フォトショップで切り抜きができない時の対処法5選【必ず解決できる全操作】
フォトショップで画像の切り抜きができない時の対処法の全てを解説しています。思いつく限りを網羅したので、必ず解決できるかなと思います。
切り抜きの方法はわかるんだけど、物理的に操作が出来なくて困っている人向けの記事です。
動画でも解説しています。
フォトショップで切り抜きができない時の対処法5選【全操作を解説】
 目 次
目 次
- deleteキーがクリックできない
- スマートオブジェクトになっている
- レイヤーにロックがかかっている
- 「消去」がクリックできない
- 「切り抜きツール」がない
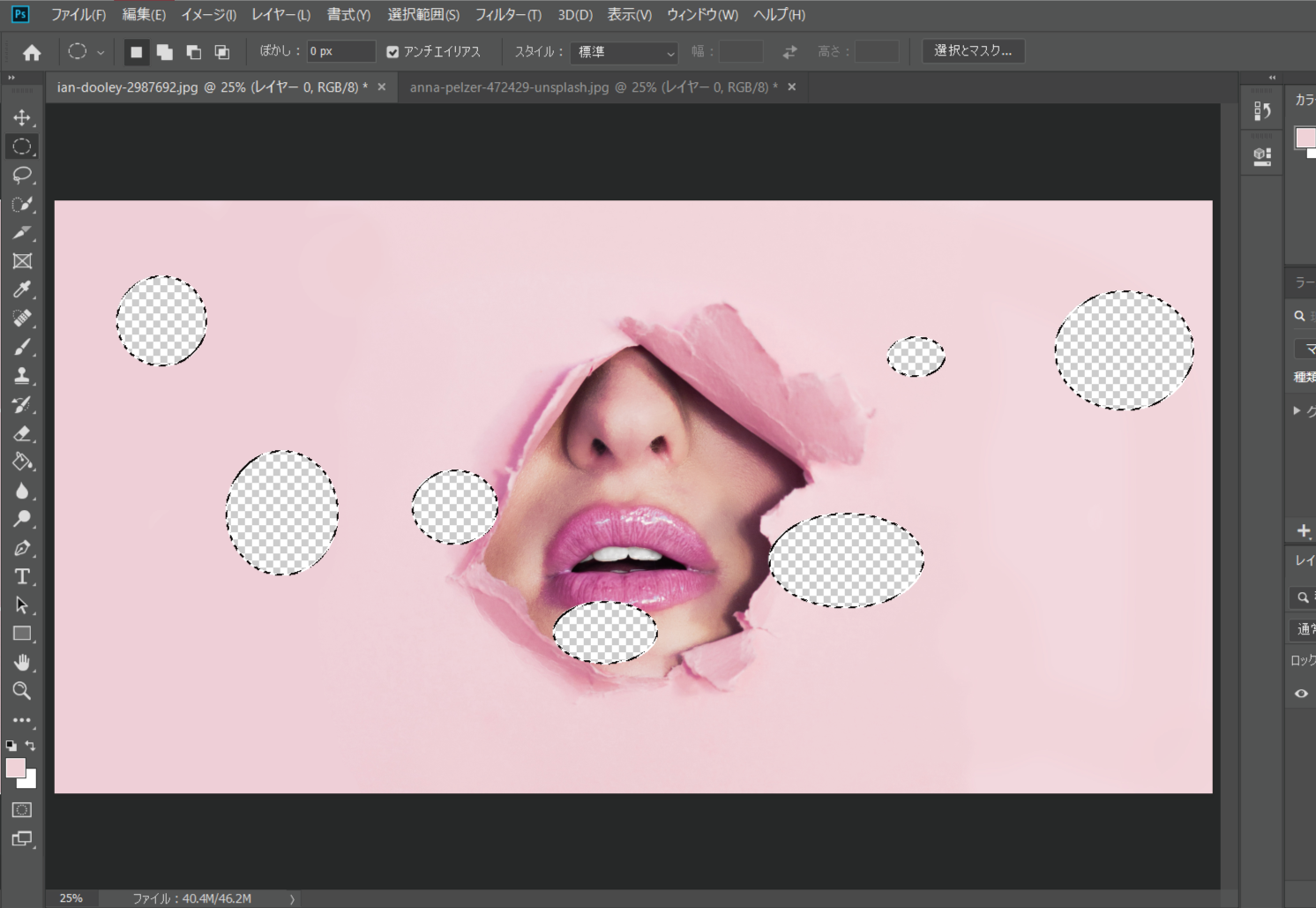
1.deleteキーがクリックできない
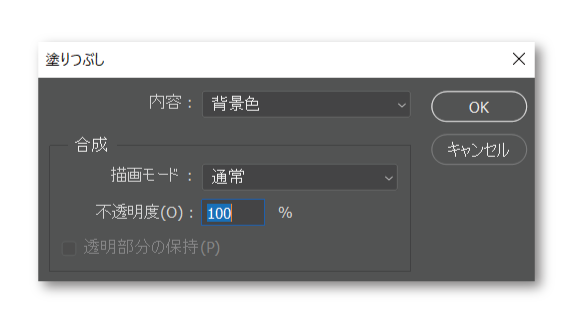
デリートキーを押した際に、塗りつぶしの表示が出てしまう場合の対処法です。

