【イラレ初心者】塗りつぶしの方法は1つです【背景・画像・イラスト】
お疲れさまです、りんです。
初心者・独学WEBデザイナーさん向けにイラレの「塗りつぶし」の方法について解説していきます。
「塗りつぶし」というと、よく使う操作は1つなのでそれを覚えておけば問題ないかなと思います。
 目 次
目 次
- 塗りつぶし (1)イラスト
- 塗りつぶせないとき
- まとめ
(2)背景
(3)画像
 制 作 環 境
制 作 環 境
- AdobeIllustrator 2019CC
- Windows10
- メモリ 16GB
1.塗りつぶし
まず最初に塗りつぶしとは「ライブペイントツール」のことです。
基本的にはこの操作1つで塗りつぶしが行えます。
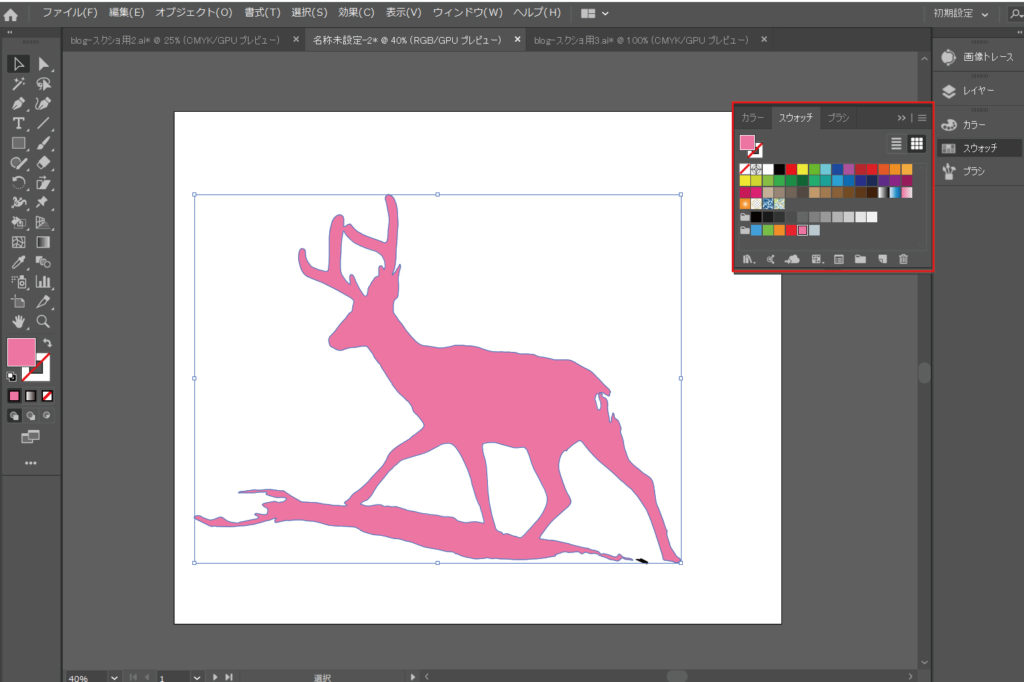
イラストの塗りつぶし
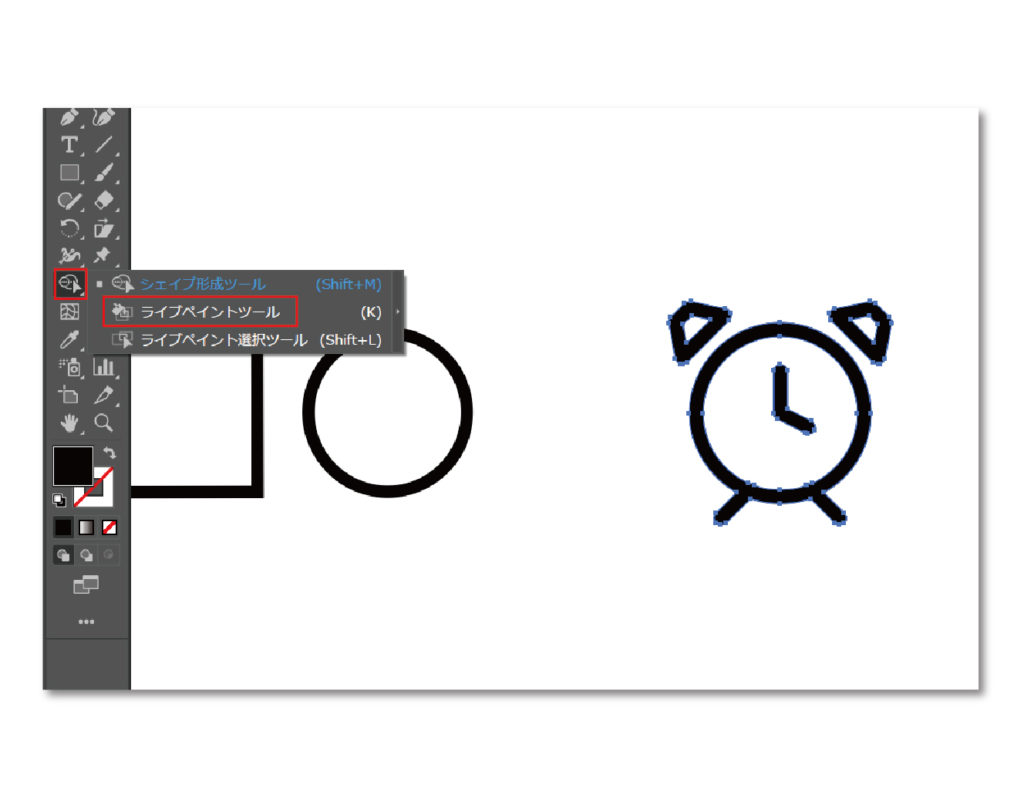
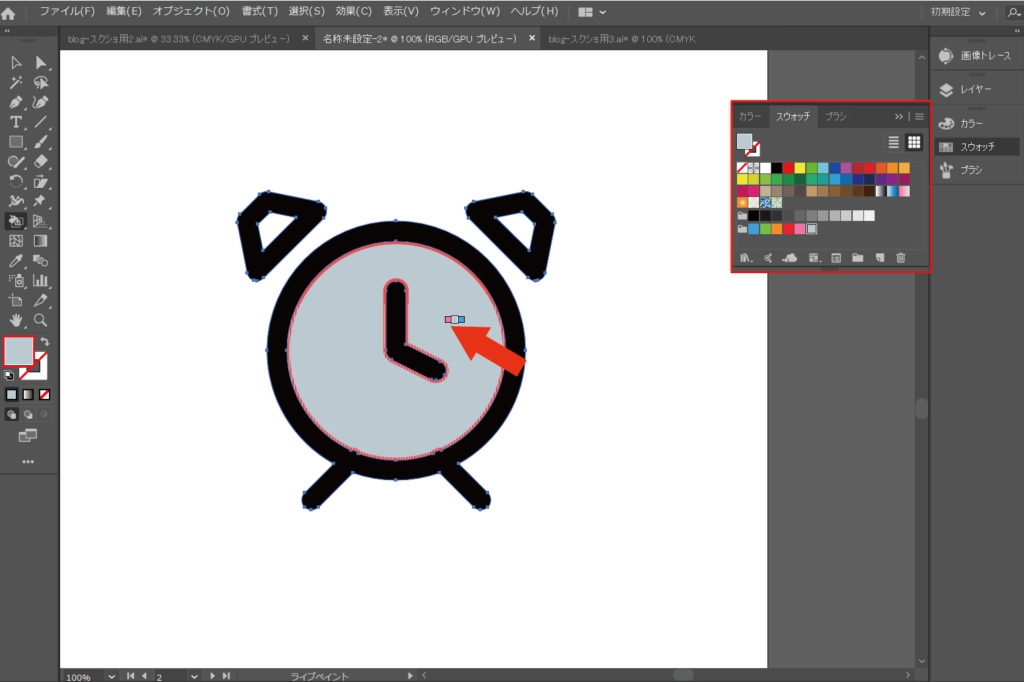
①塗りつぶしたいイラストを選択し「ライブペイントツール」を選択

