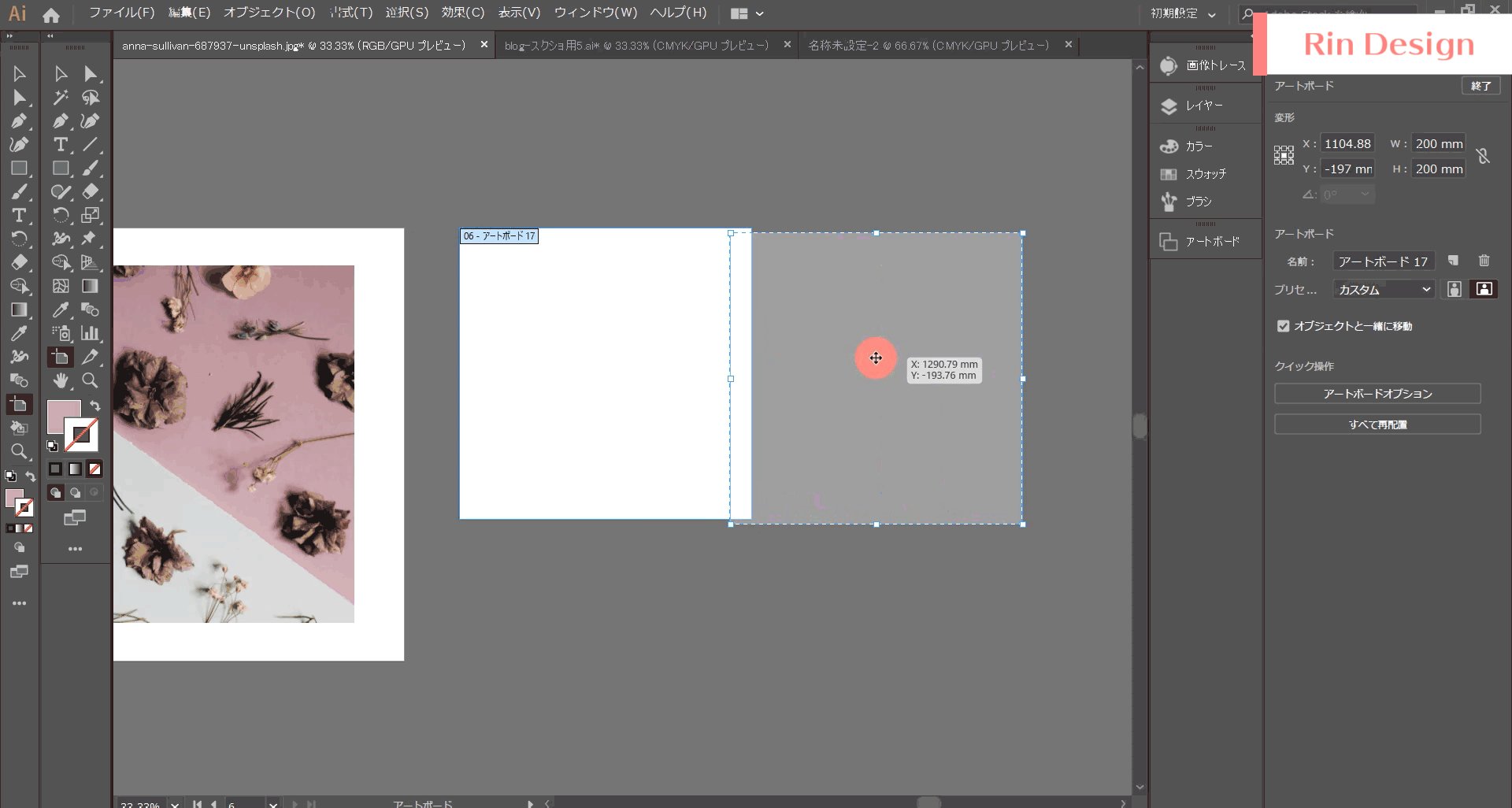
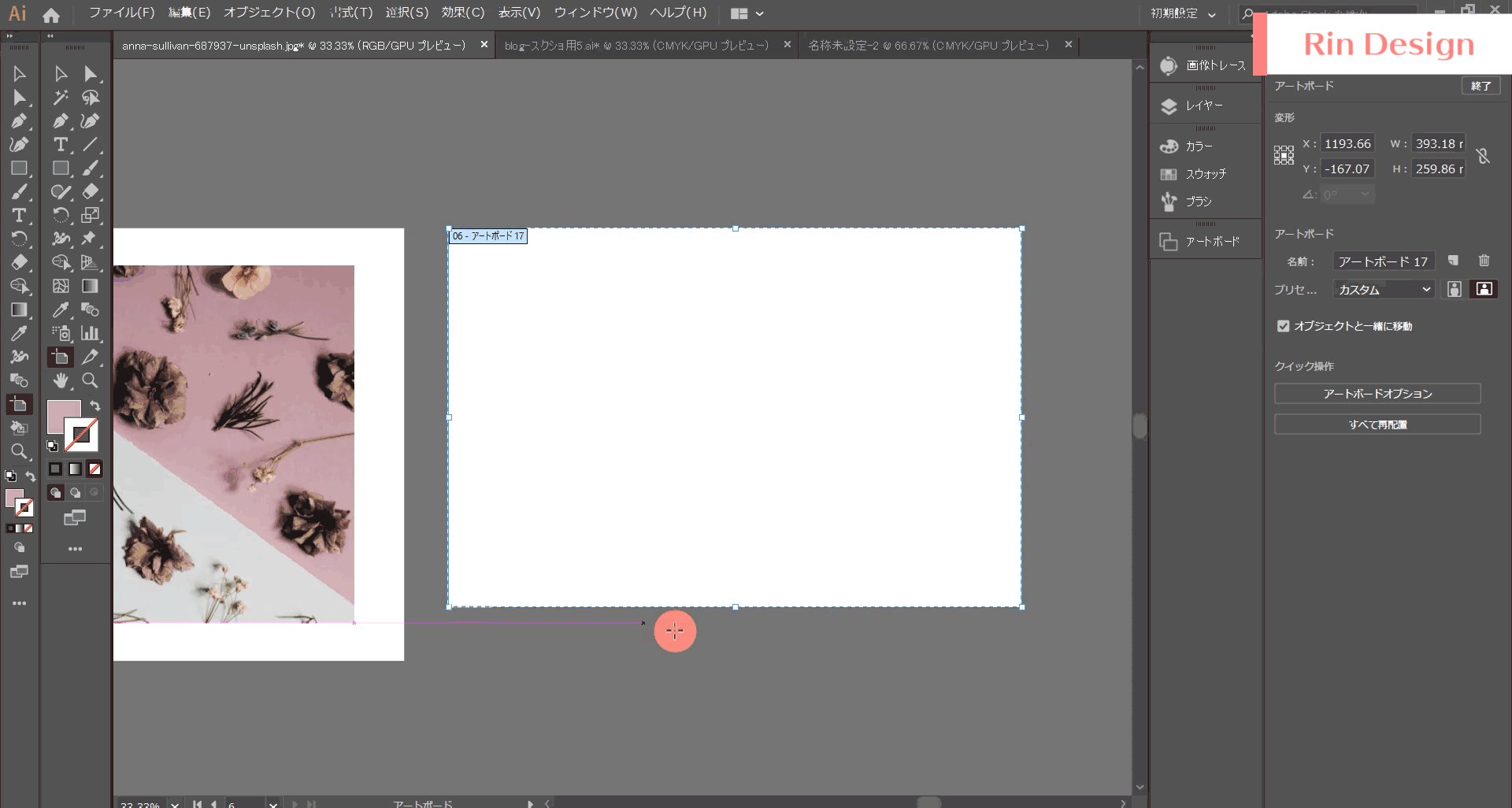
(3)移動
ドラッグ&ドロップで、アートボードの移動やサイズ変更が可能です。

以上になります。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】