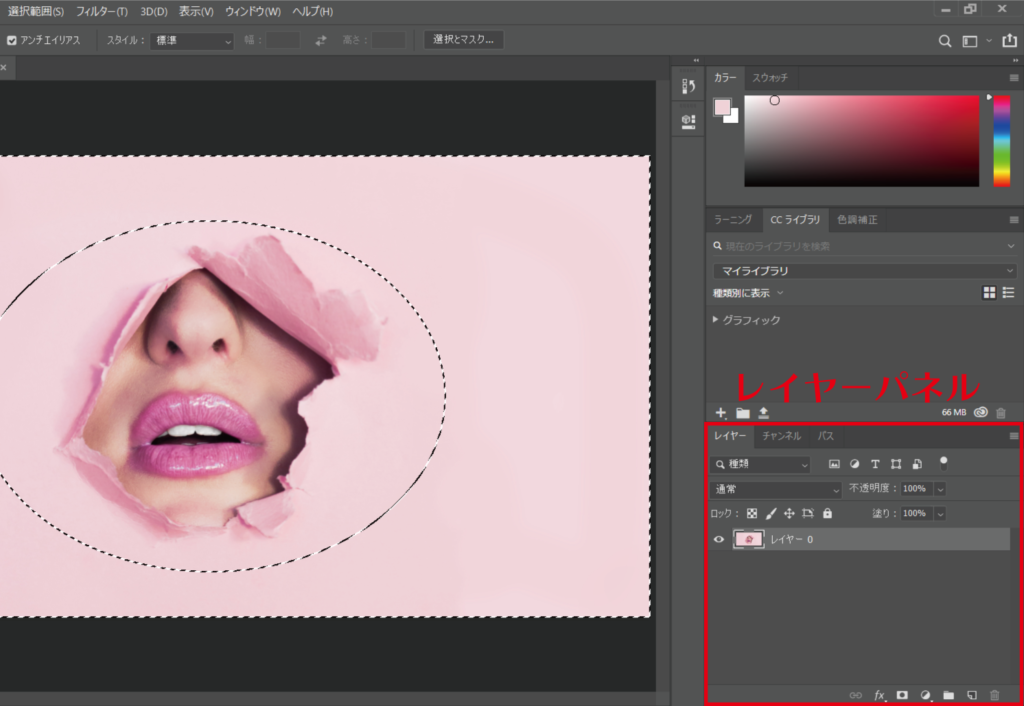
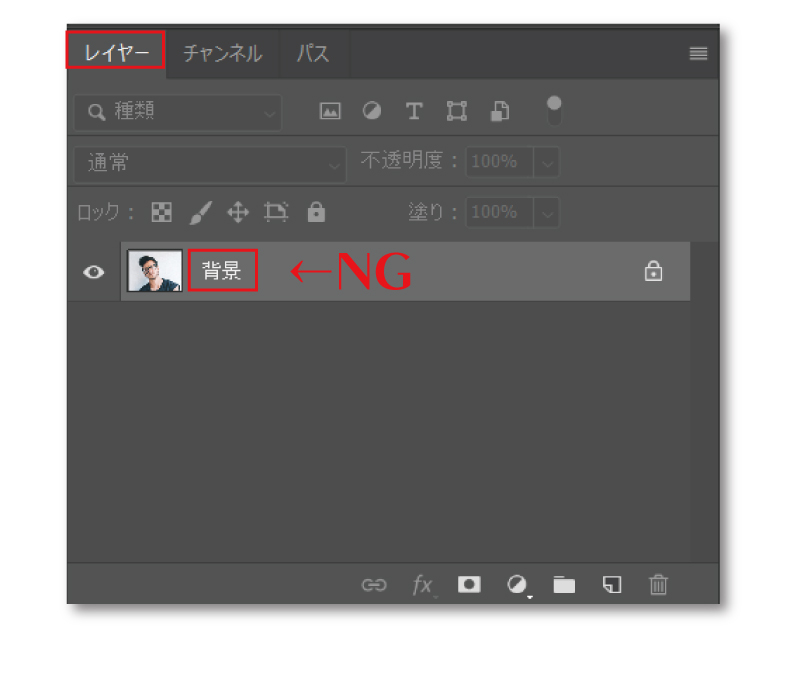
①レイヤーパネルを確認