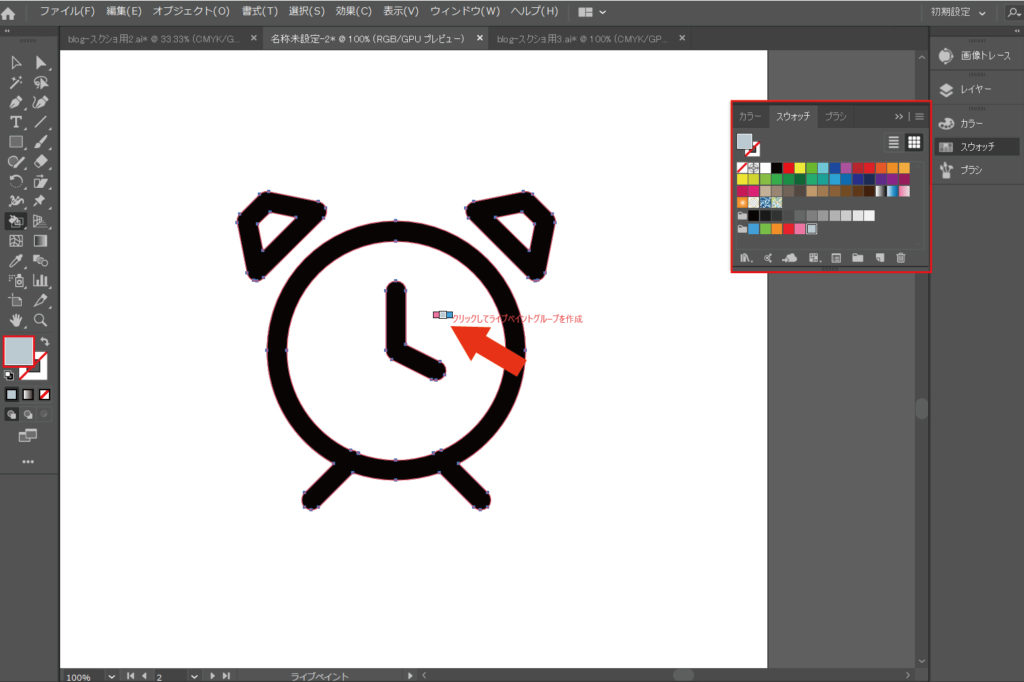
②カラーを選択し、塗りつぶしたい部分をクリック

塗りつぶせました。

背景の塗りつぶし
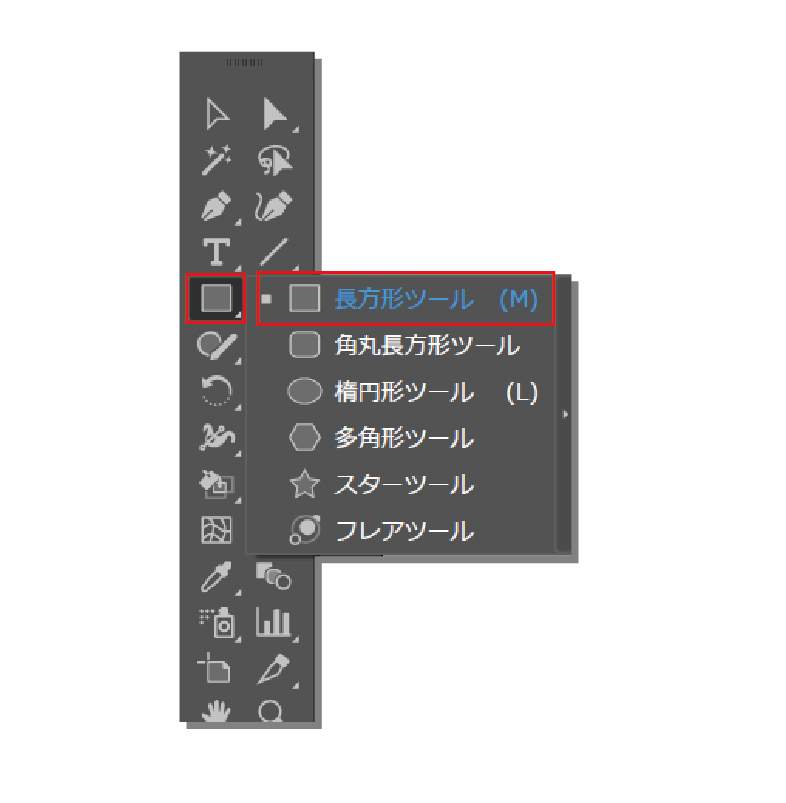
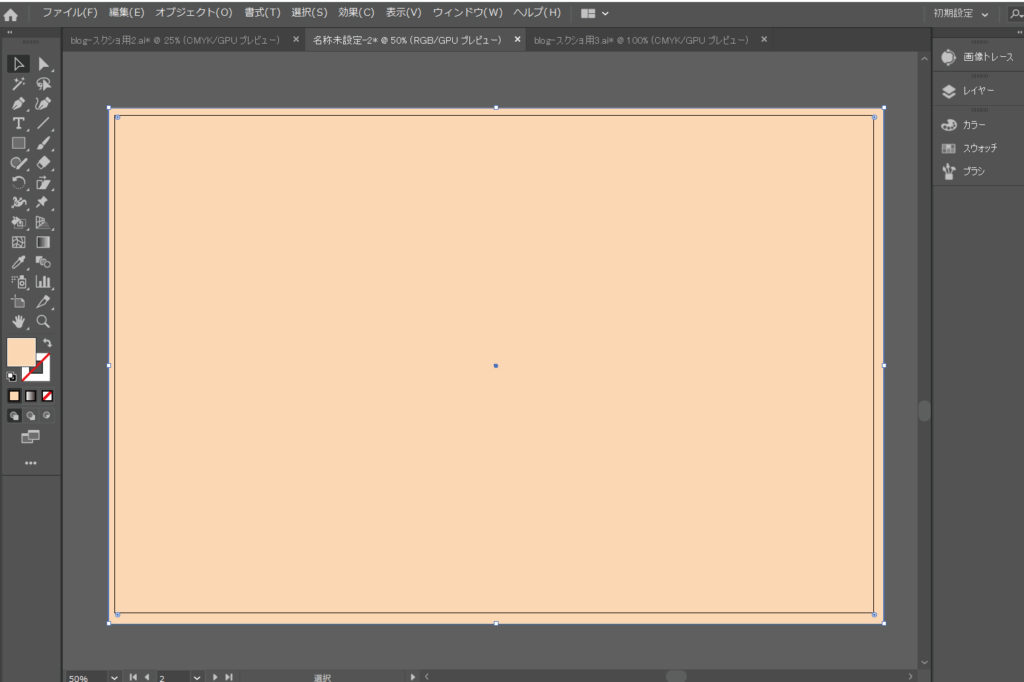
①長方形ツールを選択し、背景にしたい部分にオブジェクトを作成
好きなカラーを選択してください。


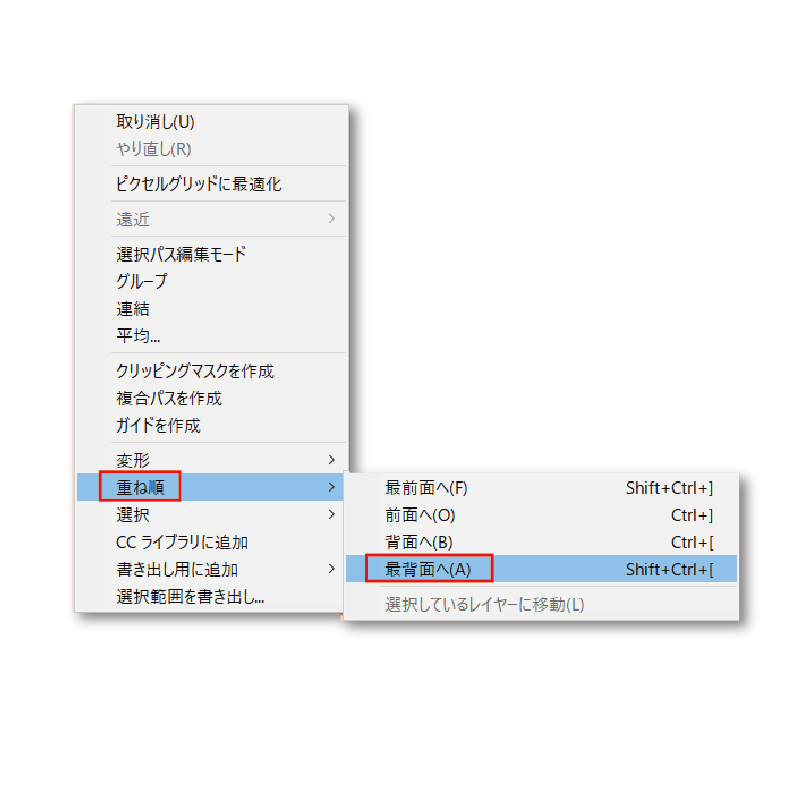
②背景にしたいオブジェクトを選択し、右クリック
「重ね順」→「最背面へ」

背景が塗りつぶせました。

画像の塗りつぶし
画像をオブジェクトにする必要があるので、まずはトレースをします。
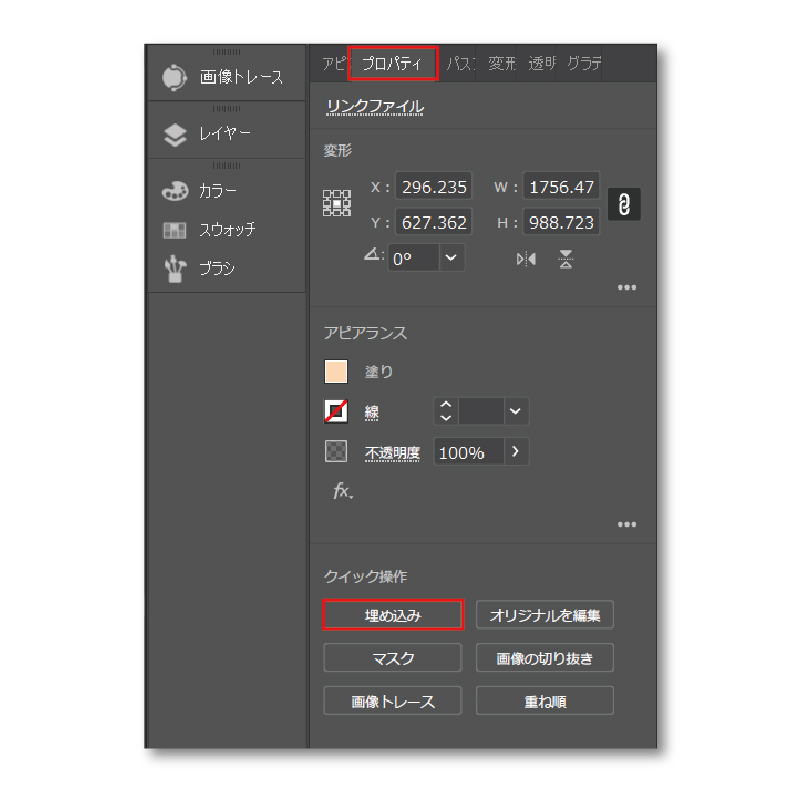