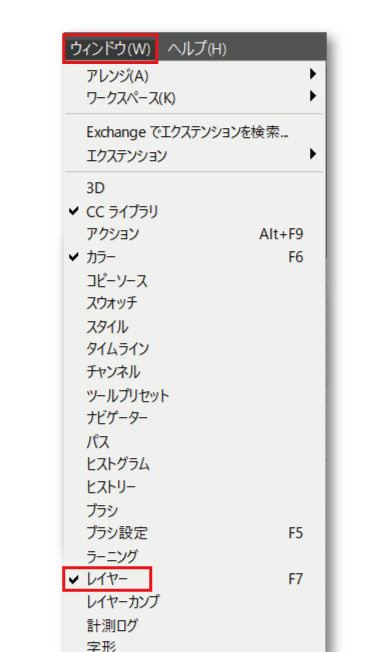
レイヤーパネルがないときは…
「ウィンドウ」の中の「レイヤー」にチェック

②レイヤーの名前が「背景」のままになっていると削除ができません。

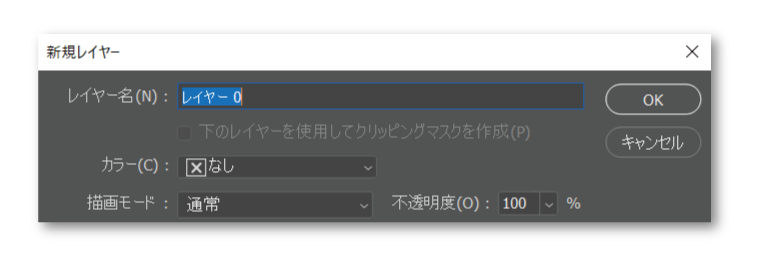
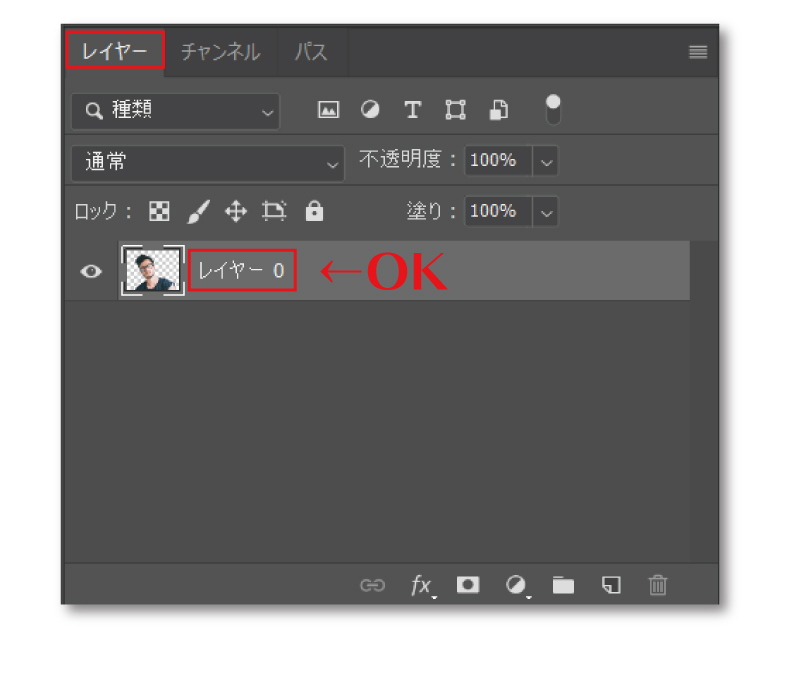
レイヤーをダブルクリックして、任意の名前をつけて「OK」