①画像が埋め込めていない場合は、画像を選択し「プロパティ」→「埋め込み」

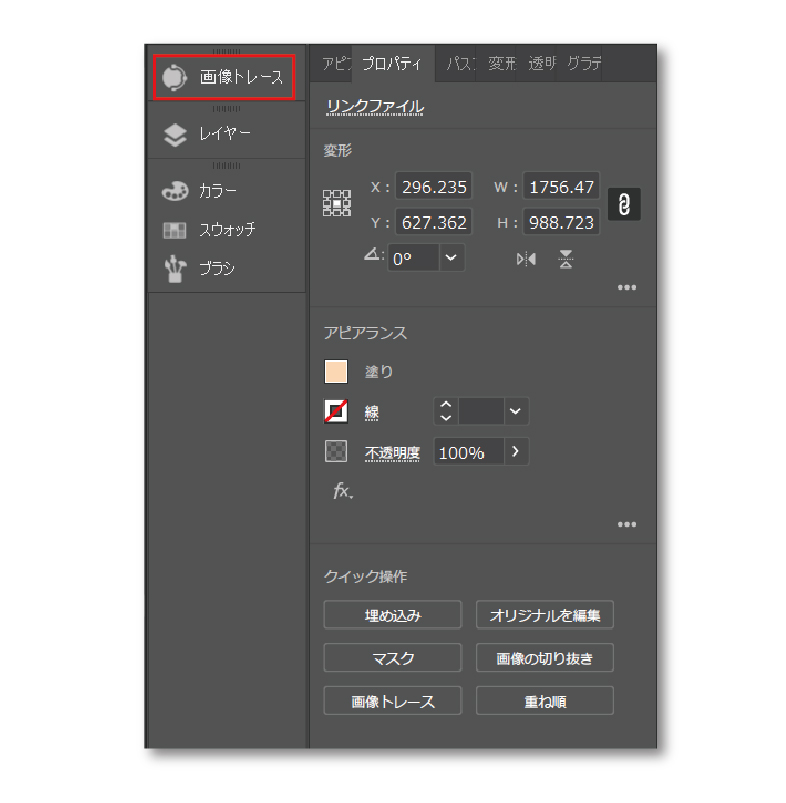
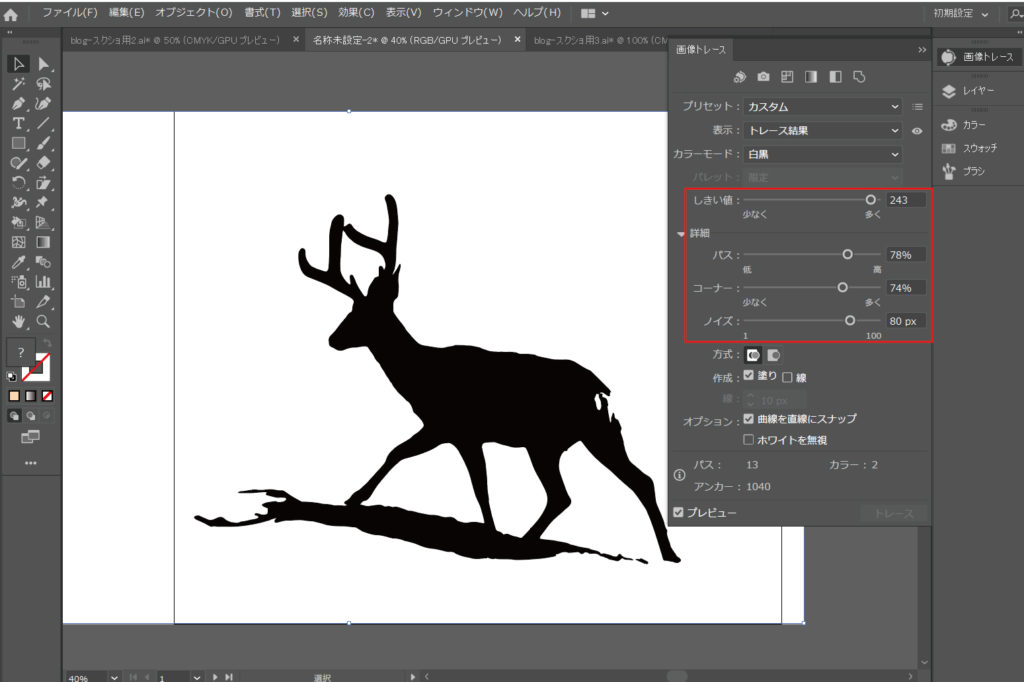
②画像を選択したまま「画像トレース」をクリック