2.スマートオブジェクトになっている
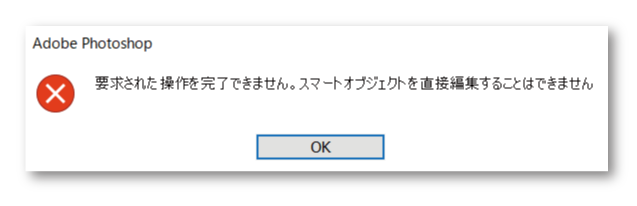
切り抜きの操作(delete・消去)をした際に
「要求された操作を完了できません。スマートオブジェクトを直接編集することはできません。」という表示が出て場合の対処法です。

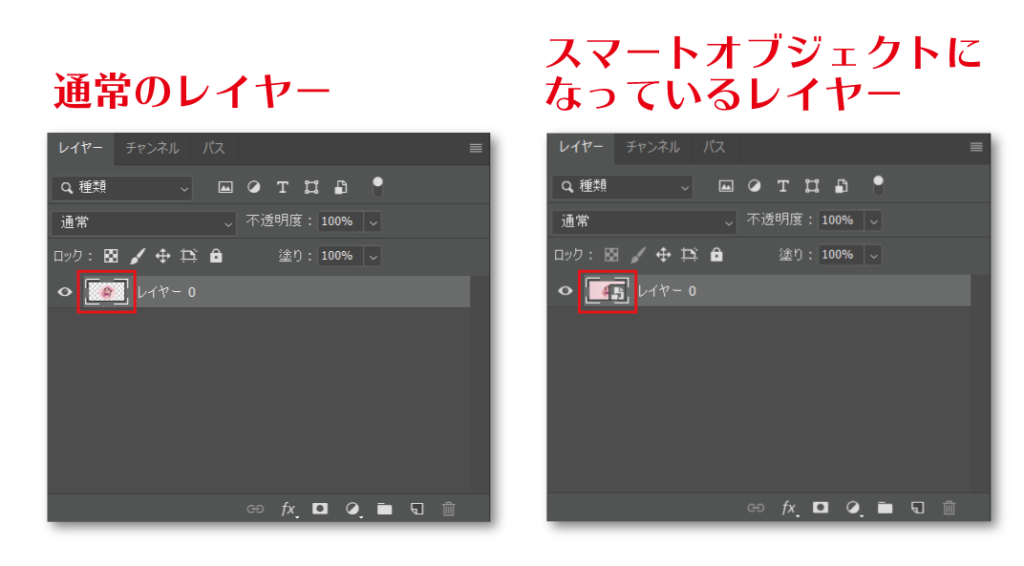
①レイヤーパネルを確認
スマートオブジェクトになっているレイヤーにはマークが付いています。