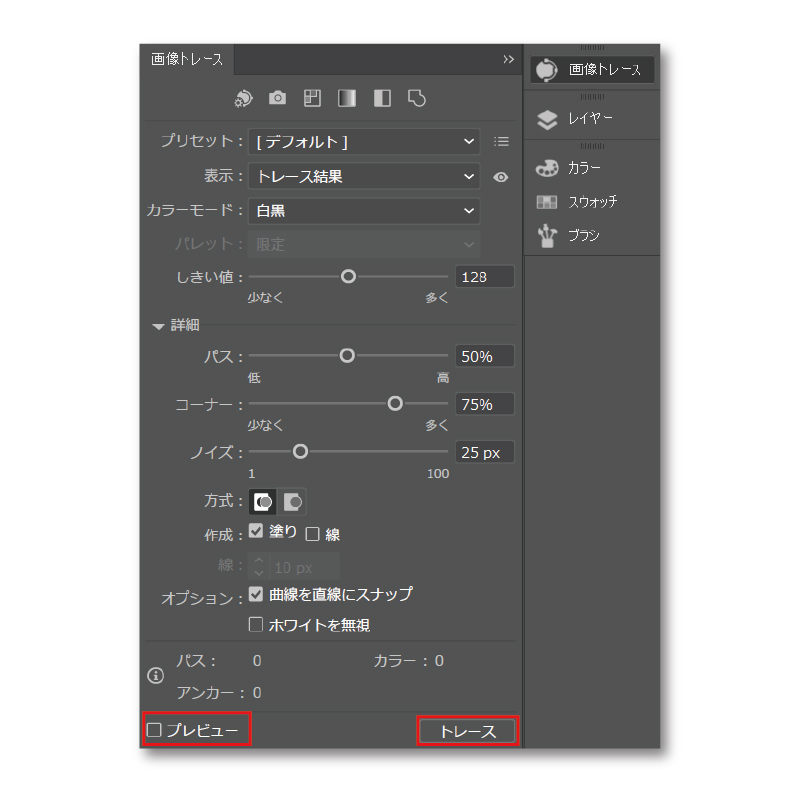
③「トレース」→「プレビュー」にチェック

④画像を見ながら「しきい値」「パス」「コーナー」「ノイズ」を調節

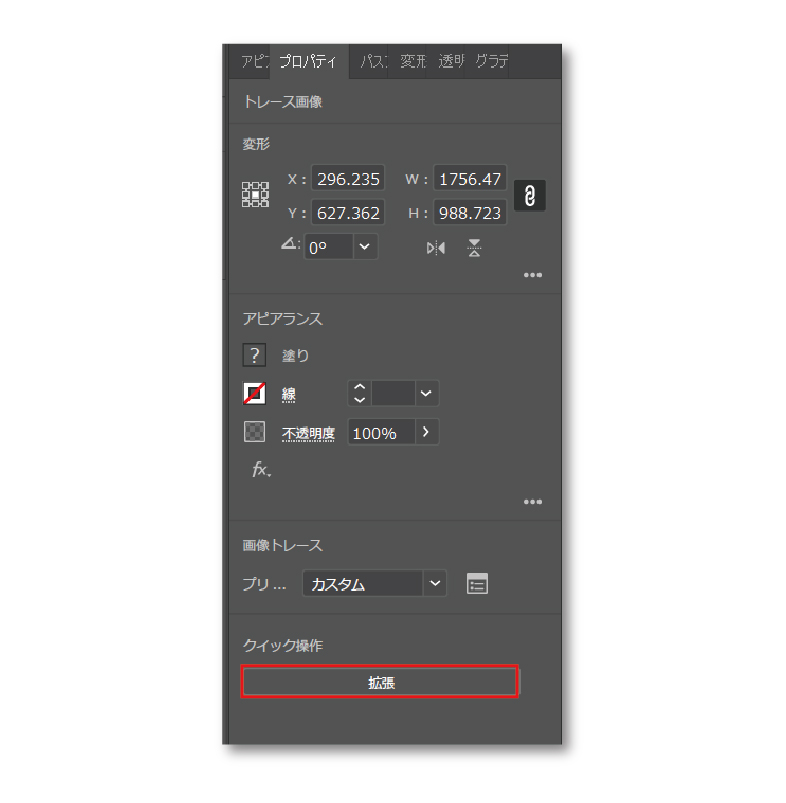