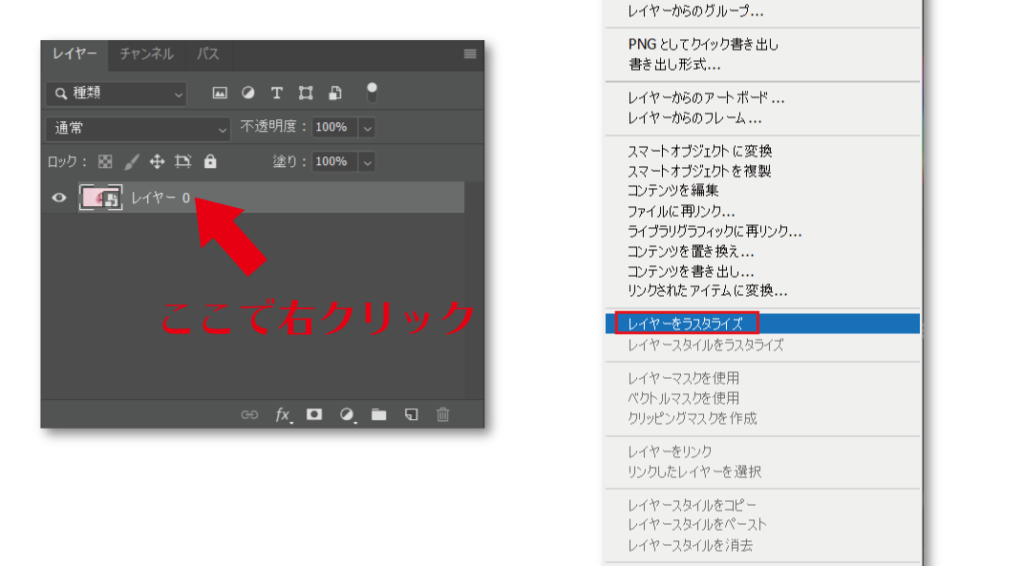
②レイヤーの上で右クリックして「レイヤーをラスタライズ」

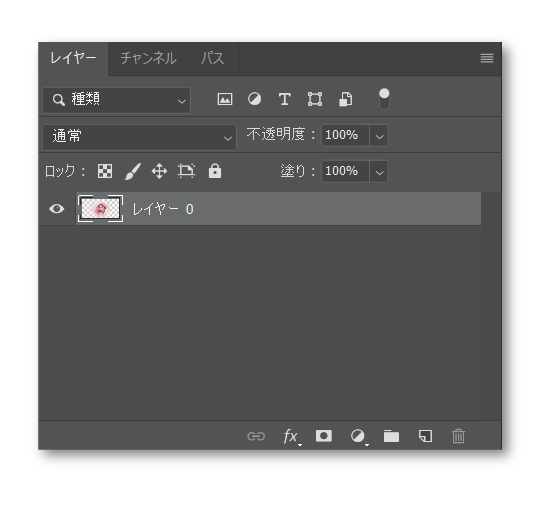
通常のレイヤーに戻り、切り抜き操作ができるようになります。

3.レイヤーにロックがかかっている
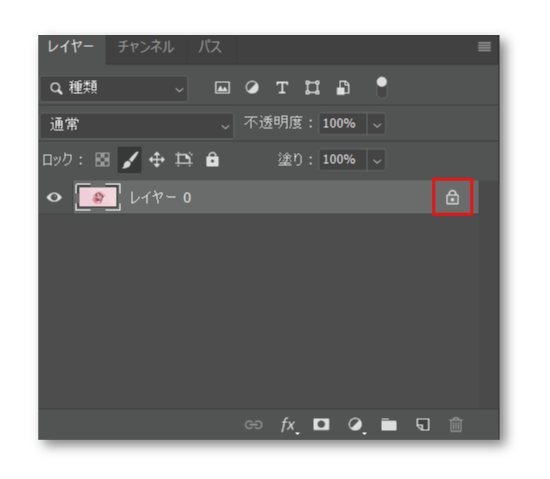
レイヤーパネルを確認すると鍵マークがついている場合の対処法です。