⑤「プロパティ」→「拡張」

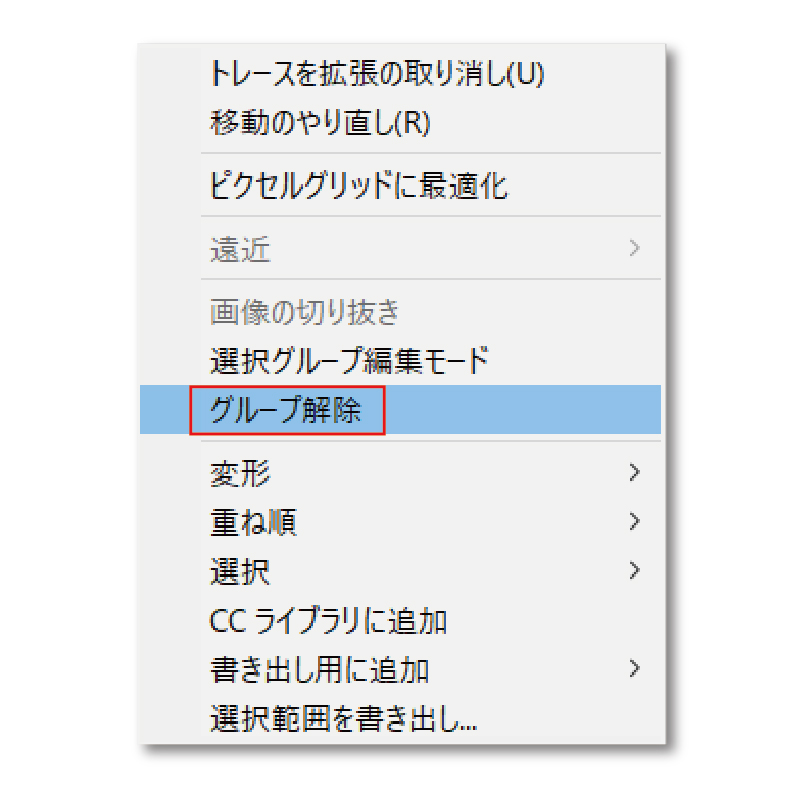
⑥画像を選択したまま右クリック→「グループ解除」
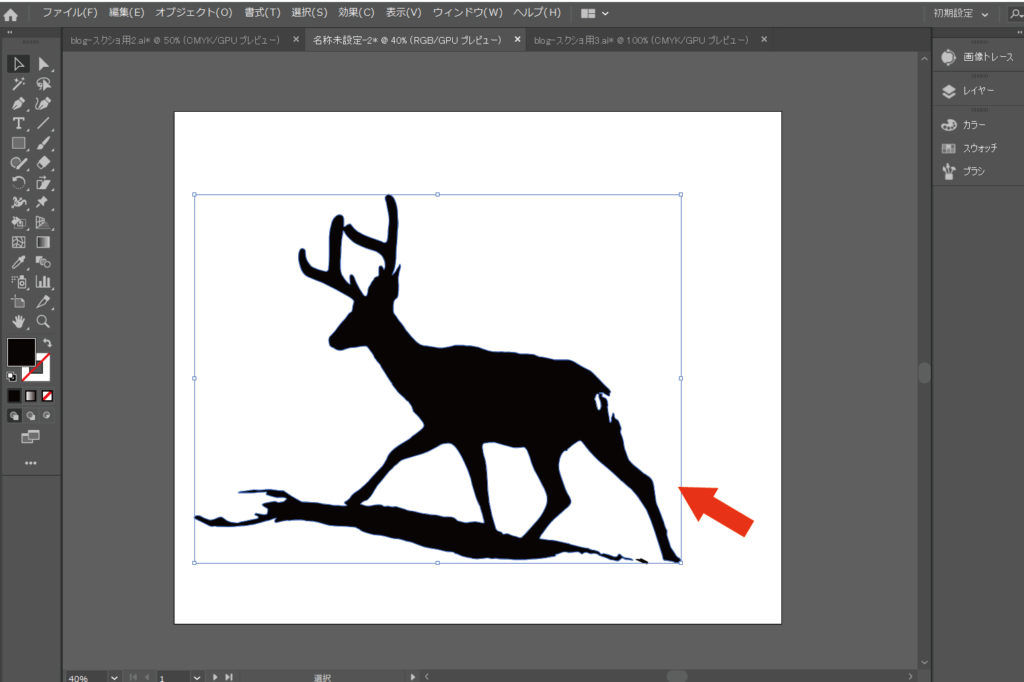
不要な背景等を削除して、必要なオブジェクトだけにします。


⑦カラーを選択して完成
必要であれば1に戻ってライブペイントツールを使ってください。

塗りつぶせないとき
ライブペイントツールを使っても塗りつぶしができないときの対処法は2パターンあります。ほとんどの場合はこれで解決します。
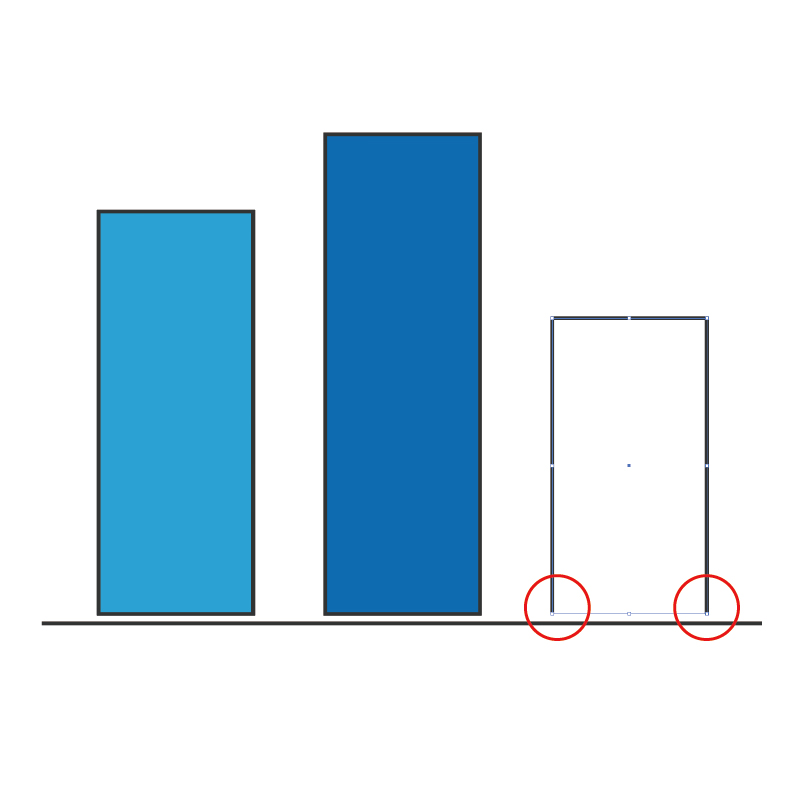
パターン1.パスが途切れている
塞がれた部分にしかライブペイントツールは使用できません。
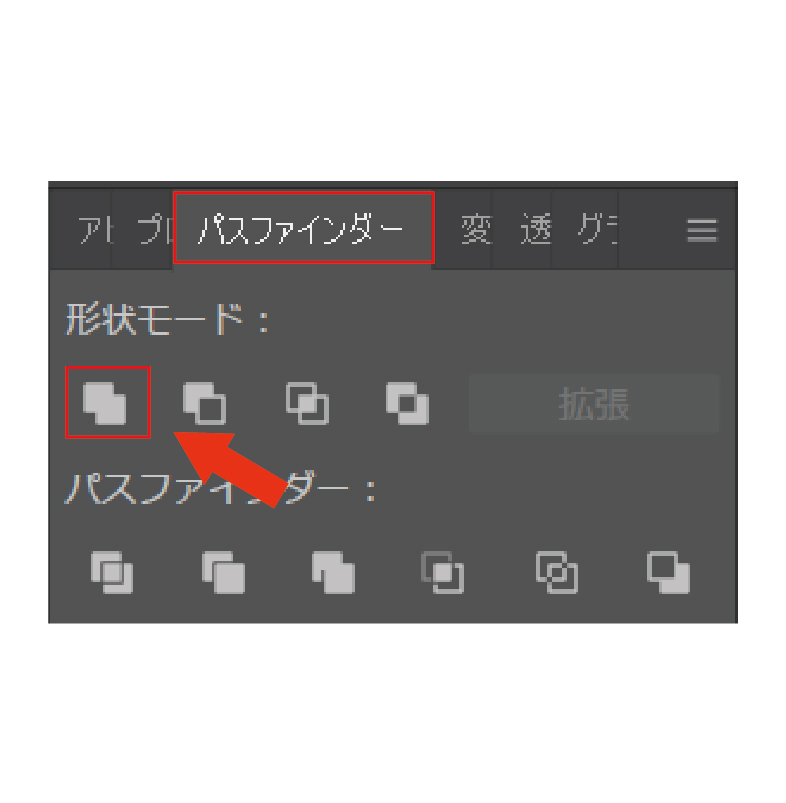
パスを合体して塞ぐ
塞ぎたいオブジェクトを選択し「パスファインダー」→「合体」


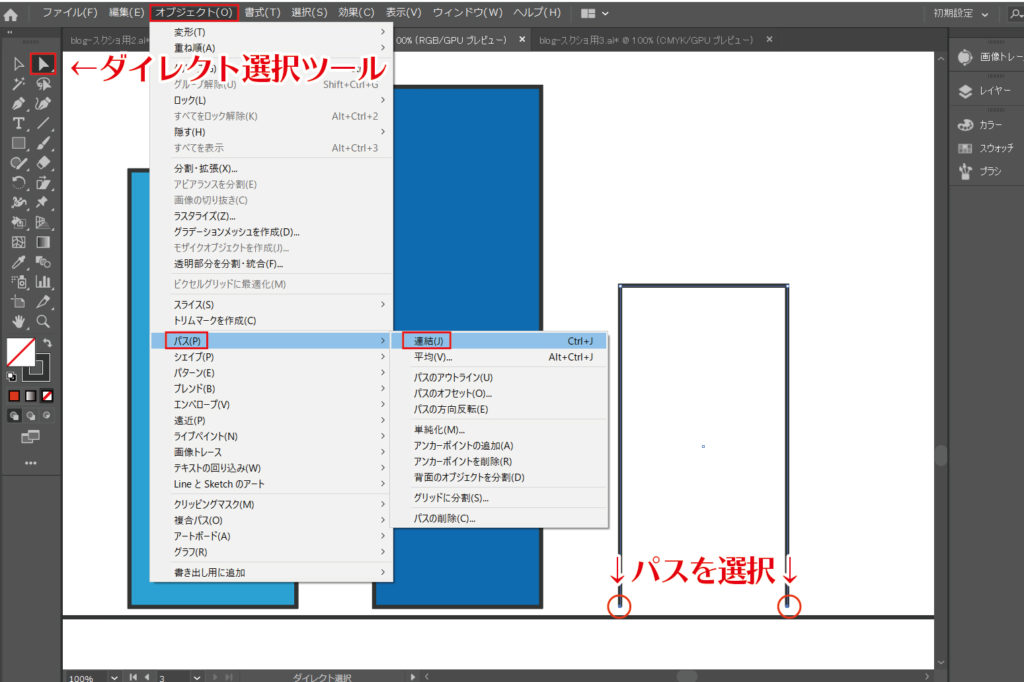
パスを連結して塞ぐ
塞ぐ部分のパスを「ダイレクト選択ツール」で選択し「オブジェクト」→「パス」→「連結」