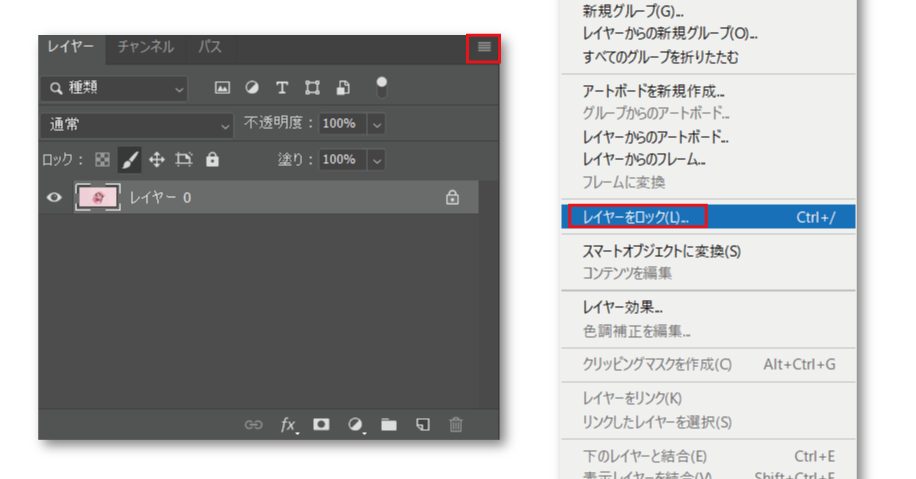
①レイヤーパネルの右上の三をクリック→「レイヤーをロック」

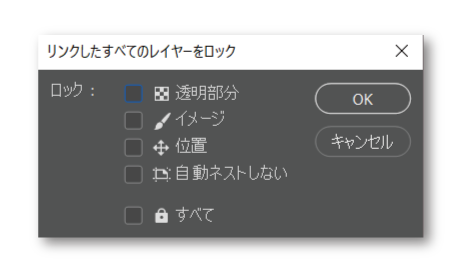
②全てのチェックをはずし「OK」
鍵マークが無くなり、切り抜き操作ができるようになります。

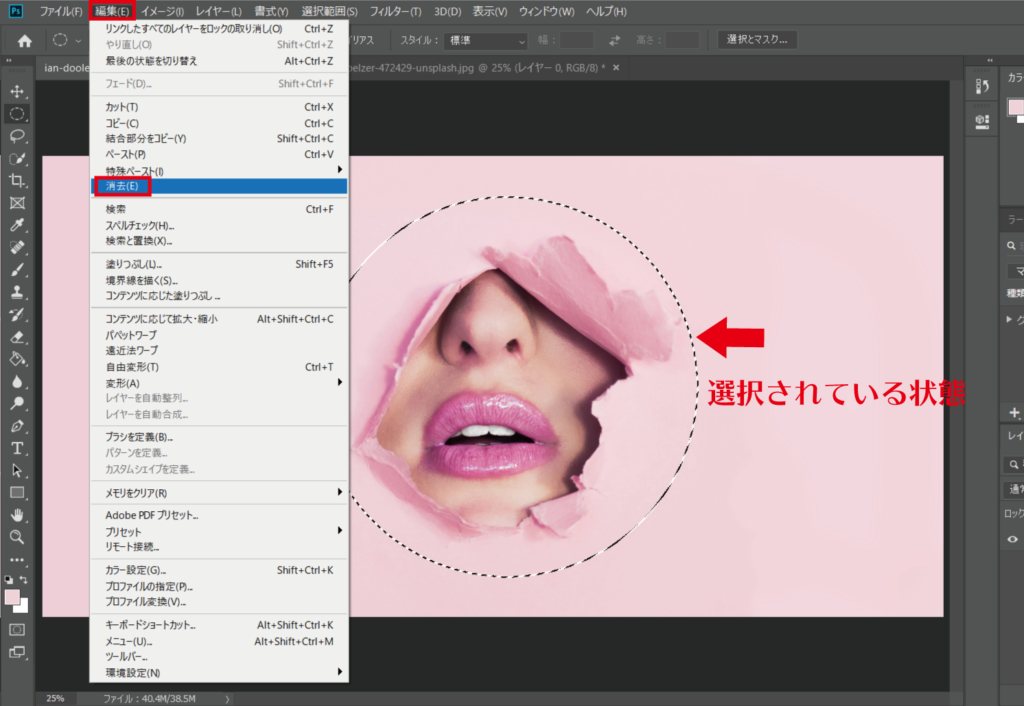
4.「消去」がクリックできない
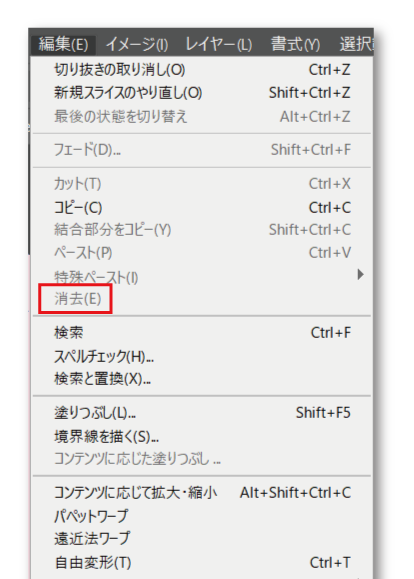
「編集」の中の「消去」がクリックできない状態にある場合の対処法です。