パターン2.設定の間違い
ごくまれにですが設定が違っているパターンもあるみたいです。
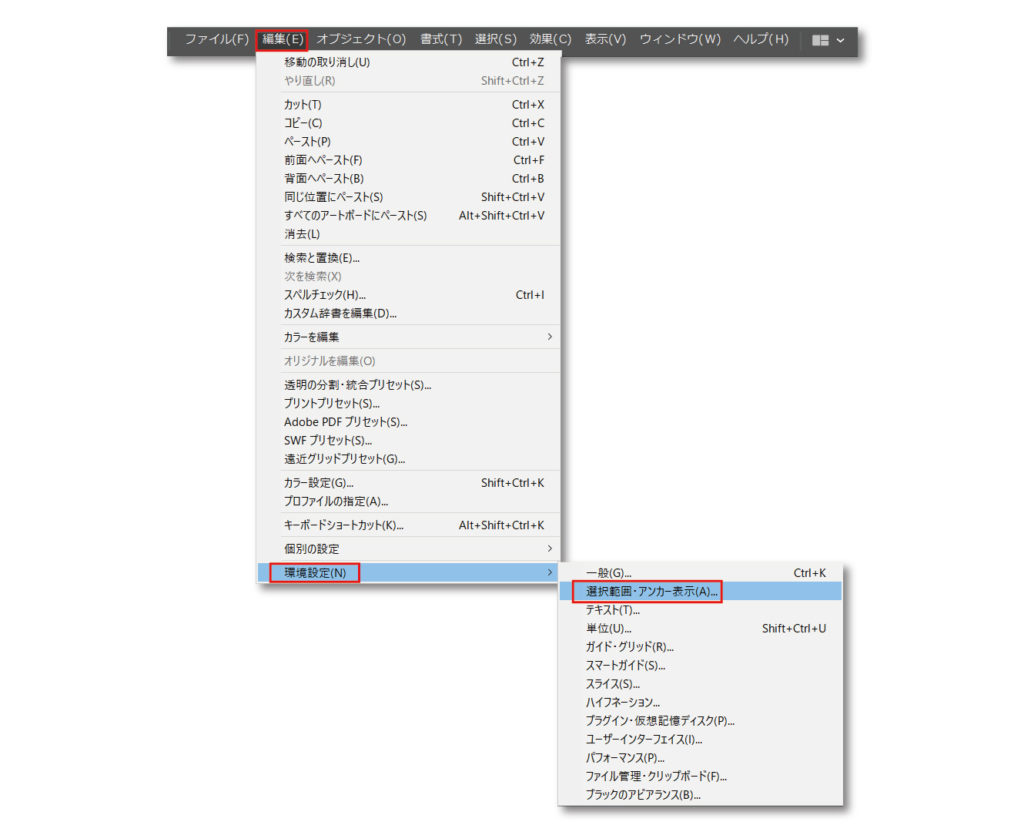
「編集」→「環境設定」→「選択範囲・アンカー表示」

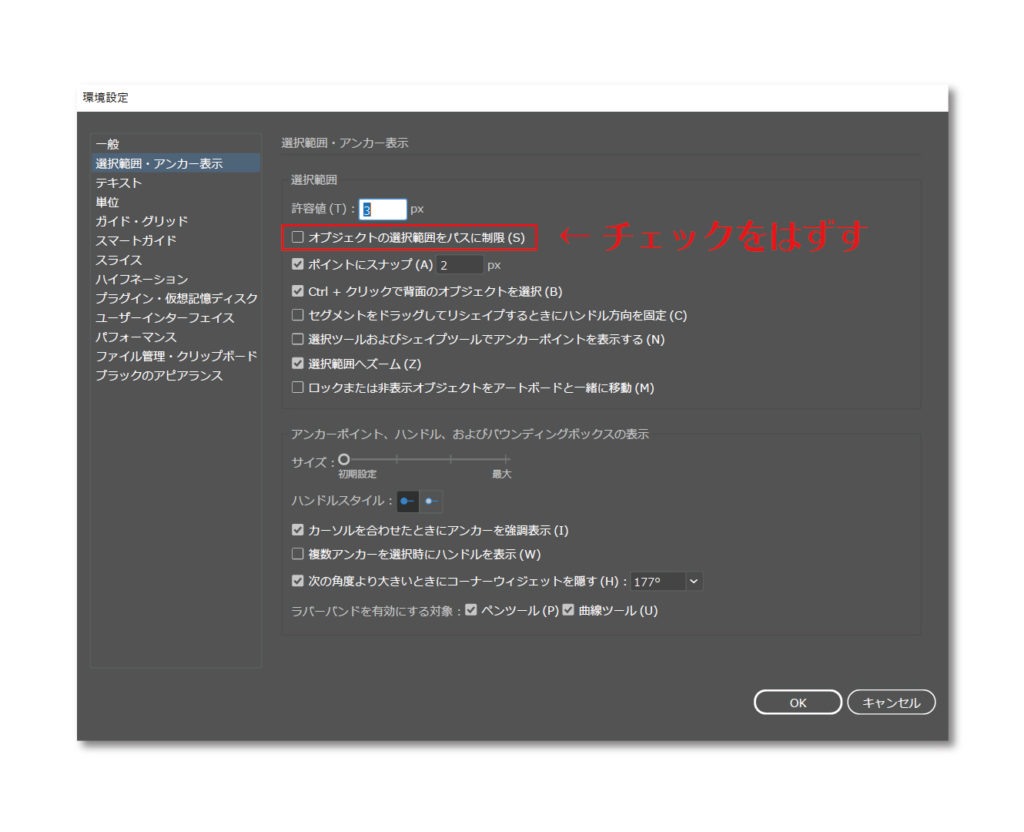
「オブジェクトの選択範囲をパスに制限」のチェックがついていたらはずしてください。

まとめ
- 塗りつぶしたい時はライブペイントツールを使う
- 背景はカラーを選択したオブジェクト作成で塗りつぶせる
- 塗りつぶせないときはパスを合体か連結させる
以上になります。
YouTubeでも解説しています。
YouTubeでは「独学でデザイナーになるお話」「実践で使うデザインの技術」「AdobeIllustrator・Photoshopの操作について」「営業しない集客」についても発信していきます。
フリーランス・独学・WEBデザインについてツイートしています。質問もTwitterで受け付けていますのでお気軽にどうぞです。
 Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
Rin/独学でデザイナー/YouTubeで初心者向け講座(@rindesign_2017)
RELATED