選択範囲に対して効果があるので何かしらを選択していないと「消去」は使えません。
選択されている状態であれば「消去」がクリックできるようになります。

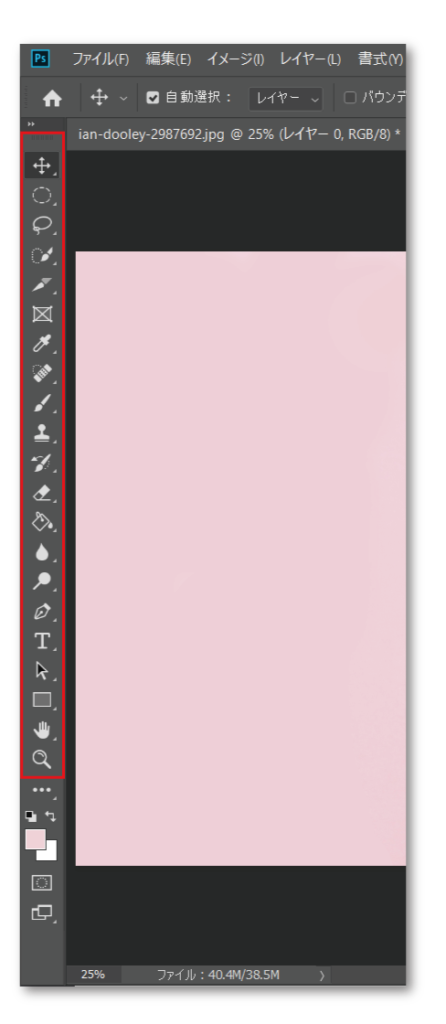
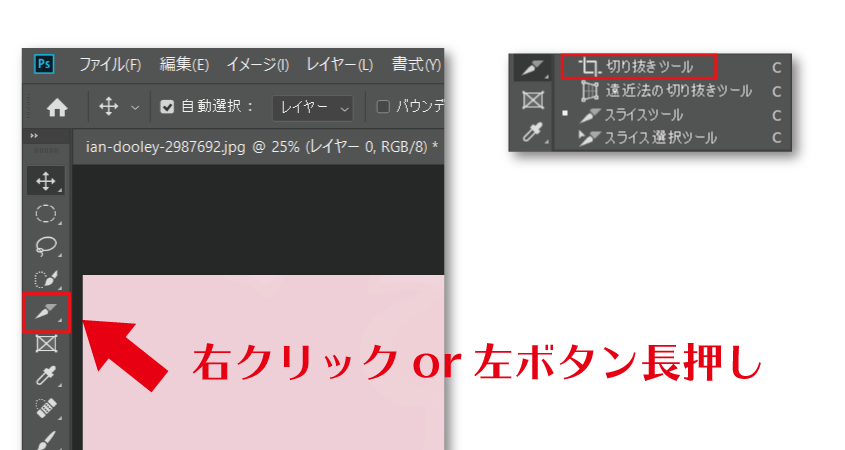
5.「切り抜きツール」がない
ツールバーの中に「切り抜きツール」が見当たらない場合の対処法です。

「遠近法の切り抜きツール」「スライスツール」「スライス選択ツール」と同じ項目に入っているので表示されているどれかしらを右クリック、または左ボタン長押しすると出てきます。

切り抜き方法がわからない
切り抜きの操作自体がわからない場合は下記の記事で解説していますのでご覧ください。
人気の記事
独学でもwebデザイナーとして独立できるのか現実的に考える①【独学でデザイナーになれる理由5つ】
【Adobe購入価格】1番安いのはAmazonです【比較】
【イラレ初心者】最新おすすめの本18冊まとめ2019【CC対応】
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)